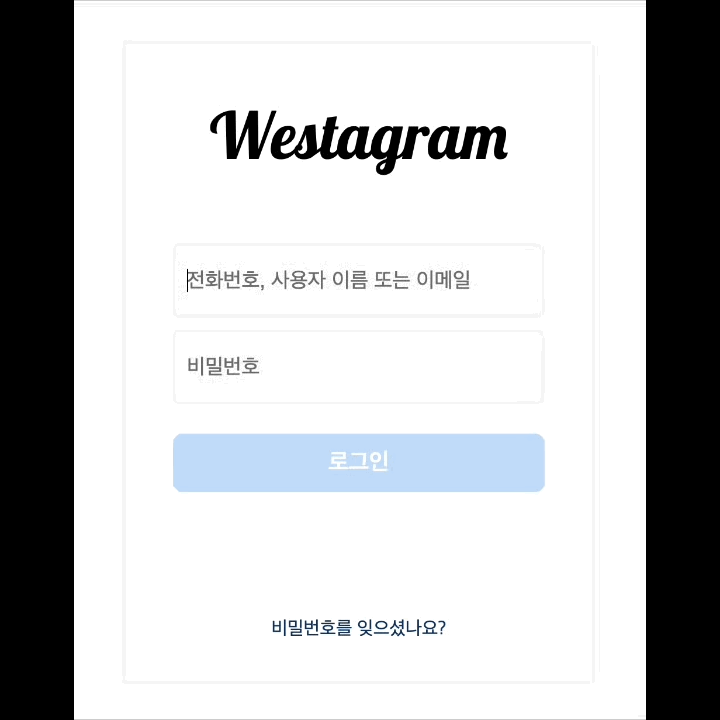
자바스크립트 로그인 페이지 후기
html과 css까지 만드는데 금방했다.
필수구현 사항도 어렵지 않을 것 같아서 여유로운 마음으로 했던 것 같다.
그리고 뭔가 이제 시작이란 느낌에 로그인 페이지는 재밌게 만들었었다.
html과 css는 간단해서 javascript에 대한 리뷰를 중심적으로 정리해보자.
Mission 📌
- 로그인 페이지 레이아웃
- id, pw 입력시 로그인 버튼 활성화 기능

자바스크립트 html에 접근하는 방법
자바스크립트에 html에 접근하는 방법은 대표적으로 2가지로 나뉜다.
- querySelector
- ID,Class,Tag
document.querySelector 📎
css에서 사용되는 선택자이름을 사용해서 element를 가져온다.
기본문법 💁♀️
document.querySelector("선택자");querySelector로 html안에 있는 tag, id, class를 가져올 수 있다.
document.querySelector("div"); //div 태그
document.querySelector("#div"); //div라는 id 선택자
document.querySelector(".div"); //div라는 class 선택자🖐 주의 🖐
자꾸만 querySelector에서 실수하는게 .이나 #을 빼먹는다.
에러가 뜬다면 꼭 .이나 #을 잘 넣어줬는지 확인해야한다!
(내가 진짜 많이하는 실수)
getElementBy Tag, ID, Class 📎
html에 주어진 속성과 일치하는 tag, id, class를 그대로 element를 가져온다.
기본문법 💁♀️
document.getElementById("div"); //div라는 id 선택자
getElementsByClassName("div"); //div라는 class 선택자
getElementsByTagName("div"); //div 태그차이점 🧐
querySelector는 document의 첫번째 요소를 가져오고
getElementBy는 지정해준 선택자의 요소를 가져온다.
getElementBy가 더 빠르고 지원이 잘된다.
개발자들은 getElementBy를 더 잘 사용한다고 한다.
나중에 코드 수정해야겠다😫
코드 사용해보기 ✍️
const userId = document.body.querySelector(".id");
const userPw = document.body.querySelector(".password");
const loginBtn = document.body.querySelector("button");html에 선택자를 가져오고 싶을때 사용했고, 선택자를 변수로 할당해줘서 편리하게 사용했다.
삼항연산자
삼항연산자는 보통 if문의 형태로 자주 쓰인다.
기본문법 💁♀️
조건 ? true표현식 : false표현식코드 사용해보기 ✍️
let resultId = userId.value;
let resultPw = userPw.value;
resultId && resultPw
? (loginBtn.style.backgroundColor = "#0094f6")
: (loginBtn.style.backgroundColor = "#0094f64b");id값과 pw값이 있으면 배경색을 파랑으로, 아니라면 다시 원래색으로 돌리는 코드로 사용했다.
&& 논리연산자
그리고, 또는 이라는 and 연산자이며,
코드에서는 resultId 값과resultPw 값이 있으면 라는 식으로 사용되었다.
자바스크립트에서 스타일 변경하기
스타일 속성을 입력해줄때 style 속성 그대로 사용하는게 아니라
background-color 는 backgroundColor로 변경해줘야한다.
자바스크립트에서 style을 주면 속도에 영향을 줄 수 있어서 권장하지 않는다고 한다.
기본문법 💁♀️
스타일변경할요소.style.속성 = "속성값";코드 사용해보기 ✍️
? (loginBtn.style.backgroundColor = "#0094f6")
: (loginBtn.style.backgroundColor = "#fff");로그인버튼에 배경색을 변경해줄때 스타일 속성을 사용했다.