글 목록 앞으로 빼기
- 썼던 글들을 admin페이지 말고 home(기본 url) 에 나타나게 하고싶다.
- (1) views.py 수정
- (2) index.html 수정
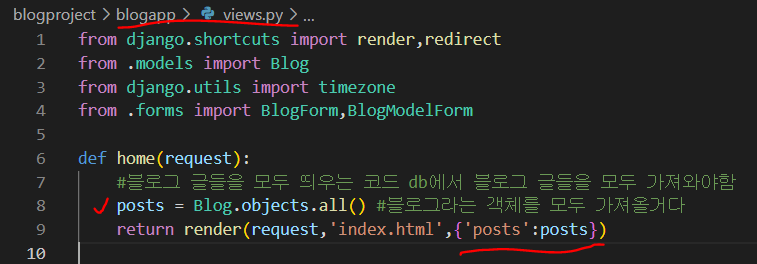
(1) views.py
- views.py에 가서 home 메소드를 수정
- 블로그라는 객체를 모두 가져와 posts변수에 저장
- render의 세 번째 인자에 딕셔너리형태로 넘겨줌
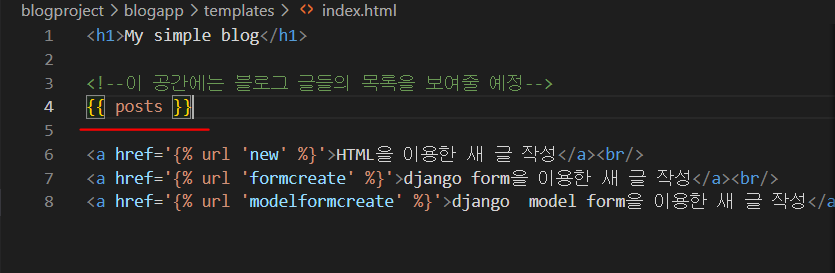
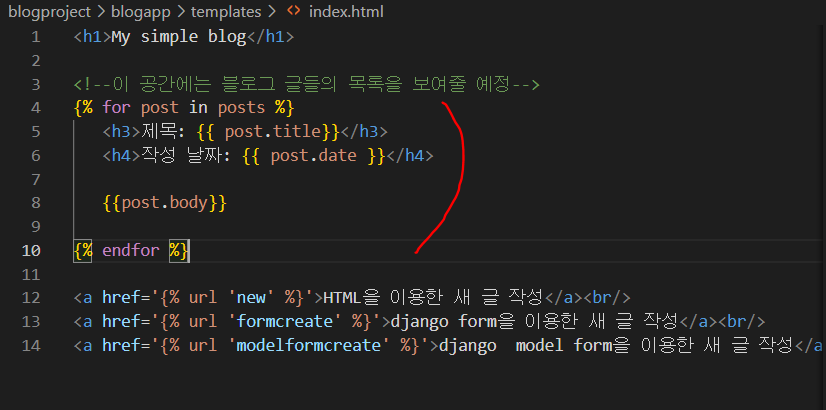
(2) index.html
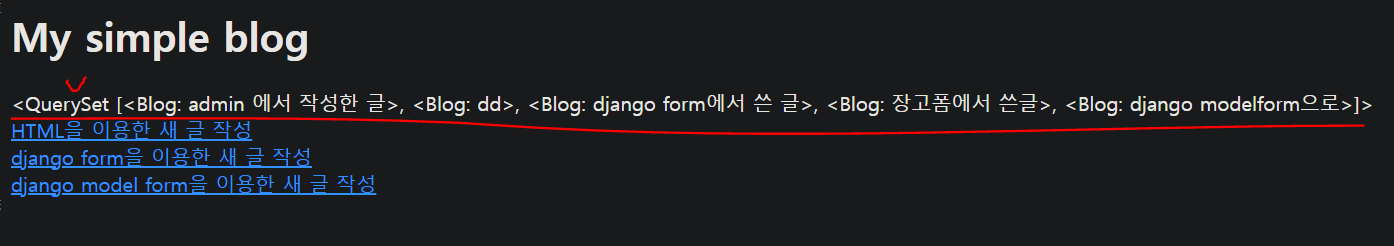
-실제 웹페이지 화면
- QuerySet이라는 자료의 형태로 감싸진 채로 표시됨
- QuerySet이란?
- 데이터베이스(DB)에서 전달받은 객체 목록
-객체 목록만 말고 더 자세하게 표시할 수 있게끔 수정
- 전달받은 posts를 순회하며 post에 담는것을 반복
<django가 제공하는 기능>- 정적인 언어인 html에 {% %} , {{ }} 와 같은 구문을 통해 HTML 내에 동적인 구문사용가능 ( for loop, if )
-웹페이지 화면 (제목,날짜,내용이 웹페이지에 잘 나옴)
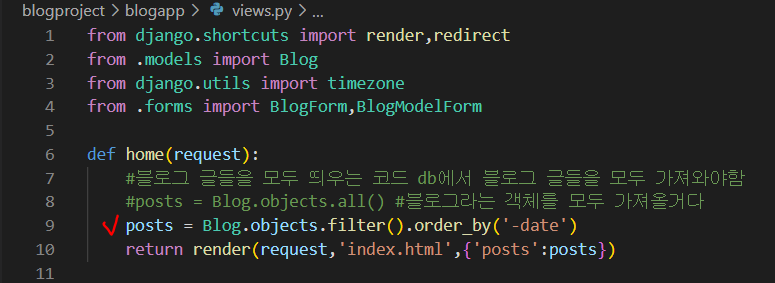
(views.py)
- 객체들을 필터링해서 가져오는방법
- 날짜를 기준으로 정렬(order_by)해서 posts에 담기게됨
- '-date' = 내림차순 , 'date' =오름차순
-웹페이지 화면 (내림차순 : 글 목록이 최근->오래된 것 순으로 나옴)
- 테이블마다 primary key 가 존재
- primary key를 따로 지정해주지않으면 알아서 설정함
- id라는 숫자형 primary key값을 객체가 만들어진 순서로 설정
- 첫 번째 만들어진 id =1
- 두 번째 만들어진 id =2
-웹페이지 화면
- 제목,날짜,내용이 다 나오게 말고
- 제목만 나오고 제목을 누르면 나머지가 나오면 좋겠다
- 그러기 위해선 아래와 같이 URL을 만들면 됨
- 127.0.0.1:8000/detail/primarykey
- 127.0.0.1:8000/detail/1
- 127.0.0.1:8000/detail/2
- 127.0.0.1:8000/detail/3
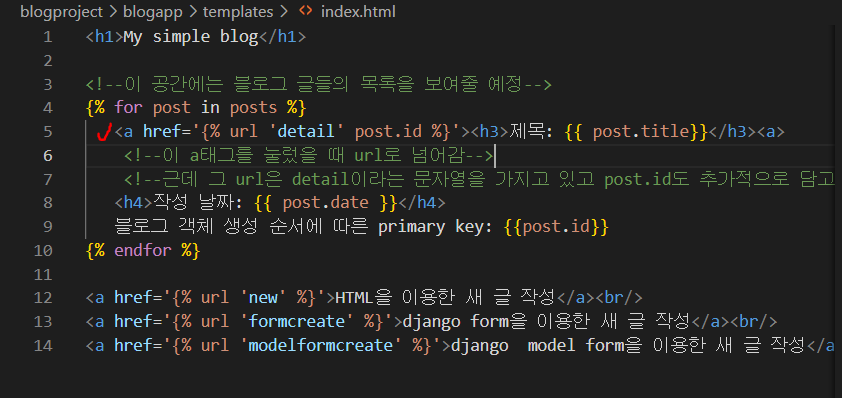
(index.html)
- 우선 제목을 누를 수 있도록 index.html 에서 a태그를 이용해 만듦
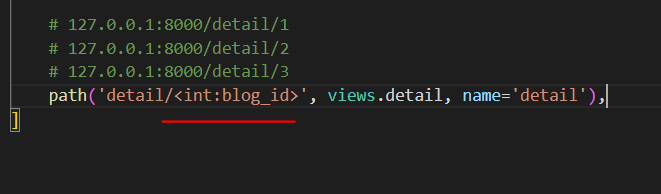
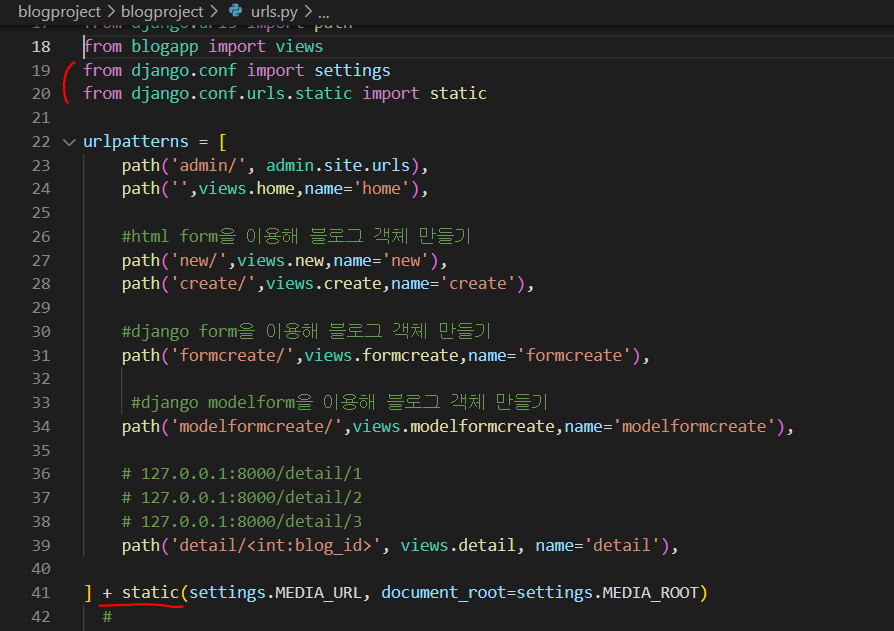
- urls.py (url눌렀을 때 어떤동작을 할지 정해야함)
- detail/ 뒤에 정수(int)가 오면 blog_id라는 변수에 담아서 views.py에 있는 detail함수에 보내줄것이다. 라는 의미
- 결론적으로 index.html 에 있는 a태그 즉 url을 클릭하면 urls.py에 쓴것처럼 그런 url이 들어오면 detail함수로 넘어가고 detail함수는 primary key(id)까지 받아서 처리함
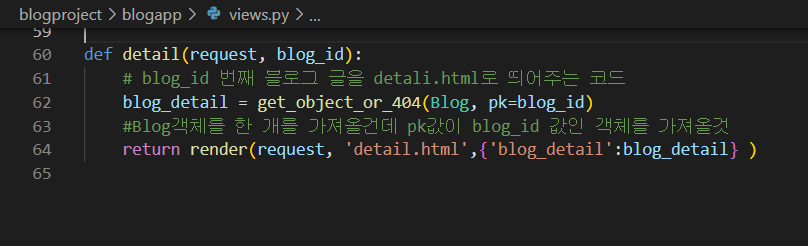
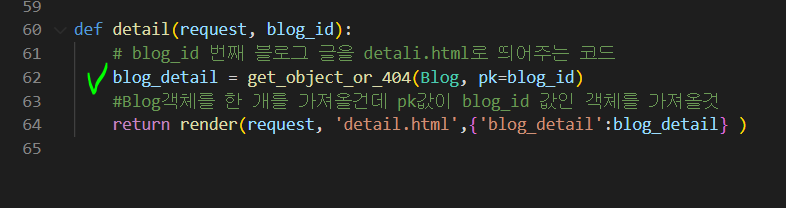
(views.py) ( detail 함수 생성)
- detail 함수 생성 -> html에 객체 넘겨주기 위해
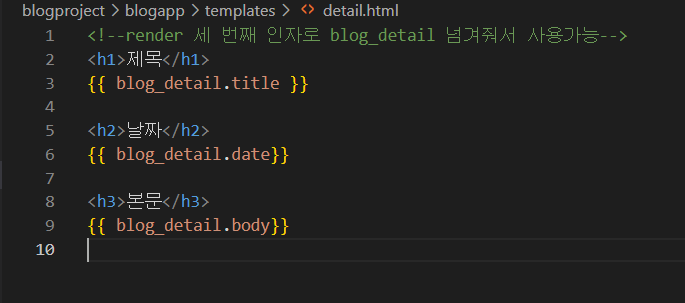
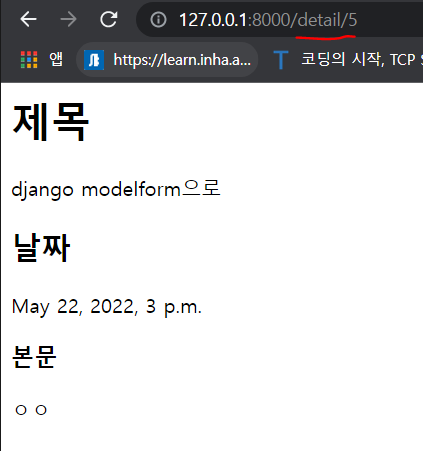
(detail.html)
- 실제 웹페이지 화면
media파일 다루기
media파일이란? 사용자가 업로드한 파일
- 사용자가 파일 업로드 할 수 있도록 세팅
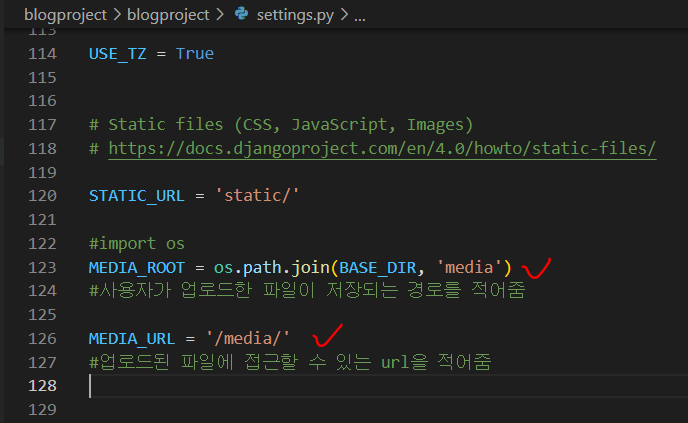
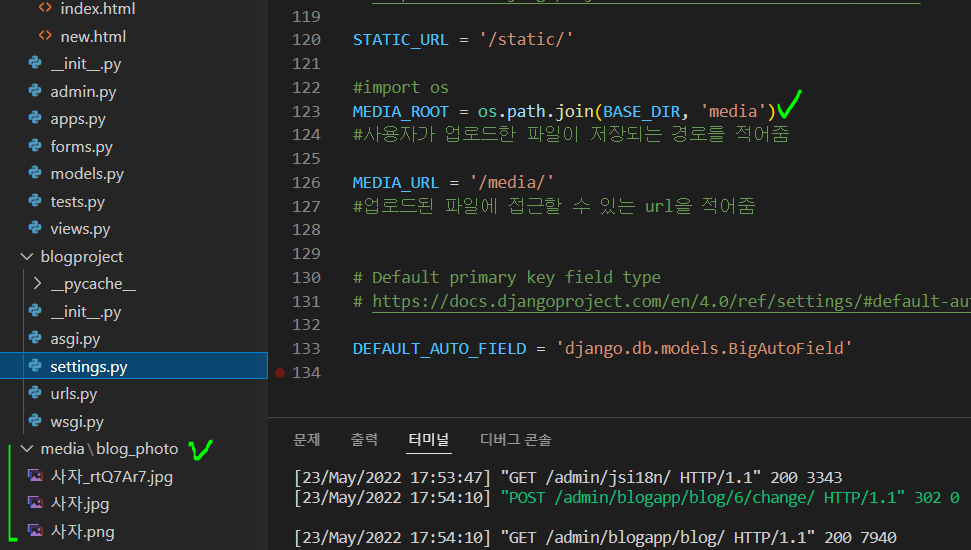
(settings.py)
- Media_Root부분->어떤 폴더에 저장 할 지
- 프로젝트('BASE_DIR'렉토리) 내에 'media'라는 폴더가 자동으로 생성됨
- MEDIA_URL부분->그 경로의 url을 정해주는 부분
- urls.py
- 외우는게 좋다(관례적으로 쓰임)
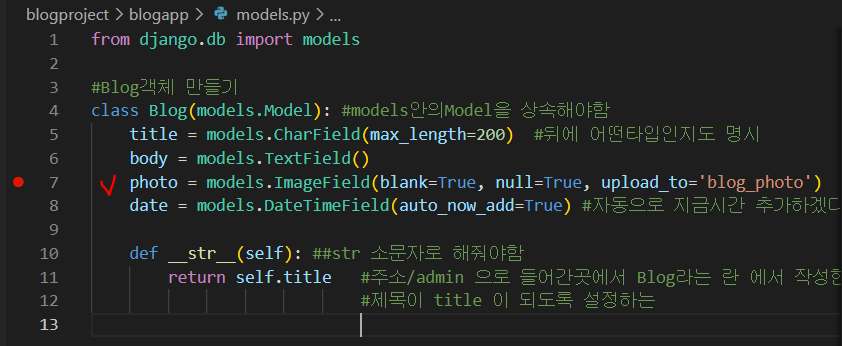
- models.py
- Blog객체에 이미지타입의 photo변수 추가
- (blank)비어있어도 되고 NULL 이어도 된다
- 아까 베이스디렉토리 내에 생성된 media 폴더 내에 (미디어데이터가 추가될때마다) 'blog_photo'가 자동으로 생성되어 저장된다.

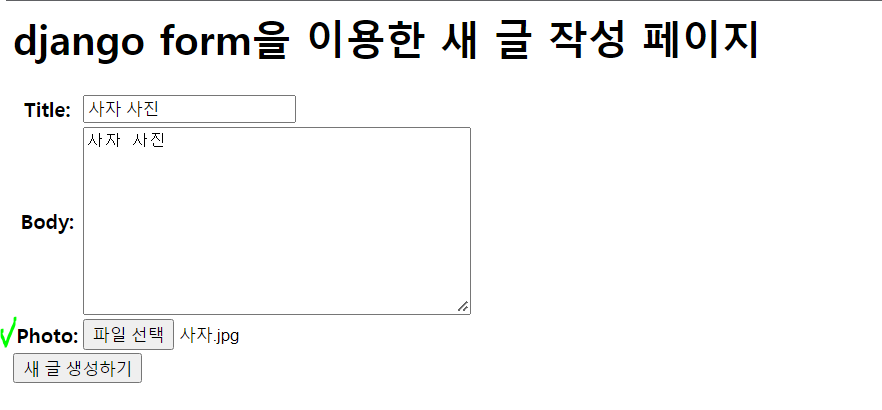
- form.create.html( html에 사용자가 파일 업로드 가능하도록 수정)
- 파일을 업로드하기 위해서는 enctype(인코딩타입)을 multipart/form-data 로 바꿔줘야함
- views,py
- 이미지 파일 다루기위해 Pillow 설치
- 설치 후에 makemigrations -> migrate
- 안해주면 에러남
- 원래는 ctrl+s 로 저장하면 그냥 됐었는데 뭔가를 설치했을때는 따로 변경사항 저장 해 줘야 하는듯
(db에 변화가 생겼으니)


- media폴더가 생기고 그 안에 또 blog_photo폴더가 생기고 사진파일이 blog_photo 폴더 안에 저장됨
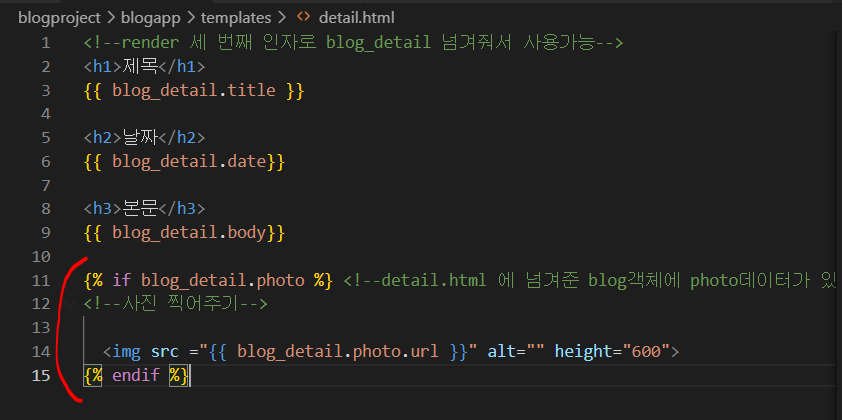
- 글 목록을 클릭해서 들어가면 사진까지도 나올 수 있게 detail.html을 수정


정리
- DB에 있는 (Blog)객체를 html에 표현
- 사용자가 파일 올릴 수 있도록 세팅 (Media file)