
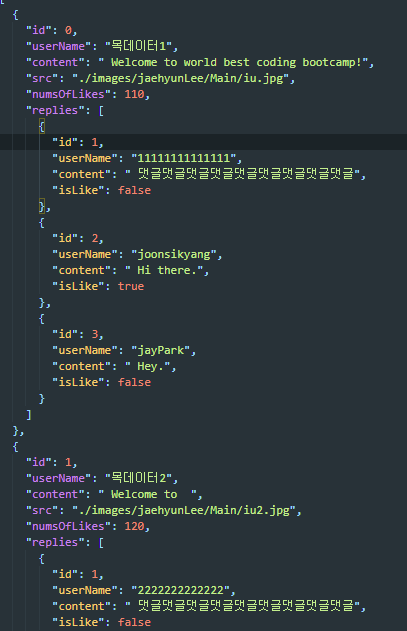
이런 형태의 목데이터가 있을때, 배열안의 각 객체가 각각 하나의 피드를 이루게 된다.

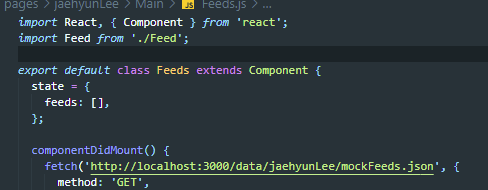
목데이터는 feeds라는 스테이트에 저장됨.
목데이터를 활용한 피드가 10개정도 있다고 했을 때, 5번째 피드에 댓글이 추가되거나, 삭제, 좋아요 버튼 등을 눌렀다고 한다면 어떻게 처리해야 하는가?
스테이트를 다루는 방식에 대해 하나도 이해하지 못했을 때, 나는 this.setState({feeds[0].replies: ..... } 처럼 이제보면 말같지도 않은 방식을 떠올렸고, 그러한 방식을 통해 해당 기능을 구현하려고 몇시간동안 에러메세지만 보기도 했다.
이를 해결하기 위해서,

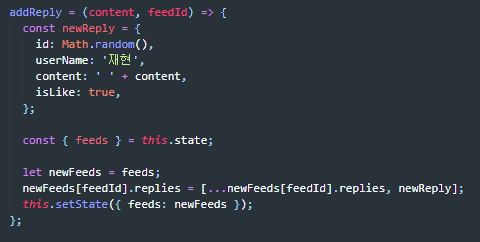
이런 방식을 선택했다. 스테이트가 전부 복사된 newFeeds를 만들고, 해당 객체를 먼저 바꿔준 뒤, 이를 feeds에 통으로 setState 해주는 방식, 삭제와 좋아요도 비슷한 원리를 이용해서 해결할 수 있었다.
setState()함수는 state에 저장된 값을 변경해주는 것이기 때문에, state에 명시되지 않은 부분에 대해서는 변경할 수 없는? 것 같다
리액트에서 나름 중요해 보이는 setState()에 대해서 배웠다.
