프로그래밍 언어를 공부하다보면 대부분 한번쯤 마주하는 개념이 스코프가 아닐까 싶다. C++을 처음 공부했을 때도 스코프를 배웠었고(어렵게 느꼈다.) 자바스크립트를 공부하면서 스코프라는 개념이 나왔을 때 알고 있는 내용이라 생각하고 가볍게 지나쳤었다. 하지만 자바스크립트는 다른 언어와는 구별되는 특징이 있고, 그 부분을 제대로 이해하지 않고 넘어가면 다른 개념을 이해하는데 어려움이 생길 수 있으므로 제대로 정리해본다.
스코프란?
스코프는 쉽게말해 유효 범위라고 할 수 있다. 어떤 것의 유효 범위인가? 식별자의 유효범위다.
식별자는 어떤 값을 구별하여 식별해낼 수 있는 고유한 이름을 말한다.
function add(x, y) {
console.log(x, y);
return x + y;
}
add(2, 5);
console.log(x,y);변수는 코드의 가장 바깥 영역(전역)뿐 아니라 코드 블록({})이나 함수 몸채 내에서도 선언할 수 있다. 또한 코드 블록이나 함수는 중첩이 가능하다.
변수와 모든 식별자는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다.
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다. 즉, 스코프는 식별자가 유요한 범위를 말한다.
자바스크립트와 식별자
var x = 'global';
function foo() {
var x = 'local';
console.log(x);
}
foo();
console.log(x); 이 코드를 실행하면 foo함수 내부에서 console.log(x) 를 실행할 때, 자바스크립트 엔진은 이름이 같은 두 개의 변수(x) 중에서 어떤 변수를 참조해야 할 것인지를 결정해야 한다.(식별자 결정) 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지를 결정한다.
스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이다.
코드의 문맥과 환경
"코드가 어디서 실행되며 주변에 어떤 코드가 있는지" 를 렉시컬 환경이라고 부른다. 즉, 코드의 문맥은 레시컬 환경으로 이뤄진다. 이를 구현한 것이 실행 컨텍스트이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
전역변수로 선언된 x는 어디서든 참조할 수 있다. 하지만 foo 함수 내부에서 선언된 지역변수 x는 foo 함수 내부에서만 참조할 수 있고 외부에서는 참조할 수 없다. 두 개의 변수 x는 식별자 이름은 동일하지만 스코프가 다른 별개의 변수다.
식별자는 유일해야 하지만 스코프에 따라 유일하지 않을 수도 있다. 다른 스코프에서는 같은 이름의 식별자를 사용할 수 있다.(즉, 스코프는 네임스페이스다.)
스코프의 종류
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정된다.
function outer() {
var z = "outer's local z";
function inner() {
var x = "inner's local x";
console.log(x);
console.log(z); // "outer's local z";
}
inner();
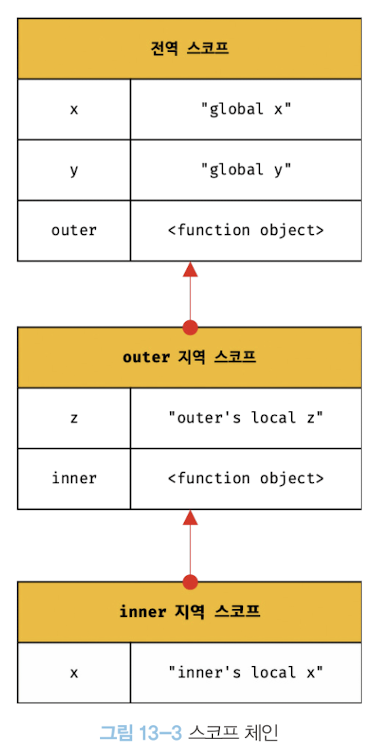
}위 코드를 보면 z는 outer 함수에서 선언된 지역 변수고 x는 inner 함수에서 선언된 지역변수다. inner 함수에서 outer 함수의 지역 변수 z를 참조하는데 결과는 정상으로 나온다. 참조 에러가 발생하지 않고 정상으로 나오는 이유는 스코프 체인과 연관이 있다.
스코프 체인
함수는 중첩될 수 있다고 배웠다. 그렇다면 함수의 지역 스코프토 중첩될 수 있다는 말이된다.
스코프가 함수의 중첩에 의해 계층적 구조를 갖는다.
중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라한다.

이전에 자바스크립트 엔진이 스코프를 사용해서 식별자 결정을 한다고 했었다. 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 때문에 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
스코프 체인은 물리적인 실체로 존재한다. 자바스크립트 엔진은 코드(전역 코드, 함수 코드)를 실행하기전 위 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성한다.
중요한 점으로 스코프 체인을 따라 변수를 참조할 때, 절대 하위 스코프로 내려가면서 식별자를 검색하는 일은 없다. 이는 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
스코프 체인에 의한 함수 검색
function foo() {
console.log('global function foo');
}
function bar() {
function foo() {
console.log('local function foo');
}
foo();
}
bar();함수 선언문으로 함수를 정의하면 자바스크립트 엔진이 런타임 이전에 함수 객체를 생성한다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당한다.
함수도 식별자에 해당되기 때문에 스코프를 갖는다. 따라서 스코프는 "변수를 검색할 때 사용하는 규칙" 이기 보다는 "식별자를 검색할 때 사용하는 규칙"이라고 표현해야 한다.
함수 레벨 스코프
C나 Java등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만든다. 이러한 특성을 블록 레벨 스코프라 한다.
하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
var 키워드로 선언된 변수는 함수 레벨 스코프만을 인정하기 때문에 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역변수다.
var 대신 let, const 를 사용해야 하는 이유가 호이스팅 외 하나 더 추가되었다!
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo();
bar();foo, bar 함수를 실행했을때 출력되는 x는 어떤 값일까? 처음 보았을 때는 스코프 체이닝을 배웠기 때문에 foo 함수 내부의 bar는 상위 스코프 foo에서 x를 찾을 수 있을 것이고 그 결과 x = 10을 출력하지 않을까? bar 함수를 실행했을 때는 전역 스코프에서 x를 찾아서 x = 1이 출력되지 않을까?
정답은 둘 다 1
왜 그럴까? 위 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정되는 문제였다. 나는 호출 되는 시점에 상위 스코프가 결정될 것이라 보았지만 사실 자바스크립트는 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
정리하면,
- 함수를 어디에서 호출 했는지에 따라 상위 스코프를 결정한다 (동적 스코프)
- 함수를 정의하는 시점에는 함수가 어디서 호출될지 알 수 없다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 한다.
- 함수를 어디에서 정의 했는지에 따라 상위 스코프를 결정한다. (렉시컬 스코프, 정적 스코프)
- 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정된다. 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수의 상위 스코프는 언제나 자신이 정의된 스코프다!
함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
위 코드에서 bar 함수는 전역에서 정의되었다. 따라서 런타임 이전에 평가된 함수 객체는 전역 스코프가 된다.
따라서 foo 함수 내부에서 호출을 하더라도 bar 함수가 기억하고 있는 스코프는 전역이기 때문에 전역 변수 x를 출력한다
