본 게시글은 연정's Figma님의 Youtube를 참고하여 작성한 글입니다.
원티드에서 주관하는 컴포넌트와 스토리북에 대한 챌린지 사전과제를 수행하기 위해 Figma 사용법에 대해 공부해보았다. Figma를 사용해보긴 했지만 제대로 알지 못하고 써봤기 때문에 디자인 시안을 제대로 만들지 못할 것 같아 간단한 강의를 보았는데...지금까지 1%도 제대로 못 쓰고 있던 것이다. 기억해놓으면 아주 유용하게 사용할 수 있을 것 같아 정리해보려고 한다. 기록해놓지 않으면 분명 까먹어버릴것...
1. Material Icons 가져오기
Figma에서는 아이콘을 바로 사용할 수 있는 것이 아니라 외부에서 가져와야 한다. Google Fonts에서 Material Icons를 가져와 사용할 수 있다.
-
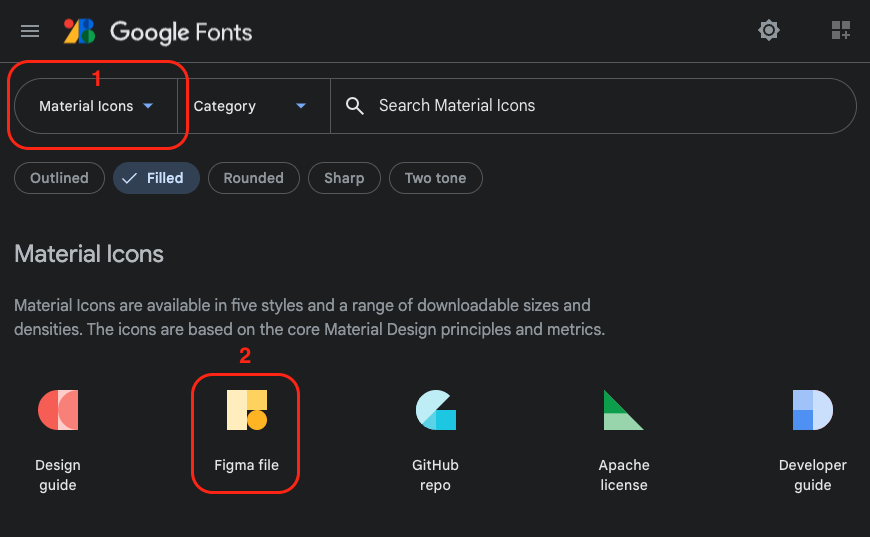
"Google Fonts Material Icons"를 검색하여 Material Symbols and Icons - Google Fonts로 이동한다.
-
1번 드롭다운에서 Meterial Icons를 선택한다.
-
2번 Figma file버튼을 클릭하여 피그마에서 아이콘 파일을 열 수 있도록 한다.↓

-
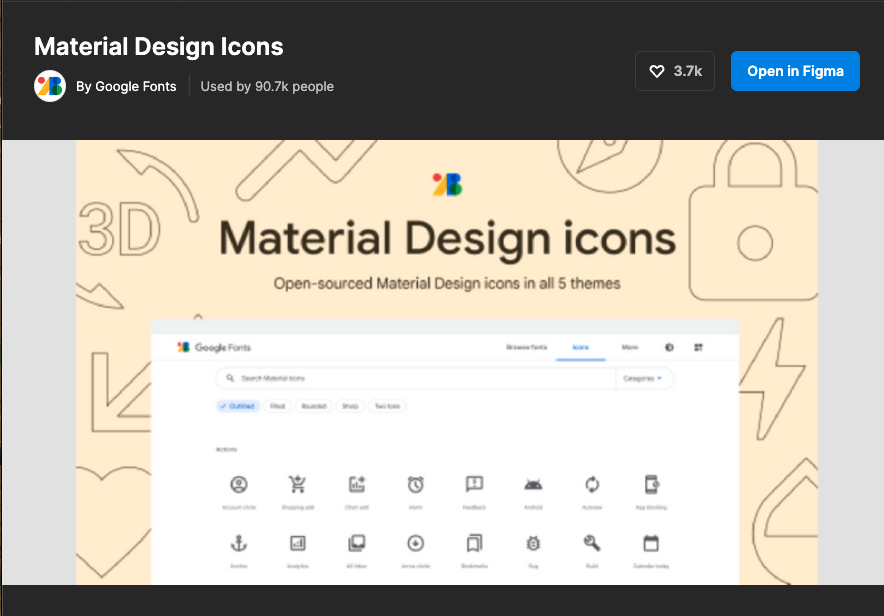
파란색 버튼 Open in Figma(또는 Duplicate)을 클릭하여 Figma로 이동한다.↓

-
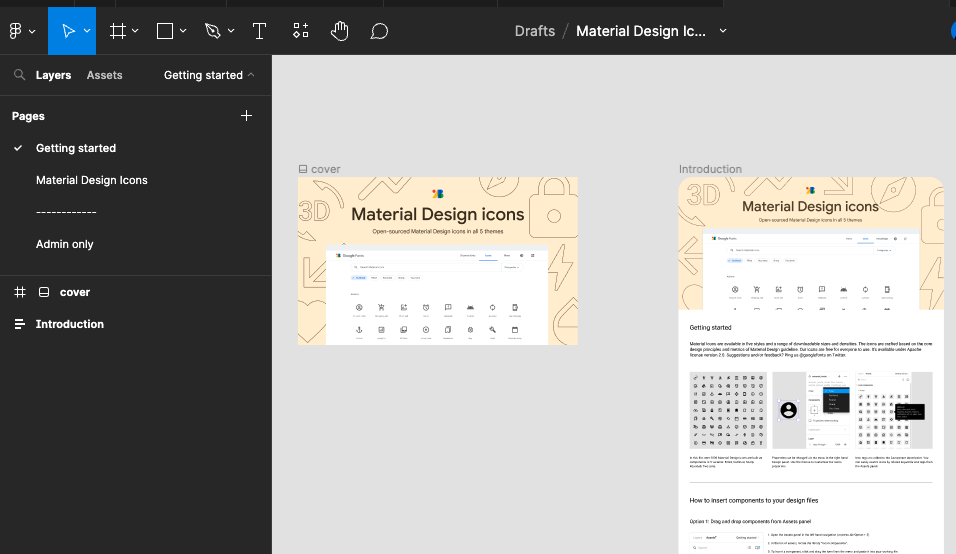
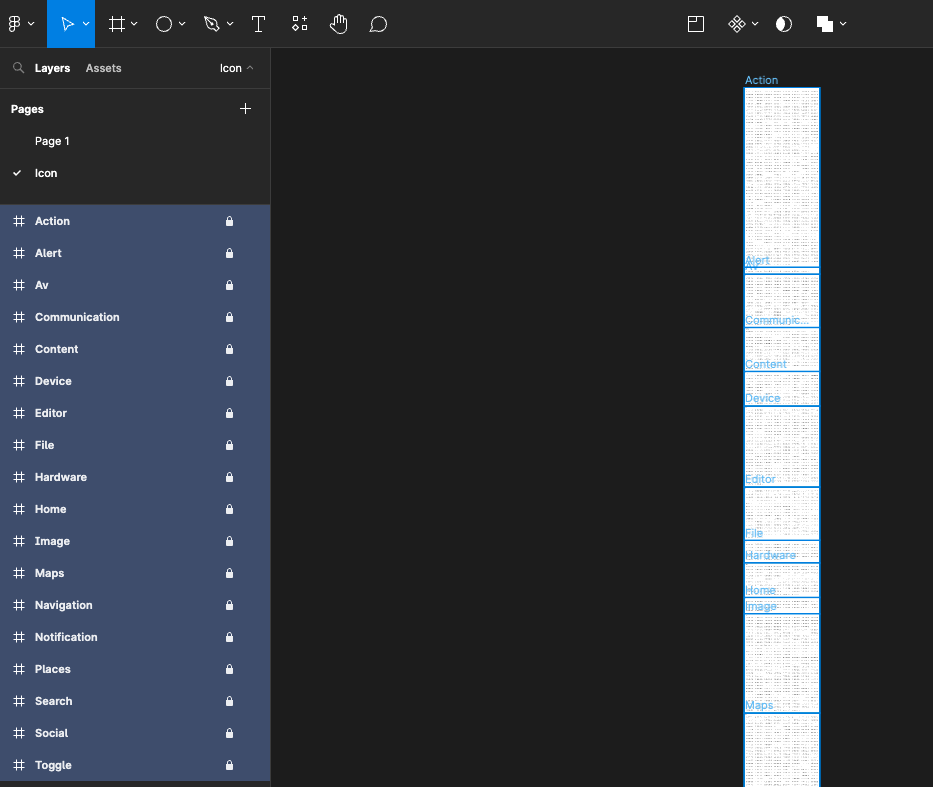
Figma app에서 열면 Drafts에 Icons에 관한 페이지가 들어온다.↓

-
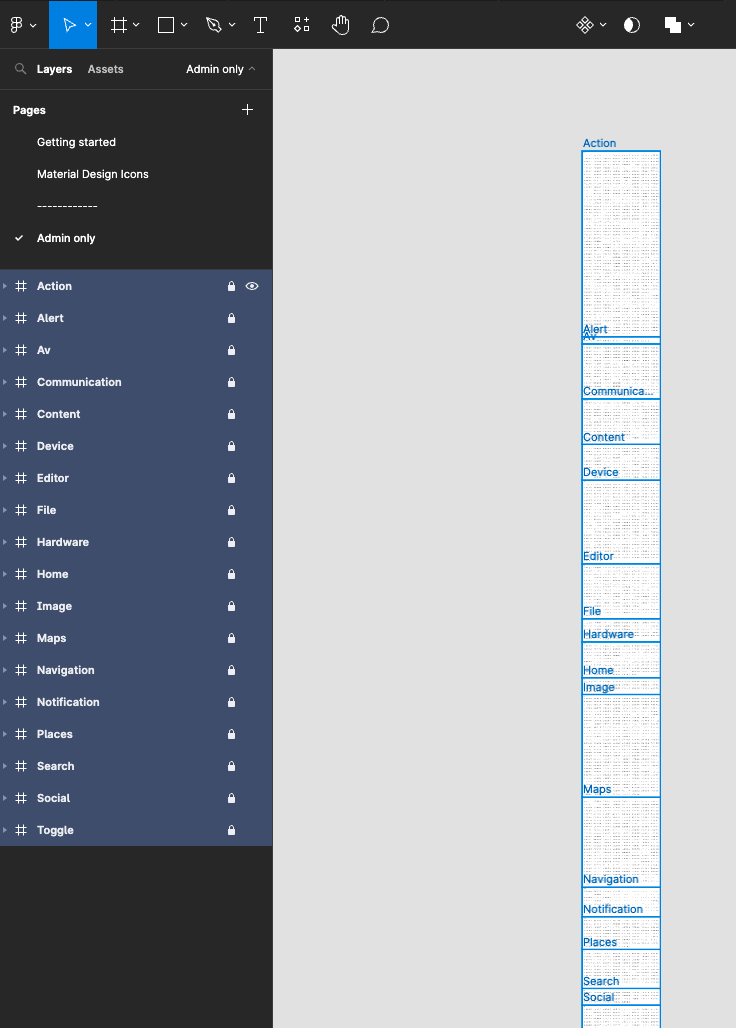
그러면 왼쪽 사이드바에서 Admin only를 선택하여 아이콘 파일을 연다.
-
그리고 아이콘 파일들을 전체선택하여 복사해준다.(
cmd+c)↓

-
작업을 진행하고 있는 draft로 이동하여 Icon 전용 page를 생성한 다음 해당 페이지에 붙여넣기 한다.(
cmd+v)↓

2. Layout 잡기
html로 버튼을 만들자면 container > icon > text 순으로 버튼을 만들 것이다. 하지만 디자인에서 레이아웃을 잡을 때는 다르게 생각해야 한다. icon과 text를 먼저 만들고, 두 요소를 그룹핑 해줘야 한다.
아이콘 가져오기
- 단축키
shift+i로 Resources 창을 열어준다. - components 탭에서 사용하고 싶은 아이콘을 검색하여 가져온다.
텍스트와 아이콘 정렬
- 단축키
T를 눌러 텍스트를 입력해준다. 이 텍스트는 버튼의 라벨(Label)이 되겠다. - 아이콘과 라벨를 한꺼번에 드래그하고 단축키
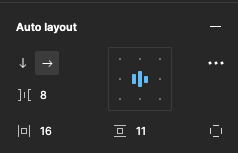
shift+A를 이용해 컨테이너로 감싸는 것과 동시에 레이아웃을 잡아준다. - 오른쪽 Design 패널의 Auto Layout 탭에서 중앙정렬해준다.
- 아이콘과 라벨 사이의 여백(Horizontal space between items)을 넣어준다.
- Horizontal padding과 Vertical padding을 넣어준다.

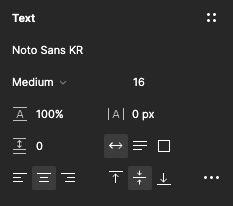
- 텍스트 Line Height을 100%로 주면 폰트 사이즈와 폰트의 높이 수치가 동일해진다.
- 텍스트 Align Middle으로 설정하면 컨테이너의 높이가 변경되어도 텍스트는 항상 중앙정렬된다.
- 텍스트 Auto Width으로 설정하면 줄바꿈 되지 않도록 자동으로 너비가 설정된다.

❕버튼에 관한 Tip
shift+option을 누른 상태에서 마우스로 패딩을 늘려주면 좌우상하 패딩이 일정하게 늘어난다.option만 누른 상태에서 마우스로 패딩을 늘려주면 좌우 또는 상하 패딩이 일정하게 늘어난다.- Corner Radius는 999를 주어 최대한 둥글게 만들 수 있다.
아이콘 레이아웃 설정
- Constrain Proportions을 활성화한 상태에서 아이콘의 너비를 조정하면 width만 바꿔도 height도 비율에 맞게 조정된다. 활성화 하지 않는다면 width와 height를 각각 설정해 줄 수 있다.

아이콘과 라벨의 높이 맞추기
- 아이콘과 라벨의 높이가 다르면 아이콘이 토글 될 때 버튼의 높이가 달라질 수 있다.
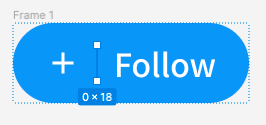
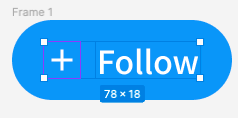
- 이 두 요소 사이에 Frame을 넣어 높이를 맞추는 치트키를 사용하여 아이콘과 라벨의 높이를 맞출 수 있다. 이 막대기는 높이가 더 높은 요소의 높이로 맞춰주면 된다.

- 그 다음으로, 이 투명 막대기와 라벨을
shift+A단축키를 이용해 Auto layout을 잡은 다음 막대기와 라벨 사이에 있던 여백을 0으로 없애준다. 그러면 아이콘과 라벨의 높이가 같아진 것을 볼 수 있다.

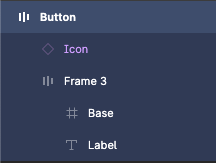
Layers에 이름 붙여주기
- Layer에 이름을 붙여준다. 아이콘에는 Icon, 텍스트에는 Label, 막대기에는 Base로 붙여준다.

3. 컴포넌트 만들기
이번 글의 주인공 컴포넌트를 만들어보겠다. 디자인에서 컴포넌트도 개발과 마찬가지로 재사용할 수 있도록 생성한다. 색상이나 스타일이 다른 컴포넌트를 만들어 놓으면 클릭 한번만으로 상황에 따른 버튼을 가져올 수 있다. (진작에 이 강의 볼걸그랬다)
상황에 따라서 필요한 버튼 디자인들을 각각 만든 다음, 컴포넌트로 만든다. 그리고 필요한 곳에서 인스턴스를 만든 다음 상황에 맞는 색상과 스타일로 커스텀 한 다음 사용한다. 마치 class를 instance로 만들어서 제각각에서 사용할 수 있는 것처럼.
컴포넌트 만들기
- Figma 상단 바에 Create component 버튼을 클릭하거나 단축키
cmd+option+k를 눌러 버튼을 컴포넌트로 만든다.
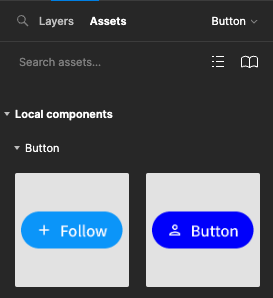
이렇게 한번 컴포넌트를 만들면 왼쪽 Assets패널에 Button 컴포넌트를 드래그 앤 드롭하여 인스턴스로 가져올 수 있다.

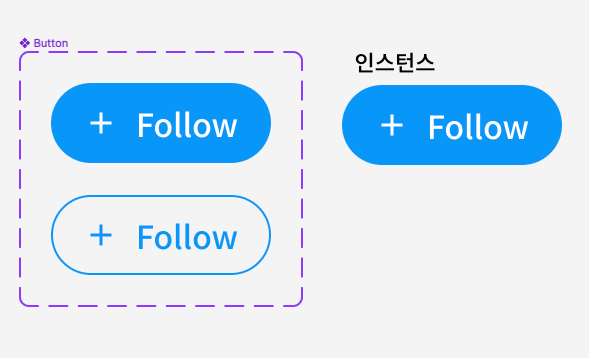
인스턴스
- 메인 컴포넌트로 이동하기.
인스턴스 버튼을 포커스한 상태에서 Design 패널을 보면◇ Button ∨이렇게 생긴 버튼이 있을 것이다. 그 오른쪽에 다이아몬드 모양 버튼을 클릭하면 해당 인스턴스의 메인 컴포넌트로 이동하게 된다. 지도의 현재위치로 이동하기 같은 기능을 가진 버튼이다. - 인스턴스의 아이콘과 라벨 변경하기.
- 아이콘을 더블클릭하면 Design 패널에 아이콘을 변경할 수 있는 드롭다운이 생긴다. 변경하면 메인 컴포넌트의 아이콘은 그대로이고, 인스턴스만 바뀐 것을 볼 수 있다.
- 라벨을 더블클릭x2 하면 텍스트를 수정할 수 있다. 아이콘과 마찬가지로 메인 컴포넌트는 바뀌지 않고 인스턴스만 바뀐다. (라벨을 수정하는 것을 override라고 한다.)

- Design 패널의 컴포넌트 더보기를 클릭하여 Reset all changes로 모든 변경사항을 원래대로 되돌려놓을 수 있다.

4. Variants
Variants는 상황에 따라 사용하기 위해 미리 다른 스타일들을 만들어 놓는데, 이 각각의 스타일을 가진 디자인을 variants라고 한다. 예를 들면 배경색이 꽉 차있는 버튼, 테두리 색상만 있는 버튼, 또는 아이콘만 있는 버튼 등 여러가지 스타일의 variants를 만든 다음, 인스턴스를 생성하여 상황에 맞게 variants를 골라 사용한다.
Variants 만들기
- variant를 만들 컨테이너를 클릭한 다음, Figma 중앙상단에 add variant 버튼을 클릭하면 Component set이 형성되며 기존에 있던 컨테이너는 Default가 되고 나중에 추가된 컨테이너는 Variants가 된다.
- Variants를 다른 스타일로 바꿔준다.

- 이제 인스턴스를 포커스 해보면 Design 패널에 Property 영역이 생기는데 여기서 스타일을 선택하면 된다.

컴포넌트 및 Variants 이름 변경
- 컴포넌트 이름 변경.
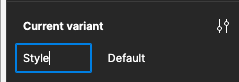
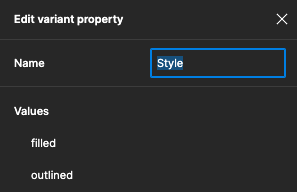
메인 컴포넌트를 클릭하여 Current variant 영역에 property라고 되어있던 이름을 Style로 설정해준다. (스타일에 관한 variant이기 때문이다.)

- variants 이름 변경.
Default, variant로 해주기 보다는 색상이 꽉차있는 filled와 아웃라인에 색상이 있는 outlined로 직관적이게 이름을 변경해준다.

여기까지 컴포넌트, variants를 설정해주는 방법을 정리해보았다. Property에서 설정할 수 있는 Variants, Boolean, Instance Swap 등등 나머지 Property에 대해서는 다음 편에서 정리해보겠다.


Figma 플러그인 중에 Material Icon 관련 플러그인이 있는 걸로 아는데, 구글 폰트에서 직접 가져오는 게 더 낫나요??? :)