JavaScript - 실행 컨텍스트
실행 컨텍스트를 이해해야 호이스팅이 발생하는 이유와, 클로저에 대해 깊게 이해할 수 있다. 어려운 내용이지만 차근차근 이해해보자
자바스크립트의 모든 소스코드는 실행에 앞서 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다. 자바스크립트 엔진은 소스코드를 2개의 과정, “소스코드의 평가"와 “소스코드의 실행"과정으로 나누어 처리한다.
💡 소스코드를 평가하는 과정에서 실행 컨텍스트를 생성한다.
소스코드
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 | 전역에 존재하는 소스코드를 말한다. 전역에 정의된 함수, 클래스 등의 내부 코드는 포함하지 않는다. |
| 함수 코드 | 함수 내부에 존재하는 소스코드를 말한다. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함하지 않는다. |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다. |
| 모듈 코드 | 모듈 내부에 존재하는 소스코드를 말한다. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함하지 않는다. |
전역 코드
전역 코드는 전역 변수를 관리하기 위해 전역 스코프를 생성한다. 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다.
→ 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
함수 코드
함수 코드는 지역 스코프를 생성하고, 지역 변수, 매개변수, arguments 객체를 관리해야 한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다.
→ 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
💡 여기까지 정리, 전역 코드가 평가되면 전역 실행 컨텍스트가 생성되고 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
공통적으로, 소스코드 평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
소스코드 평가 과정이 끝나면 선언문을 제외한 나머지 소스코드가 순차적으로 실행되기 시작한다. (런타임 시작)
이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

💡 단순히 실행 컨텍스트만 볼게 아니라 스코프도 같이 이해해야 한다.
→ 전역 코드는 전역 스코프를 만들고 함수 코드는 지역 스코프를 만든다.
→ 실행 컨텍스트가 스코프를 관리한다.
→ 또한 여기서 잠깐 나온 렉시컬 환경의 환경 레코드(한글이라 이해하기 어려운건가…)도 알고 있어야 한다.
실행 컨텍스트의 역할
const x = 1;
const y = 2;
function foo(a) {
const x = 10;
const y = 20;
console.log(a + x + y);
}
foo(100);
console.log(x + y);자바스크립트 엔진은 위 코드를 어떻게 평가하고 실행하는가?
-
전역 코드 평가
전역 코드를 실행하기전
전역 코드 평가 과정을 거치며전역 코드를 실행하기 위한 준비를 한다.평가 과정에서는 앞에서 배웠듯이
선언문만 먼저 실행한다. 따라서 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고(const x; const y; function foo(a) {…}) 그 결과 생성된전역 변수와전역 함수(x, y, foo)가 실행 컨텍스트가 관리하는전역 스코프에 등록된다.이때
var 키워드로 선언된전역 변수와함수 선언문으로 정의된전역 함수는전역 객체의프로퍼티와메서드가 된다. -
전역 코드 실행
전역 코드 평가 과정이 끝나면 런타임이 시작되어 전역 코드를 순차적으로 실행한다. 이때
전역 변수에 값이 할당되고함수가 호출된다.(x = 1; y = 2; foo(100) console.log(…)) 함수가 호출되면 순차적으로 실행되던전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여함수 내부로 진입한다. -
함수 코드 평가
함수 내부의 문들을 실행하기에 앞서
함수 코드 평가 과정을 거치며함수 코드를 실행하기 위한 준비를 한다. 이때매개변수와지역 변수 선언문이 먼저 실행되고(a, const x, const y) 그 결과 생성된매개변수와지역 변수가 실행 컨텍스트가 관리하는지역 스코프에 등록된다. 또한 함수 내부에서 지역 변수처럼 사용할 수 있는arguments 객체가 생성되어지역 스코프에 등록되고this 바인딩도 결정된다. -
함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드를 순차적으로 실행한다. 이때
매개변수와 지역 변수에 값이 할당되고 console.log 메서드가 호출된다.console.log 메서드를 호출하기 위해 먼저
식별자인console을스코프 체인을 통해 검색한다. 이를 위해함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다.하지만 console 식별자는 스코프 체인에 등록되어 있지 않고전역 객체의 프로퍼티로 존재한다.이는
전역 객체의 프로퍼티가 마치전역 변수처럼전역 스코프를 통해 검색 가능해야 한다는 것을 의미한다.다음으로 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다. 그후 console.log 메서드에 인수로 전달된 표현식 a + x + y가 평가된다.
💡 코드가 실행되려면 스코프를 구분하여 식별자와 바인딩된 값이 관리되어야 한다. 1. 중첩 관계에 의해 스코프 체인을 형성하여 식별자를 검색할 수 있어야 하고 2. 전역 객체의 프로퍼티도 전역 변수 처럼 검색할 수 있어야 한다.
함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리해야 한다. 이처럼 코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스 등)를 스코프를 구분하여 등록하고 상태 변화를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할수 있어야 한다.
- 현재 실행중인 코드의 실행 순서를 변경할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
💡 이 모든 것을 관리하는 것이 바로 실행 컨텍스트!
실행 컨텍스트는 소스코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
→ 좀 더 구체적으로 말해, 실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서를 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다
식별자와 스코프는 실행 컨텍스트의
렉시컬 환경으로 관리하고
코드 실행 순서는실행 컨텍스트 스택으로 관리한다.
실행 컨텍스트 스택
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();위 코드는 전역 코드와 함수 코드로 이루어져 있다. 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
이때 생성된 실행 컨텍스트(전역 실행 컨텍스트, 함수 실행 컨텍스트)는 스택 자료구조로 관리된다. 이를 실행 컨텍스트 스택이라 부른다.

코드를 실행하면 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택에는 다음과 같이 실행 컨텍스트가 추가되고 제거 된다.(push, pop)
-
전역 코드 평가와 실행
자바스크립트 엔진은 먼저 전역 코드를 평가하여
전역 실행 컨텍스트를 생성하고,실행 컨텍스트 스택에 푸시한다.이때 전역 변수
x와 전역 함수foo는전역 실행 컨텍스트에등록된다. (x는 전역 객체의 프로퍼티, foo 는 메서드가 된다.) 이후 전역 코드가 실행되기 시작하여 전역 변수 x에 값이 할당되고 전역 함수 foo가 호출된다.(foo()) -
foo 함수 코드의 평가와 실행
전역 함수 foo가 호출되면 전역 코드의 실행은 일시 중단되고
코드의 제어권이foo 함수 내부로 이동한다. 자바스크립트 엔진은 foo 함수 내부의 함수 코드를 평가하여 foo함수 실행 컨텍스트를 생성하고,실행 컨텍스트 스택에 푸시한다.이때 foo 함수의 지역 변수
y와 중첩 함수bar가 foo함수 실행 컨텍스트에등록된다. 이후 foo 함수 코드가 실행되기 시작하여 지역 변수 y에 값이 할당되고 중첩 함수 bar가 호출된다. -
bar 함수 코드의 평가와 실행
중첩 함수 bar가 호출되면 foo 함수 코드의 실행은 일시 중단되고
코드의 제어권이bar 함수 내부로 이동한다. 자바스크립트 엔진은 bar 함수 내부의 함수 코드를 평가하여 bar함수 실행 컨텍스트를 생성하고,실행 컨텍스트 스택에 푸시한다.이때 bar 함수의 지역 변수
z가 bar함수 실행 컨텍스트에등록된다. 이후 bar 함수 코드가 실행되기 시작하여 지역변수 z에 값이 할당되고 console.log 메서드를 호출한 이후, bar 함수는 종료된다. -
foo 함수 코드로 복귀
bar 함수가 종료되면 코드의 제어권은 다시 foo 함수로 이동한다. 이때 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 팝하여 제거한다. 그리고 foo 함수는 더 이상 실행할 코드가 없으므로 종료된다.
-
전역 코드로 복귀
foo 함수가 종료되면 코드의 제어권은 다시 전역 코드로 이동한다. 이때 자바스크립트 엔진은 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 팝하여 제거한다. 그리고 더 이상 실행할 전역 코드가 남아 있지 않으므로 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 최상위에 쌓인다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.
💡 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트라고 한다.
💡 리마인드, `식별자와 스코프`는 `실행 컨텍스트`의 `렉시컬 환경`으로 관리하고 `코드 실행 순서`는 `실행 컨텍스트 스택`으로 관리한다.
렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다. 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
const x = 1;
function foo() {
const y = 2;
console.log(x + y);
}이 코드에서는 전역 렉시컬 환경과 foo 함수 렉시컬 환경이 만들어진다.

렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다.
💡 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다.
생성 초기에 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트는 하나의 동일한 렉시컬 환경을 참조한다. 이후 몇 가지 상황을 만나면 VariableEnvironment 컴포넌트를 위한 새로운 렉시컬 환경을 생성하여 참조하고, 이때부터 VariableEnvironment 컴포넌트와 LexicalEnvironment 컴포넌트는 내용이 달라지는 경우도 있다. (우선 실행 컨텍스트에서 렉시컬 환경을 두 개로 구분하지 않고 렉시컬 환경 하나로 이해해본다.)
💡 리마인드, 실행 컨텍스트 스택을 배우면서 실행 컨텍스트가 어떻게 실행되는지를 배웠다. 이제는 실행 컨텍스트를 구성 하는 컴포넌트인 렉시컬 환경에 대해 알아본다. `렉시컬 환경`은 `렉시컬 스코프의 실체`라고 할 수 있다.
렉시컬 환경은 두 개의 컴포넌트로 구성된다.
환경 레코드: EnvironmentRecord스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다. 환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다.
외부 렉시컬 환경에 대한 참조: OuterLexicalEnvironmentReference외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
💡 `실행 컨텍스트`는 `렉시컬 환경 컴포넌트`로 구성되어 있고 `렉시컬 환경 컴포넌트`는 `환경 레코드`, `외부 렉시컬 환경에 대한 참조 컴포넌트`로 구성된다. 환경 레코드에는 일반적으로 알고 있던 렉시컬 스코프에 저장되는 내용들이 들어 있고 외부 렉시컬 환경에 대한 참조에는 상위 스코프(상위 스코프의 렉시컬 환경)를 가리킨다. 이것을 사용해서 스코프 체인을 구현한다.
실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20);이 코드의 실행 과정을 알아본다
- 전역 객체 생성
- 전역 코드 평가
- 전역 코드 실행
- foo 함수 코드 평가
- foo 함수 코드 실행
- bar 함수 코드 평가
- bar 함수 코드 실행
- bar 함수 코드 실행 종료
- foo 함수 코드 실행 종료
- 전역 코드 실행 종료
매우 긴 스텝이지만 하나씩 실행 컨텍스트 위주로 알아본다.
-
전역 객체 생성
전역 객체는 전역 코드가 평가되기 전에 생성된다. 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체가 추가되며 Web API, 특정 환경을 위한 호스트 객체를 포함한다.
전역 객체 또한 object.prototype을 상속 받는다. 즉 전역 객체도 프로토타입 체인의 일원이다.
-
전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가한다. 전역 코드 평가는 다음과 같은 순서를 갖는다.
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
- 전역 환경 레코드 생성
- 객체 환경 레코드 생성
- 선언적 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
- 전역 환경 레코드 생성

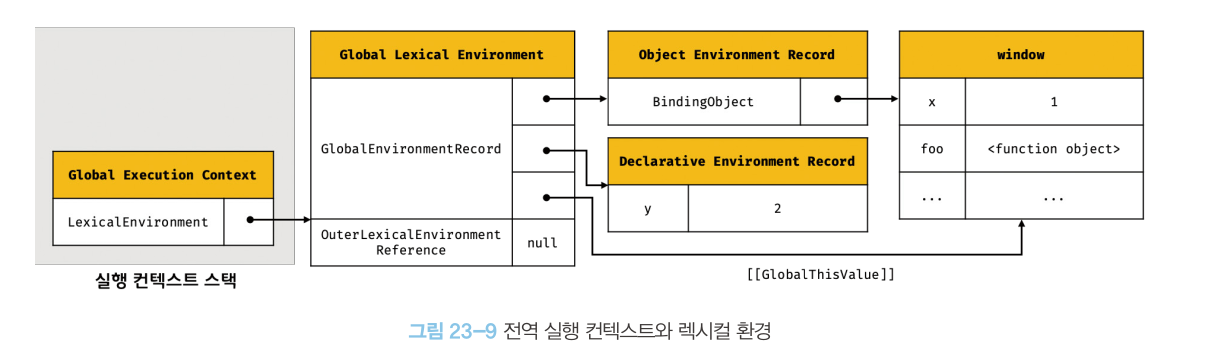
위 과정을 거쳐 생성된 전역 실행 컨텍스트와 렉시컬 환경의 그림이다.
-
전역 실행 컨텍스트 생성
비어있는 전역 실행 컨텍스트를 생성해서 실행 컨텍스트 스택에 푸시한다. 이때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트가 된다.
-
전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.
렉시컬 환경은 2개의 컴포넌트, 즉환경 레코드와외부 렉시컬 환경에 대한 참조로 구성된다.2.1 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트인
전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티인 전역 함수, 표준 빌트인 객체를 제공한다.기존의 var 키워드로 선언한 전역변수와 let, const 키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 스코프 역할을 하는
전역 환경 레코드는객체 환경 레코드와선언적 환경 레코드로 구성되어 있다.

객체 환경 레코드는 기존 전역 객체가 관리하던 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수 등을 관리하고
선언적 환경 레코드는 let, const 키워드로 선언한 전역 변수를 관리한다.
💡 전역 환경 레코드의 객체 환경 레코드와 선언적 환경 레코드는 서로 협력하여 전역 스코프와 전역 객체를 관리한다.
2.1.1 객체 환경 레코드 생성
전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는 BindingObject라고 부르는 객체와 연결된다. BindingObject는 전역 객체를 의미한다.
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
그리고 이때 등록한 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환한다.
이것이 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수가 전역 객체의 프로퍼티와 메서드가 되고 전역 객체를 가리키는 식별자 없이 전역 객체의 프로퍼티를 참조 할 수 있는 메커니즘이다.
위 예제의 전역 변수 x와 전역 함수 foo는 객체 환경 레코드를 통해 객체 환경 레코드의 BindingObject에 바인딩 되어 있는 전역 객체의 프로퍼티와 메서드가 된다.
x 변수는 var 키워드로 선언한 변수다. 따라서 선언 단계와 초기화 단계가 동시에 진행된다. 다시 말해 전역 코드 평가 시점에 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 undefined를 바인딩 한다.
함수 선언문으로 정의된 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 변수 호이스팅과 함수 호이스팅의 차이다.
💡 함수 선언문으로 정의된 함수는 함수 선언문 이전에 호출할 수 있다. var로 선언된 전역 변수는 이전에 호출 할 수는 있지만 undefined로 초기화되어 있는 값을 반환한다. (사실상 호출할 수 없다고 봐야함 의도와 다르기 때문)
2.1.2 선언적 환경 레코드 생성
let, const 키워드로 선언한 전역 변수(let, const 키워드로 선언한 변수에 할당한 함수 표현식 포함)는 선언적 환경 레코드에 등록되고 관리된다.
let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 전역 환경 레코드의 선언적 환경 레코드에 존재하게 된다.
따라서 위 예제의 전역 변수 y는 전역 객체의 프로퍼티가 되지 않기 때문에 window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없다. 또한 const 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행한다. 따라서 초기화 단계, 즉 TDZ에 빠지게 된다.
let, const 키워드를 선언한 변수도 변수 호이스팅이 발생하는 것은 변함이 없다. 단 let, const 키워드로 선언한 변수는 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 TDZ에 빠지기 때문에 참조할 수 없다.
2.2 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩된다. 일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.
참고로 전역 환경 레코드를 구성하는 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 없다. this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
현재 평가 중인 소스코드는 전역 코드다. 전역 코드를 포함하는 소스 코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 null이 할당된다. 이는 전역 레시컬 환경이 스코프 체인의 종점에 존재함을 의미한다.
-
전역 코드 실행
이제 전역 코드가 순차적으로 실행된다. 변수 할당문이 실행되어 x, y에 값이 할당된다. 그리고 foo 함수가 호출된다. 변수 할당문 또는 함수 호출문을 실행하려면 먼저 변수 또는 함수 이름이 선언된 식별자인지 확인해야 한다.
선언되지 않은 식별자는 참조할 수 없으므로 할당이나 호출도 할 수 없기 때문이다. 또한 식별자는 스코프가 다르면 같은 이름을 가질 수 있다.(유일하지 않을 수 있다) 즉 동일한 이름의 식별자가 다른 스코프에 여러 개 존재할 수도 있다. 따라서 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있다.
→ 식별자 결정
식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. 선언된 식별자는 실행 컨텍스트의 렉시컬 환경의 환경 레코드에 등록되어 있다.
현재 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트이므로 전역 렉시컬 환경에서 식별자 x, y, foo를 검색하기 시작한다. 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경, 즉 상위 스코프로 이동하여 식별자를 검색한다.
→ 이것이 바로 스코프 체인의 동작원리다. 하지만 전역 렉시컬 환경은 스코프 체인의 종점이므로 전역 렉시컬 환경에서 검색할 수 없는 식별자는 참조 에러를 발생시킨다. 식별자 결정에 실패했기 때문이다.
→ 이처럼 실행 컨텍스트는 소스코드를 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
-
foo 함수 코드 평가
foo 함수가 호출되면 전역 코드의 실행을 일시 중단 하고 foo 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다. 함수 코드의 평가는 과정은 다음과 같다
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
1. 전역 실행 컨텍스트 생성
2. 전역 렉시컬 환경 생성
2.1. 전역 환경 레코드 생성
2.1.1. 객체 환경 레코드 생성
2.1.2. 선언적 환경 레코드 생성
2.2 this 바인딩
2.3 외부 렉시컬 환경에 대한 참조 결정1. 함수 실행 컨텍스트 생성
2. 함수 렉시컬 환경 생성
1. 함수 환경 레코드 생성
2. this 바인딩
3. 외부 렉시컬 환경에 대한 참조 결정
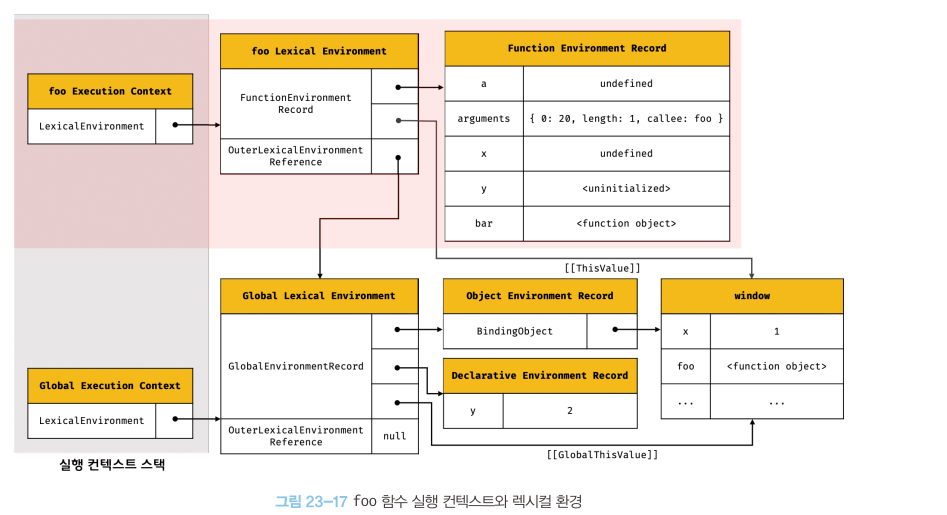
위 과정을 거쳐 생성된 foo 함수 실행 컨텍스트와 렉시컬 환경은 그림과 같다
-
함수 실행 컨텍스트 생성
먼저 foo 함수 실행 컨텍스트를 새성한다. 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트에 푸시된다.
-
함수 렉시컬 환경 생성
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.
렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조 2개의 컴포넌트로 구성된다.
2.1 함수 환경 레코드 생성
함수 렉시컬 환경을 구성하는 컴포넌트 중 하나인 함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.
2.2 this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩된다. 바인딩될 객체는 함수 호출 방식에 따라 결정된다. foo 함수는 일반 함수로 호출되었으므로 this는 전역 객체를 가리킨다. 따라서 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에는 전역 객체가 바인딩된다. foo 함수 내부에서 this를 참조하면 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 바인딩 되어있는 객체가 반환된다.
2.3 외부 렉시컬 환경에 대한 참조 결정
foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경 참조가 할당된다. foo 함수는 전역 코드에 정의된 함수다. 따라서 foo 함수 정의는 전역 코드 평가 시점에 평가된다. 이 시점의 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트다. 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다.
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 함수의 상위 스코프를 함수 객체의 내부 슬롯 [[Environment]]에 저장한다. 함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 바로 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조다. 즉 함수 객체의 내부 슬롯 [[Environment]]가 바로 렉시컬 스코프를 구현하는 메커니즘이다.
-
foo 함수 코드 실행
런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행된다. 매개변수에 인수가 할당되고 변수 할당문이 실행되어 지역변수 x,y에 값이 할당된다. 그리고 bar 함수를 호출한다.
이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작한다. 현재 실행 중인 실행 컨텍스트는 foo 함수 실행 컨텍스트 이므로 foo 함수 렉시컬 환경에서 식별자 x, y를 검색하기 시작한다. x,y는 모두 foo 함수 실행 컨텍스트의 렉시컬 환경에서 찾을 수 있다. 만약 찾지 못한다면 외부 렉시컬 참조가 가리키는 렉시컬 환경으로 이동하여 식별자를 검색한다.
검색된 x, y 식별자에 값을 바인딩 한다.
-
bar 함수 코드 평가
bar 함수가 호출 되면 bar 함수 내부로 코드의 제어권이 이동한다. 그리고 bar 함수 코드를 평가하기 시작한다. 실행 컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일하다.
-
bar 함수 코드 실행
런타임이 시작되어 bar 함수의 소스코드가 순차적으로 실행된다. 매개변수에 인수가 할당되고 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다.
-
bar 함수 코드 실행 종료
console.log 메서드가 호출되고 종료되면 더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다. 이때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 팝되어 제거되고 foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 제거되었다고 해서 bar 함수 렉시컬 환경까지 즉시 소멸하는 것은 아니다. 렉시컬 환경은 실행 컨텍스트에 의해 참조되기는 하지만 독립적인 객체다. 객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 비로소 가비지 컬렉터에 의해 메모리 공간의 확보가 해제되어 소멸한다.
💡 bar 함수 실행 컨텍스트가 소멸되었다 하더라도 만약 bar 함수 렉시컬 환경을 누군가 참조하고 있다면 bar 함수 렉시컬 환경은 소멸하지 않는다. (클로저)
-
foo 함수 코드 실행 종료
마찬가지로 더는 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다. 이때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 팝되어 제거되고 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다. bar 함수와 마찬가지로 foo 함수 렉시컬 환경은 누군가 참조하고 있다면 소멸하지 않는다.
-
전역 코드 실행 종료
foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
실행 컨텍스트와 블록 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
let, const 키워드로 선언한 변수는 모든 코드 블록(if, for, while, try/catch)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if(true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1당연한 결과이지만 실행 컨텍스트와 스코프 관점에서 자세히 살펴본다.
if 문의 코드 블록 내에서 let 키워드로 변수가 선언되었다. 따라서 if문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다.

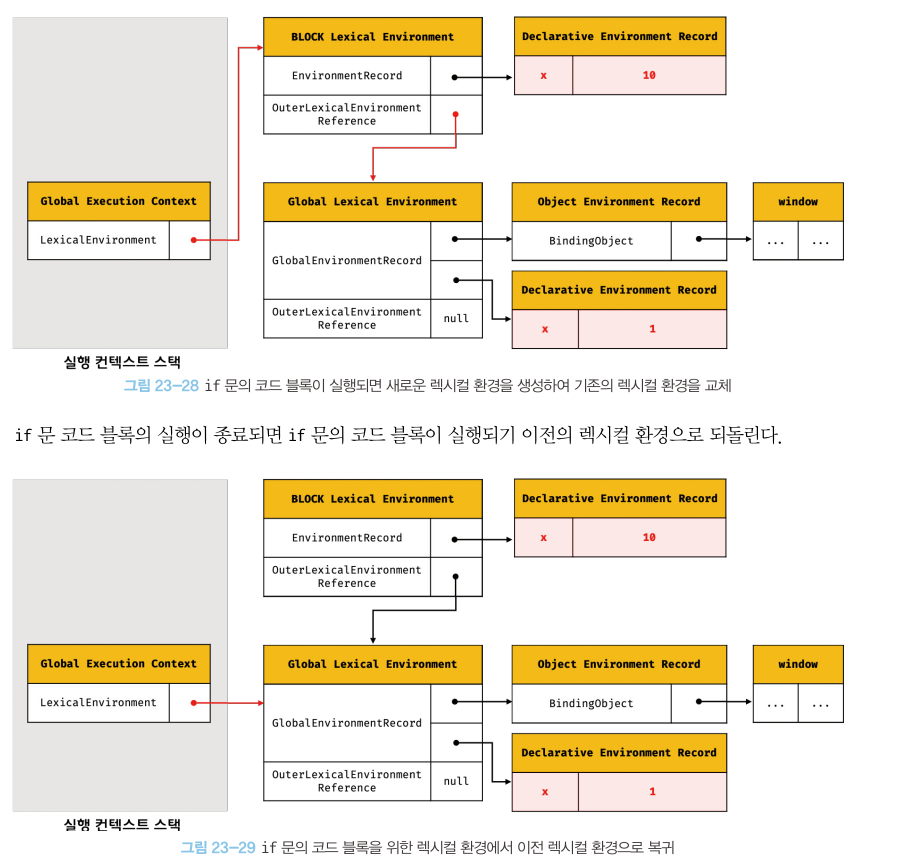
그림을 참고하면 전역 실행 컨텍스트에는 전역 렉시컬 환경이 만들어지고 전역 렉시컬 환경은 객체 환경 레코드와 선언적 환경 레코드로 구성된다. 전역 환경 레코드에는 var로 선언한 전역 변수와 함수 선언문으로 정의한 함수 객체가 들어 있고 선언적 환경 레코드에는 let, const으로 선언한 변수가 들어가 있다.
코드가 실행되면 전역 실행 컨텍스트가 생성되고 전역 렉시컬 환경을 참조한다. 전역 렉시컬 환경에는 선언적 환경 레코드에 첫 번째 줄 let x = 1;을 평가한 전역 변수 x가 들어있다.
if문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다. 이를 위해 (let x) 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다. 이때 새롭게 정의된 if문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다.

이는 if 문 뿐만 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.
for 문의 변수 선언문에 let 키워드를 사용한 for문은 코드 블록이 반복해서 실행될 때마다 코드 블록을 위한 새로운 렉시컬 환경을 생성한다. 만약 for문의 코드 내에서 정의된 함수가 있다면 이 함수의 상위 스코프는 for 문의 코드 블록이 생성한 렉시컬 환경이다.
for(let i = 0; i < 10; i++) {
...
function forFunc() { ... }
}이때 함수의 상위 스코프는 for 문의 코드 블록이 반복해서 실행될 때마다 식별자(for 문의 변수 선언문 및 for 문의 코드 블록 내에서 선언된 지역 변수 등)의 값을 유지해야 한다. 이를 위해 for 문의 코드 블록이 반복해서 실행될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지한다. (클로저)
