Figma를 사용, Lo-Fi 단계로 Uiverse 의 사이트를 클론해보았다.
클릭으로 인한 페이지 이동, hover로 달라지는 CSS, 드롭다운 기능 등을 구현
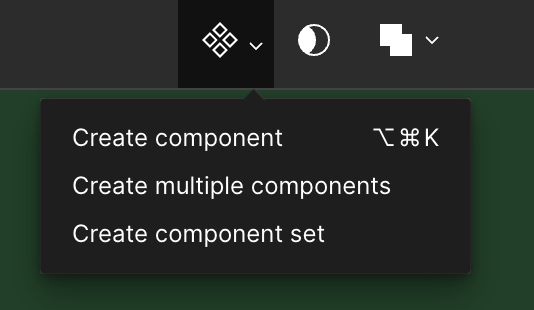
컴포넌트로 만들기

- Create Component : 상태가 없는 하나의 컴포넌트를 만들 때 사용
- Create multiple components : 여러개의 컴포넌트를 만들 때 사용
- Create component set : 여러 상태를 갖는 하나의 컴포넌트를 만들 때 사용
Figma
특징
- 실시간 협업 가능
- 다양한 환경 지원
- 자동 저장 및 버전 관리
- 다양한 무료 폰트 지원
- 오토 레이아웃 기능
6 프로토타이핑
단축키
복제 : Command + D 혹은 Option 누른 상태로 드래그
그룹으로 묶기 : Command + G
프레임으로 묶기 : Command + Option + G
그룹, 프레임 해제 : Command + Shift + G
간격 측정 : 요소를 선택한 상태에서 Option 누르고 다른 요소에 마우스 올려놓기
오토 레이아웃 추가 : Shift + A / Design 탭 Auto layout 에서 + 버튼 선택
오토 레이아웃 제거 : Shift + Option + A
단일 컴포넌트 생성 : Command + Option + K
컴포넌트 인스턴스 생성 : Command + D / Option 누른 상태로 드래그
- 그 외 단축키 : Control + Shift + ?
