element 객체
style , offset , client , scroll
| element.속성 | 설명 |
|---|---|
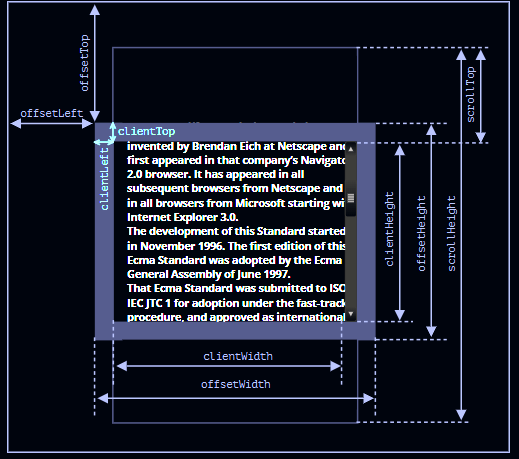
| Element.style.width, Element.style.height | 해당 엘리먼트의 CSS width/height 프로퍼티에 설정된 값을 반환하는 프로퍼티이다.기본적으로는 Padding과 Border를 포함하지 않는다. 그러나 CSS box-sizing 프로퍼티의 값이 border-box라면 Padding과 Border를 포함한다. |
| offsetParent | offsetLeft, offsetTop의 기준이 되는 부모 엘리먼트 |
| offsetWidth, offsetHeight | 해당 엘리먼트의 Padding과 Border를 포함하는 너비/높이를 정수 픽셀로 반환하는 읽기 전용 프로퍼티이다.//해당 엘리먼트 혹은 부모 엘리먼트의 CSS display 프로퍼티 값이 none이라면 0을 반환한다 |
| offsetTop, offsetLeft | offsetParent(부모)를 기준으로 한 엘리먼트가 위치한 좌표 |
| clientHeight, clientWidth | 해당 엘리먼트의 Padding을 포함하는 너비/높이를 정수 픽셀로 반환하는 읽기 전용 프로퍼티이다. (스크롤바 제외)//인라인 엘리먼트나 CSS가 적용되지 않은 엘리먼트는 0을 반환한다. |
| clientTop, clientLeft | (테두리값 반환)타켓 엘리먼트의 border값과 동일(clientLeft = border-left, clientTop = border-top)(=테두리 넓이) |
| scrollHeight, scrollWidth | 해당 엘리먼트의 Padding과 넘쳐서 감춰진 스크롤 영역을 포함하는 너비/높이를 정수 픽셀로 반환하는 읽기 전용 프로퍼티이다. |
| scrollTop, scrollLeft | 해당 엘리먼트가 수평/수직 방향으로 얼마나 스크롤되었는지를 정수 픽셀로 반환하는 프로퍼티이다. |
element.getBoundingClientRect() API
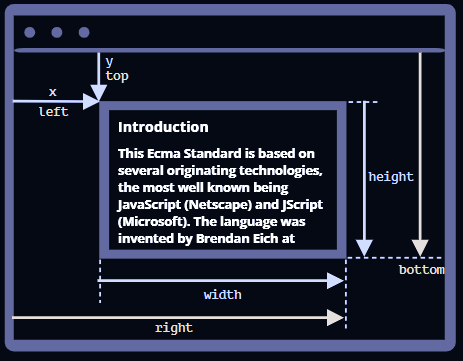
해당 엘리먼트의 크기 정보와 뷰포트에 대한 상대적 위치 정보를 담고 있는 DOMRect 타입의 객체를 반환한다.
그림을 통해 우리는 x, y와 width, height 만으로 네모 영역을 완전히 묘사할 수 있다는 사실을 알 수 있습니다. 아래 파생 프로퍼티들은 x, y, width, height를 사용해 쉽게 계산 가능합니다.
- left = x
- top = y
- right = x + width
- bottom = y + height
| element.getBoundingClientRect().속성 | 설명 |
|---|---|
| width / height | 해당 엘리먼트의 너비/높이 (Padding과 Border 포함) |
| x,y = left,top | 뷰포트 기준 왼쪽 모서리의 X,Y 좌표 (브라우저 호환성을 위해 domRect.left 사용 권장) |
| right,bottom | 뷰포트 기준 오른쪽 모서리의 X,Y 좌표 |
*Window.pageXOffset 혹은 Window.pageYOffset과 Element.getBoundingClientRect()를 함께 사용하면 특정 엘리먼트의 절대 좌표를 얻어내는 것도 가능하다. 예를 들어, (getBoundingClientRect().top + window.pageYOffset)은 해당 엘리먼트의 절대적인 Y 좌표를 의미한다.
window 객체

| window.속성 | 설명 |
|---|---|
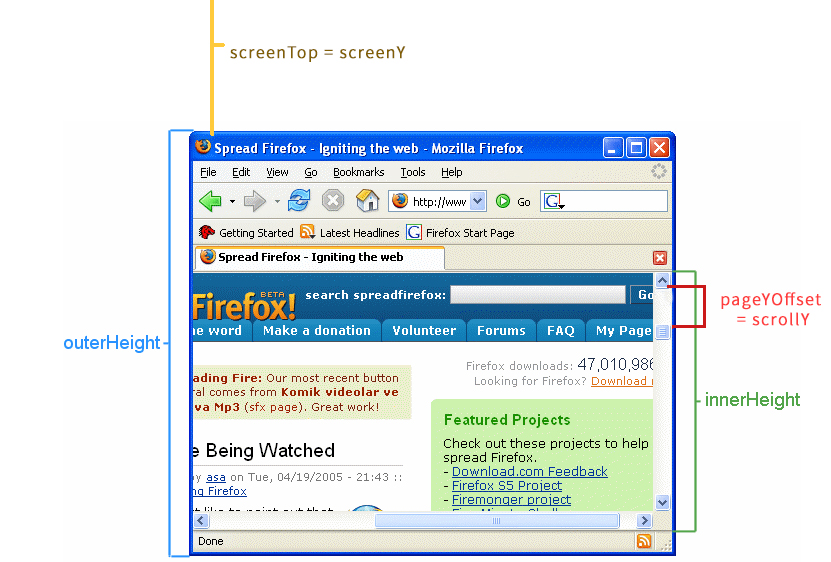
| innerHeight, innerWidth | 브라우저의 콘텐츠 영역의 높이,너비(스크롤 포함)값을 반환합니다. |
| pageXOffset, pageYOffset = scrollX, scrollY | 브라우저의 문서 위치(스크롤된 위치)의 x,y좌표를 반환합니다. |
| screenLeft, screenTop = screenX, screenY | 브라우저 화면에서의 x,y좌표에 대한 정보를 반환합니다. |
| outerHeight, outerWidth | 브라우저의 툴바/스크롤바를 포함한 바깥 영역의 높이,너비를 반환홥니다 |