💡 이 글은 Toy Project 진행을 위해 UI/UX를 조사하며 알게된 유용한 사이트 및 플러그인들을 정리한 글입니다.
다양한 서비스들을 비교해보고 "무료", "정보의 다양성", "이용의 편리성"등을 위주로 정리하였습니다.[포스팅 의도]
- Hot,Fancy,Gorgeous한 정보를 모든 사람과 공유: 1%
- 분명 나중에 "아 뭐였드라.."할 나를 위한 메모: 99%
🔗 각 이미지를 클릭하면 해당 사이트로 이동합니다.Reference 참고
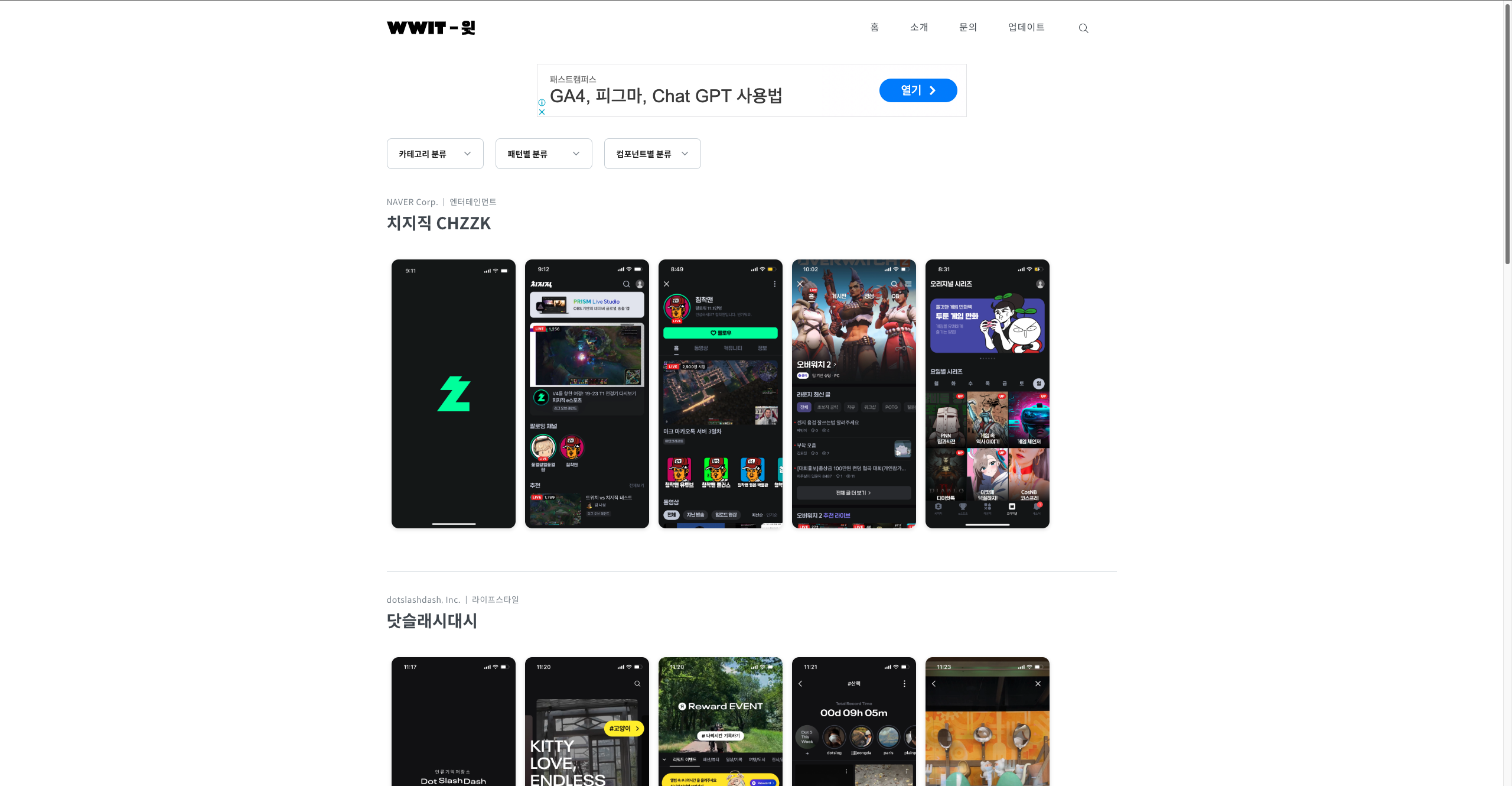
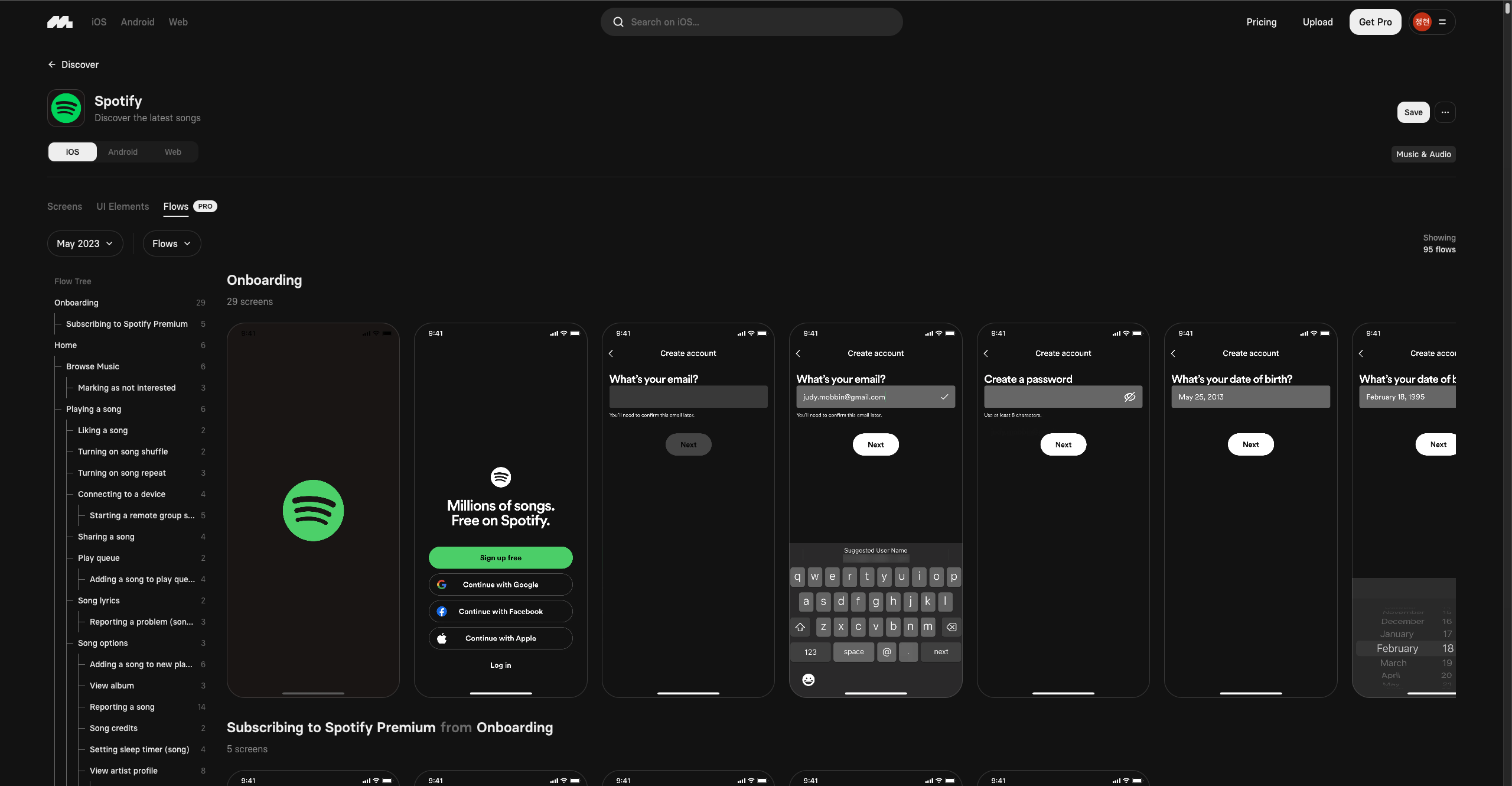
Mobbin
상용 서비스들의 iOS/Android/Web 디자인들을 정리해놓은 사이트.
Screens, UI Elements, Flows로 정리하여 볼 수 있는 점이 가장 유용하다. (Flows는 유료 기능..🥲)

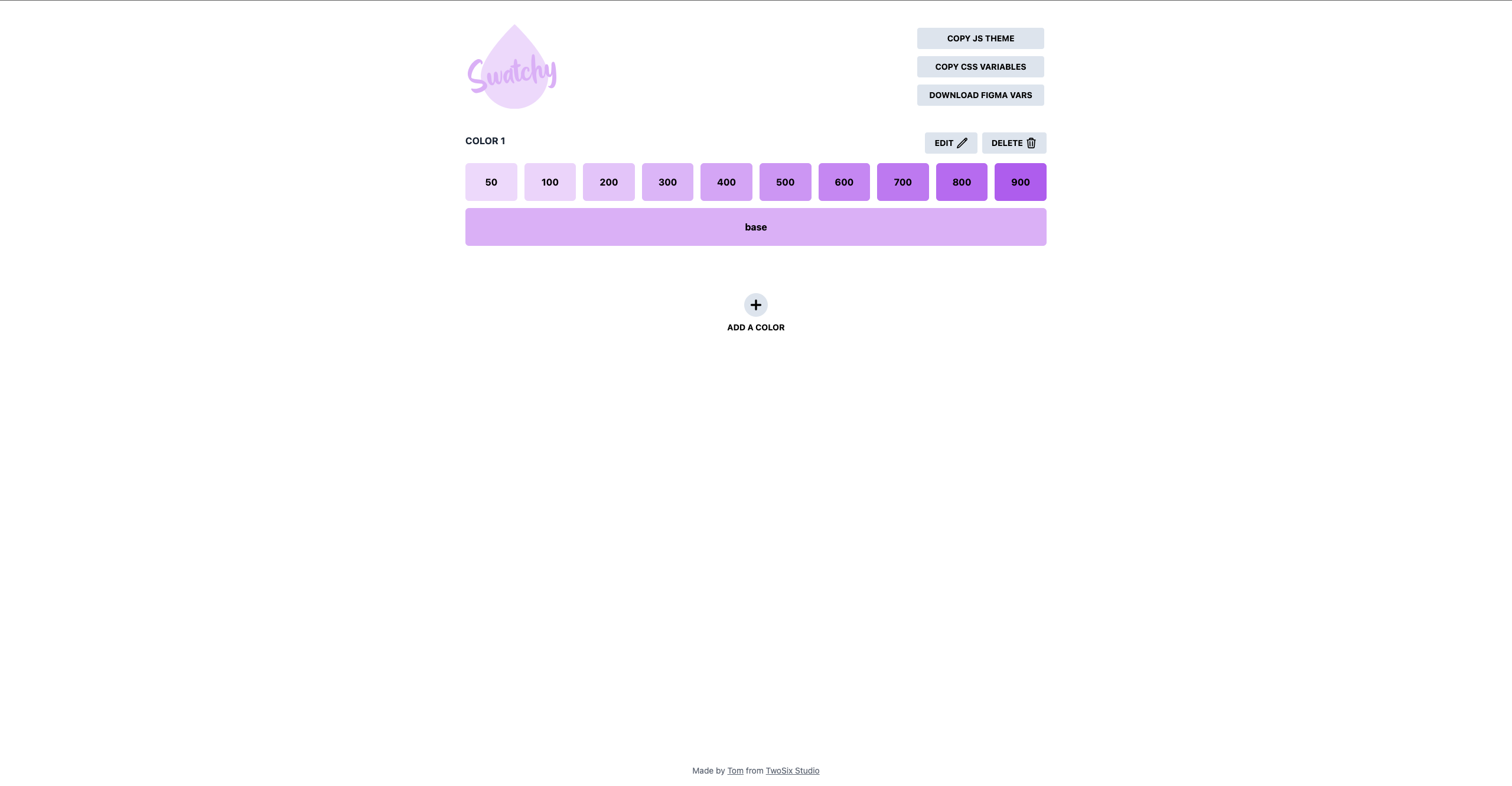
Color 제작
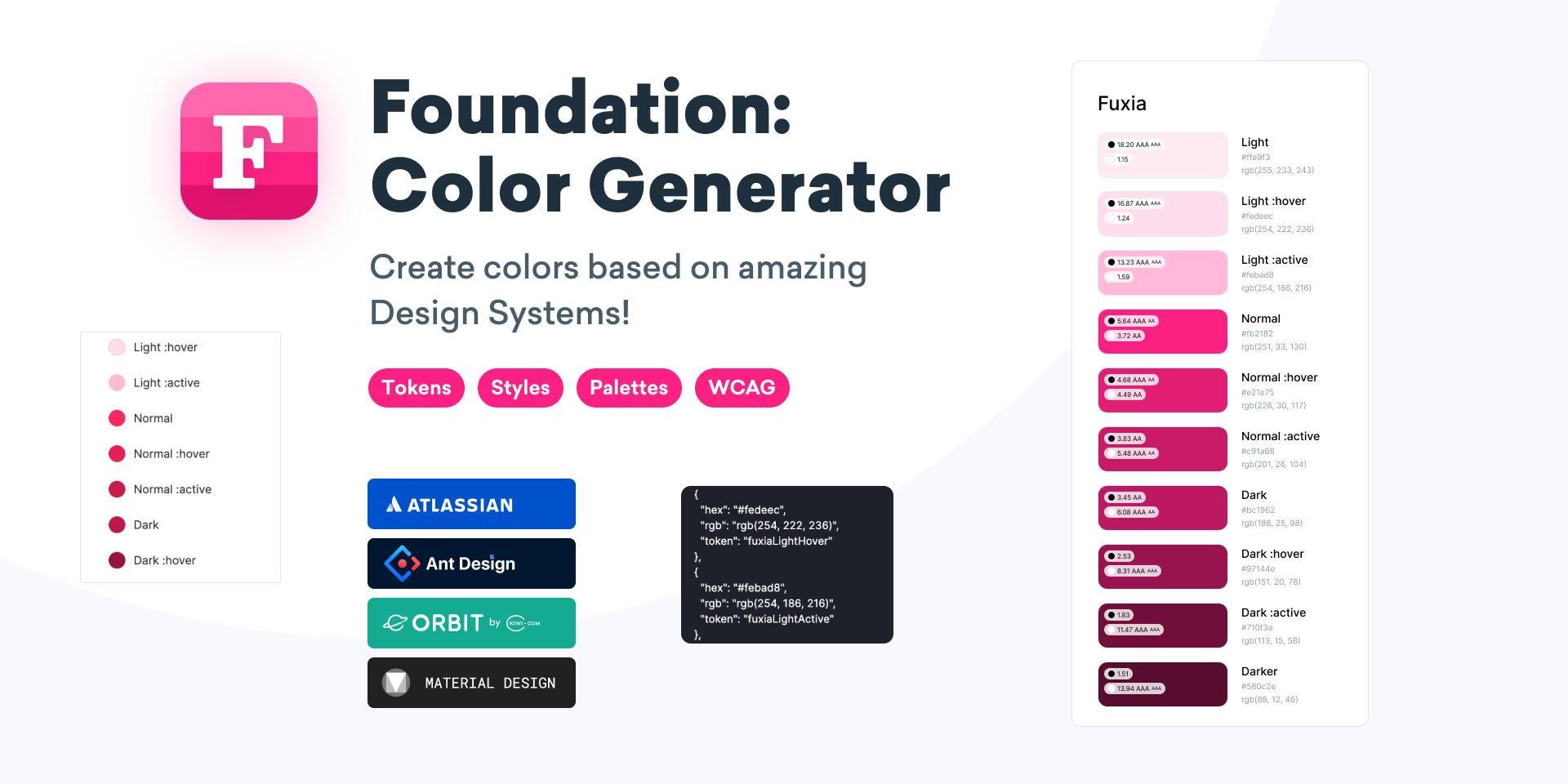
Foundation: Color Generator
유명 디자인 시스템(Material, Atlassian, Orbit, Ant Design)을 기준으로 컬러 팔레트를 만들어주는 Figma의 플러그인.