
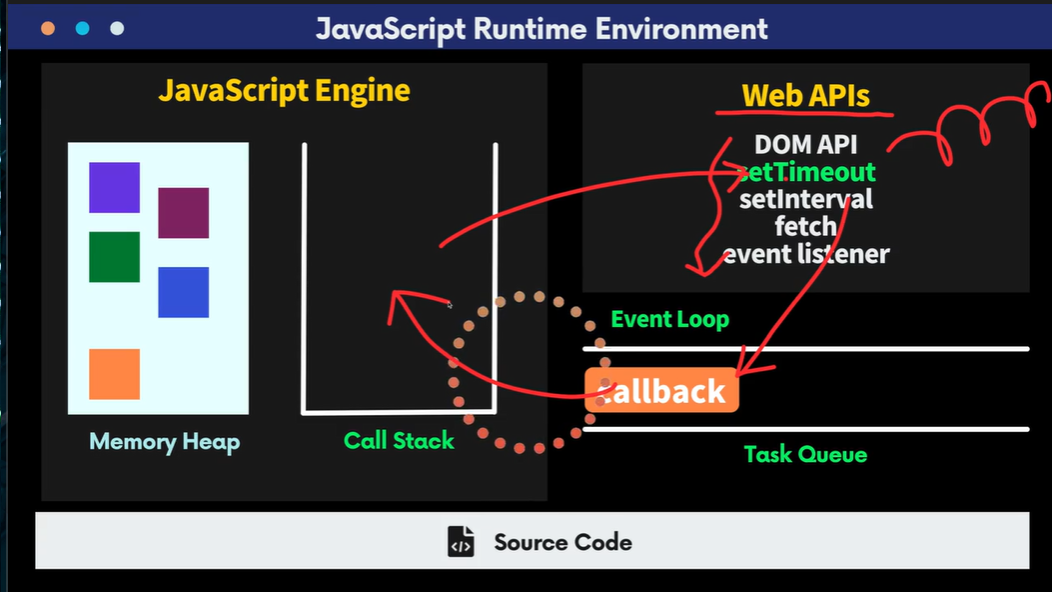
용어 설명
Wep api란?
Dom(document)
AJAX(XMLHttpRequest)
TimeOut(setTimeout setInterval ...)
task queue
callStack에 비동기 api가 있으면 background에 빼놓음(settimeout이 0초여도 일단 빼놓고 뒤에 코드 실행 시킴)
그 api가 실행이 되고 api목적이 끝나면 api내부에 본코드를
Task Queue에 잠시 대기 시켜놓음 그리고 Evnet loop가 돌면서
적절한 시기에 대기중인 Task Queue의 코드를 순차적으로 call Stack에 올려놓게됨 (api는 역활을 다했으니 background에서 소멸)
event loop
callStack과 teskQueue를 계속 주시 하면서
callStack이 "비어있으면" teskQueue에 들어온 코드를 순서대로 callStack에 집어넣음
비동기란?
js engine 원칙은 single Thread로 동기적 실행함이 원칙이나
node또는 web api가 제공하는 기능들로 multi Thread를 통한 비동기 실행을 구현할 수 있다.
실행과정 요약
- 코드를 차례차례 콜스택에 넣음
- 콜스택에 담긴 코드는 추가한 순의 역순으로(=스텍 큐 자료구조)
하나씩 처리하다가 비동기api를 만나면 그 코드를 잠시 background에 빼놓고 건너 뛰어서 뒤에 다음의 코드를 실행시킴 - api가 실행되고(=시간다됨) api의 목적이 끝나면 api내부에 본코드를 Task Queue에 대기 시켜놓음
(이때 api는 역활을 다했으니 background에서 소멸) - 적절한 시기에 대기중인 Task Queue의 코드를 순차적으로 call Stack에 올려놓게됨
