레이아웃 중첩
code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON2"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON4"/>
</LinearLayout>
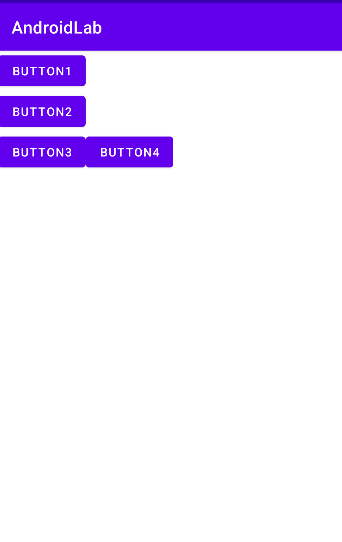
</LinearLayout>result

위와 같이 객체를 계층 구조로 만들어 이용하는 패턴을
composite pattern 또는 document object model 이라고 함
출처
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)