[ip 주소체계]
ipv4 localhost -> 127.0.0.1 (32bit) - 10진수 4자리로 표현
ipv6 localhost -> 0.0.0.0.0.0.0.1 (128bit) - 16진수 8자리로 표현
자바는 운영체제(os)에서 IPv4와 IPv6가 모두 사용가능할 경우 IPv6를 우선적으로 사용하게 된다.
그래서 JSP에서 request.getRemoteAddr() 메소드 호출 시 주소가 IPv6로 보이게 된다.
우리는 현재 IPv4로 사용되고 있어서 IPv6로 나올때 너무 낮설다......그래서!!!!!!!!!
익숙한 IPv4 로 바꾸기
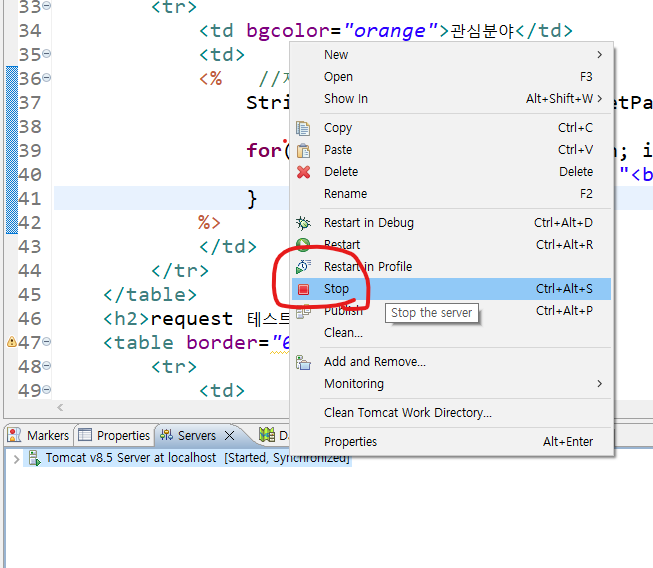
[주의할점!!!!!!] 아파치톰캣의 Servers를 멈추고(STOP) 난 뒤에 추가해야함
서버 started->'작동 중'이면 오른쪽 마우스클릭해서 stop 하기!!

이클립스를 키고....
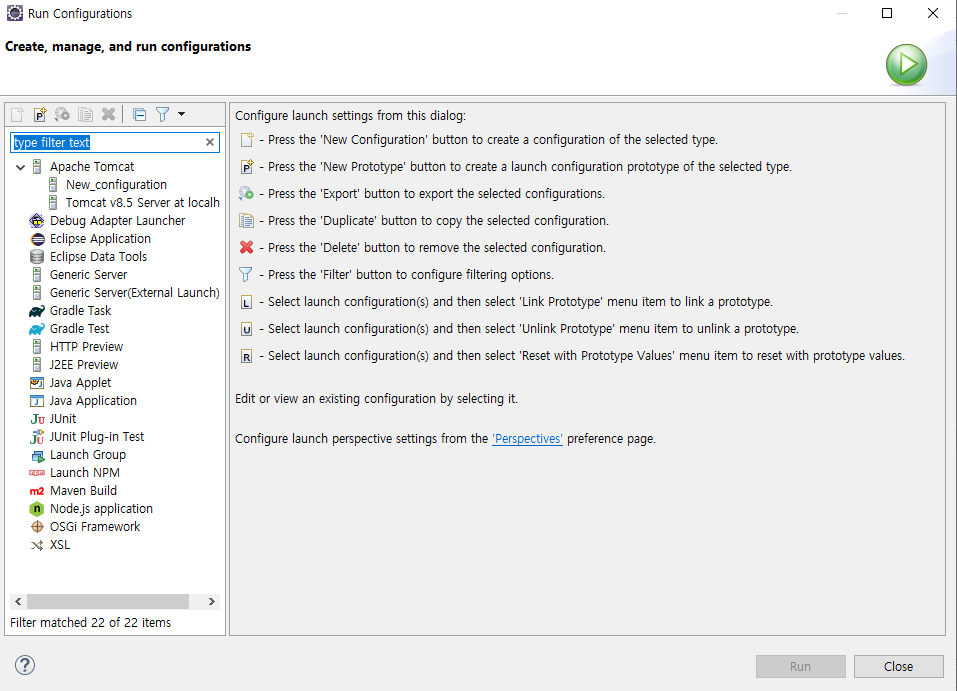
맨위 탭을 보면, Run-> Run Configurations 창이 뜰것이다.

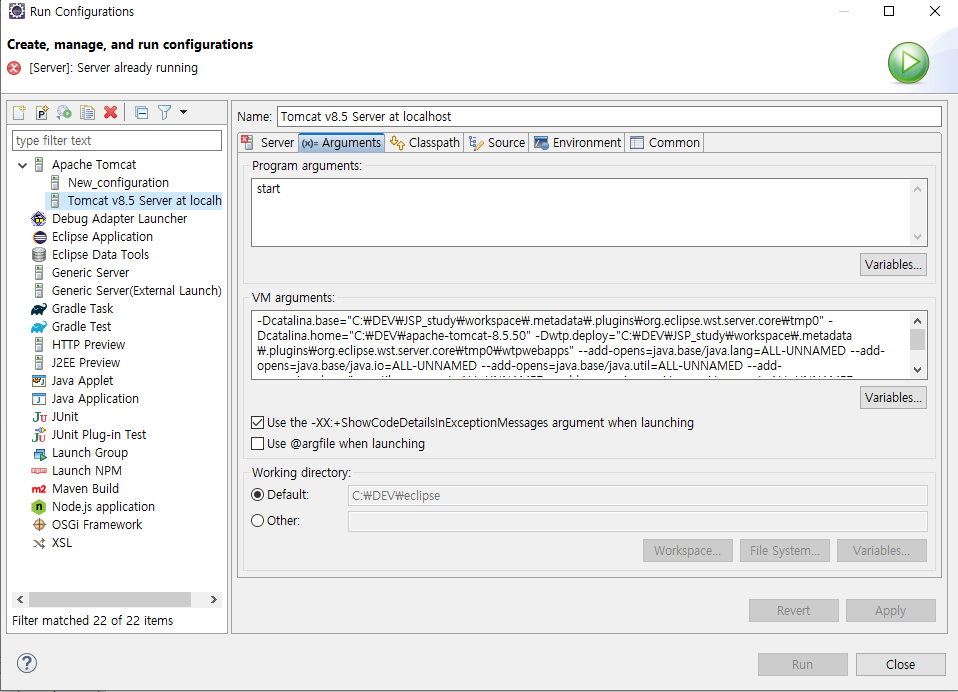
왼쪽에 Apache Tomcat -> Tomcat v8.5 Server at localhost 클릭하면,

Arguments 탭에서 VM arguments 상자에 맨 아래에 추가에 아래 글을 작성!!!
-Djava.net.preferIPv4Stack=true 작성하면 끝!!!!!
[request로 실습을 하면,]
우선 간단하게
1) 이름 입력, 직업/관심분야는 체크박스 html로 페이지를 만든다.
2) 해당 입력값을 넘겨 받을 request_result.jsp 페이지도 만든다.
<body style="text-align: center">
<h2>request 테스트 폼</h2>
<hr>
<form name="requestForm" method="post" action="request_result.jsp">
<table border="1" cellspacing="1" cellpadding="5">
<tr>
<td bgcolor="orange">이름</td>
<td align="left">
<input type="text" name="username" size="10" />
</td>
</tr>
<tr>
<td bgcolor="orange">직업</td>
<td align="left">
<select name="job">
<option selected>[직업선택]</option>
<option value="회사원">회사원</option>
<option value="웹개발자">웹개발자</option>
<option value="공무원">공무원</option>
<option value="학생">학생</option>
<option value="기타">기타</option>
</select>
</td>
</tr>
<tr>
<td bgcolor="orange">관심분야</td>
<td align="left">
<input type="checkbox" name="favorite" value="문화">문화</input>
<input type="checkbox" name="favorite" value="경제">경제</input>
<input type="checkbox" name="favorite" value="여행">여행</input>
<input type="checkbox" name="favorite" value="철학">철학</input>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="전달"/>
<input type="reset" value="다시쓰기"/>
</td>
</tr>
</table>
</form>
</body>설명: 간단한 테스트 폼을 html으로 만들고 action="request_result.jsp" 아래 파일명을 적으면 된다. 입력값을 해당페이지로 넘기는 것!!
request_result.jsp 페이지!!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 추가: 결과값 한글이 깨지지않게 하기위해서 아래를 씀-->
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>입력폼에서 넘어온 데이터들을 보여줄 페이지</title>
<style>
table {
margin: auto;
}
</style>
</head>
<body style="text-align: center">
<h2>request 테스트 결과 -1</h2>
<hr>
<table border="1" cellspacing="1" cellpadding="5">
<tr>
<td bgcolor="orange">이름</td>
<td><%= request.getParameter("username") %></td>
</tr>
<tr>
<td bgcolor="orange">직업</td>
<td><%= request.getParameter("job") %></td>
</tr>
<tr>
<td bgcolor="orange">관심분야</td>
<td>
<% //자바코드 기술
String[] favorites = request.getParameterValues("favorite");
for(int i=0; i<favorites.length; i++){
out.println(favorites[i] + "<br>");
}
%>
</td>
</tr>
</table>
<h2>request 테스트 결과 -2</h2>
<table border="0">
<tr>
<td>
1. 클라이언트 IP주소: <%= request.getRemoteAddr() %> <br>
2. 요청 메소드: <%= request.getMethod() %><br>
3. 프로토콜: <%= request.getProtocol() %>
</td>
</tr>
</table>
</body>
</html>설명: 1)페이지에 입력한 이름/직업/관심분야를 나타내었고, 하단에 IP주소를 IPv4로 나타내었다.
IP주소/요청메소드/프로토콜이 뭔지 알고싶으면 request를 사용하면 된다!
결과

