
다양한 다이얼로그
- 다이얼로그란 사용자와 상호 작용하는 대화상자이다.
토스트 메시지 띄우기
토스트(Toast)는 화면 아래쪽에 잠깐 보였다가 사라지는 문자열을 의미하며 사용자에게 간단한 메시지로 특정한 상황을 알릴 때 사용한다.
토스트는 Toast의 makeText() 함수로 만든다.
- open static fun makeText(context: Context!, text: CharSequence!, duration: Int): Toast!
- open static fun makeText(context: Context!, resId: Int, duration: Int): Toast!
makeText() 함수의 두 번째 매개변수가 출력할 문자열, 세 번째 매개변수는 토스트가 화면에 출력되는 시간으로, 보통 상수를 사용한다.
// 토스트가 화면에 출력된 후 이 시간이 지나면 자동으로 사라진다. Toast.LENGTH_SHORT - 3초 Toast.LENGTH_LONG - 5초// 예시 val toast = Toast.makeText(this, "종료하려면 한 번 더 누르세요", Toast.LENGTH_SHORT) toast.show()
makeText()를 사용하지 않은 예시들
- open fun setDuration(duration: Int): Unit
- open fun setText(resId: Int): Unit
--> 문자열이나 화면에 보이는 시간 설정
- open fun setGravity(gravity: Int, xOffset: Int, yOffset: Int): Unit
- open fun setMargin(horizontalMargin: Float, verticalMargin: Float): Unit
--> 토스트가 뜨는 위치 설정
콜백 기능 이용하기
토스트가 화면에 보이거나 사라지는 순간을 콜백으로 감지해 특정 로직을 수행하게 할 수 있다.
이 콜백 기능은 API 레벨 30 버전에서 추가되었따.
@ReauiresApi(Build.VERSION_CODES.R)
fun showToast() {
val toast = Toast.makeText(this, "종료하려면 한 번 더 누르세요.", Toast.LENGTH_SHORT)
toast.addCallback(
object : Toast.Callback() {
override fun onToastHidden() {
super.onToastHidden()
Log.d("Test", "toast hidden")
}
override fun onToastShown() {
super.onToastShown()
Log.d("Test", "toast shown")
}
})
toast.show()
}날짜 또는 시간 입력받기
앱에서 사용자에게 날짜나 시간을 입력받는 데 사용하는 다이얼로그를 피커 다이얼로그라고 한다. 날짜를 입력받을 때는 데이트 피커 다이얼로그를, 시간을 입력받을 때는 타임 피커 다이얼로그를 사용한다.
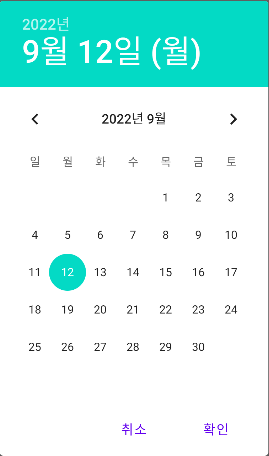
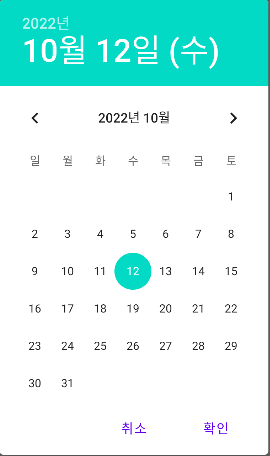
데이트 피커 다이얼로그
// 데이트 피커 다이얼로그 생성자
DatePickerDialog(context: Context, listener: DatePickerDailog.OnDateSetListener?,
year: Int, month: Int, dayOfMonth: Int)두 번째 매개변수로 DatePickerDialog.OnDateSetListener 구현 객체를 등록하면 다이얼로그에서 사용자가 설정한 날짜를 콜백 함수로 얻을 수 있다. 나머지 Int 타입의 매개변수는 처음에 보이는 날짜이다.
DatePickerDialog(this, object: DatePickerDialog.OnDateSetListener { override fun onDateSet(p0: DatePicker?, p1: Int, p2: Int, p3: Int) { Log.d("Test", "year : $p1, month : ${p2+1}, dayOfMonth : $p3") } }, 2022, 8, 12).show() // month는 0-11사이의 숫자를 사용
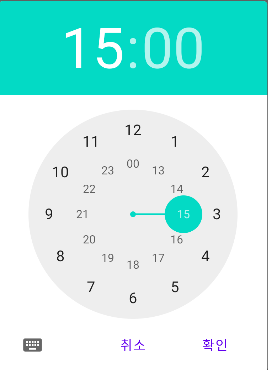
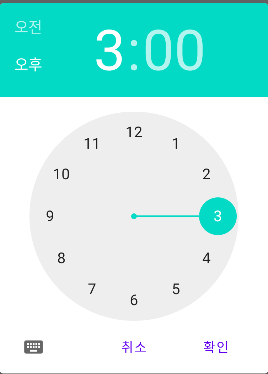
타임 피커 다이얼로그
// 타임 피커 다이얼로그 생성자
TimePickerDialog(context: Context!, listener: TimePickerDialog.OnTimeSetListener!,
hourOfDay: Int, minute: Int, is24HourView: Boolean)마지막 매개변수는 24시간과 12시간 형태 중에 어떤 것으로 출력할 것인지를 지정한다.
TimePickerDialog(this, object: TimePickerDialog.OnTimeSetListener { override fun onTimeSet(p0: TimePicker?, p1: Int, p2: Int) { Log.d("Test", "time : $p1, minute : $p2") } }, 15, 0, true).show()
알림 창 띄우기
안드로이드 다이얼로그의 기본 알림 창은 AlertDialog 이다. 앞에서 살펴본 데이트 피커와 타임 피커도 AlertDialog의 하위 클래스이며 각각의 화면에 데이트 피커와 타임 피커를 출력한 다이얼로그이다.
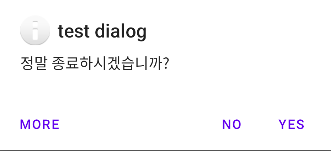
알림창은 크게 제목, 내용, 버튼 3가지 영역으로 구분된다.
- 3가지 영역이 항상 보이는 것이 아니다.
- 알림 창을 설정할 때 제목과 버튼 정보를 지정하지 않았다면 내용 영역만 나온다.
- 알림 창의 생성자는 접근 제한자가 protected로 선언돼서 객체를 직접 생성할 수 없다.
- AlertDialog.Builder를 사용해서 알림 창을 만든다.
- builder로 생성하고 빌더의 세터 함수로 알림 창의 정보를 지정한다.
//알림 창 빌더 AlertDialog.Builder(context: Context!)
알림 창의 아이콘, 제목, 내용 지정 함수
- open fun setIcon(iconId: Int): AlertDialog.Builder!
- open fun setTitle(title: CharSequence!): AlertDialog.Builder!
- open fun setMessage(message: CharSequence!): AlertDialog.Builder!
알림 창의 버튼 지정 함수
- open fun setPositiveButton(text: CharSequence!, listener: DailogInterface.OnClickListener!): AlertDialog.Builder!
- open fun setNegativeButton(text: CharSequence!, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!
- open fun setNeutralButton(text: CharSequence!, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!
첫 번째 매개변수는 버튼의 문자열, 두 번째 매개변수는 사용자가 버튼을 클릭했을 때 처리할 이벤트 핸들러이다. 만약 처리할 내용이 없다면 null을 대입한다.
- 알림 창의 버튼은 최대 3개까지만 추가할 수 있다.
- 같은 함수를 여러 번 사용하면 버튼은 중복되어 하나만 나타난다.
// 알림 창 띄우기 AlertDialog.Builder(this).run { setTitle("test dialog") setIcon(android.R.drawable.ic_dialog_info) setMessage("정말 종료하시겠습니까?") setPositiveButton("OK", null) setNegativeButton("Cancel", null) setNuetralButton("More", null) setPositiveButton("Yes", null) setNegativeButton("No", null) show() }
버튼의 이벤트 핸들러 등록
val eventHandler = object : DialogInterface.OnClickListener {
override fun onClick(p0: DialogInterface?, p1: Int) {
if (p1 == DialogInterface.BUTTON_POSITIVE) {
Log.d("test", "positive button click")
} else if (p1 == DialogInterface.BUTTON_NEGATIVE) {
Log.d("test", "negative button click")
}
}
}
...
setPositiveButton("OK", eventHandler)
setNegativeButton("Cancel", eventHandler)목록을 출력하는 알림 창
알림 창의 내용 영역에는 간단한 문자열을 출력하는 setMessage() 말고도 다양한 함수가 있다. 만약 목록을 제공하고 이 중 하나를 선택받는 알림 창을 만들고자 한다면 setItems(), setMultiChoiceItems(), setSingleChoiceItems() 함수를 사용한다.
- open fun setItems(items: Array<CharSequence!>!, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!
- open fun setMultiChoiceItems(items: Array<CharSequence!>!, checkedItems: BooleanArray!, listener: DialogInterface.OnMultiChoiceClickListener!): AlertDialog.Builder!
- open fun setSingleChoiceItems(items: Array<CharSequence!>!, checkedItem: Int, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!
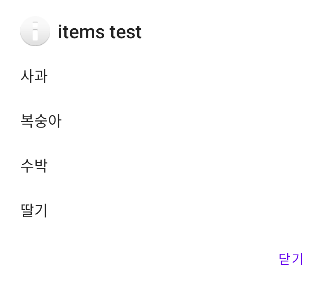
val items = arrayOf<String>("사과", "복숭아", "수박", "딸기") AlertDialog.Builder(this).run { setTitle("items test") setIcon(android.R.drawable.ic_dialog_info) setItems(items, object: DialogInterface.OnClickListener { override fun onClick(p0: DialogInterface?, p1: Int) { Log.d("test", "선택한 과일 : ${items[p1]}") } }) setPositiveButton("닫기", null) show() }
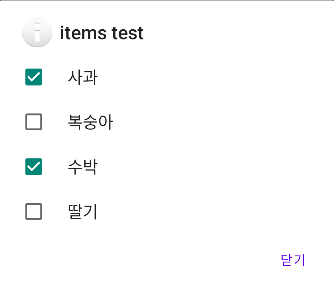
setMultiChoiceItems() 함수는 다중 선택을 위한 체크박스가 함께 출력되는 항목을 만들어 준다. 두번째 매개변수로 처음 체크 상태를 지정한다.
// 체크박스를 포함하는 예 val items = arrayOf<String>("사과", "복숭아", "수박", "딸기") // AlertDialog.Builder(this).run { setTitle("items test") setIcon(android.R.drawable.ic_dialog_info) setMultiChoiceItems(items, booleanArrayOf(true, false, true, false), object: DialogInterface.OnMultiChoiceClickListener { override fun onClick(p0: DialogInterface?, p1: Int, p2: Boolean) { Log.d("test", "${items[p1]} 이${if(p2) "선택되었습니다." else "선택 해제되었습니다."} ") } }) setPositiveButton("닫기", null) show() }
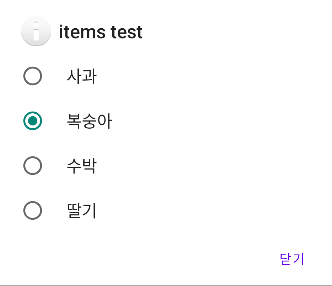
라디오 버튼 포함
setSingleChoiceItems(items, 1, object: DialogInterface.OnClickListener { override fun onClick(p0: DialogInterface?, p1: Int) { Log.d("test", "${items[p1]} 이 선택되었습니다.") } })
알림 창의 제목, 내용, 버튼을 구성하는 함수 이외에 속성을 설정하는 함수들
- open fun setCancelable(cancelable: Boolean): AlertDialog.Builder!
--> 사용자가 기기의 뒤로가기 버튼을 눌렀을 때- open fun setCanceledOnTouchOutside(cancel: Boolean): Unit
--> 알림 창의 바깥 영역을 터치했을 때 매개변수가 true이면 닫고 false이면 닫지 않는다. 기본값은 true이다.
--> 두 함수 모두 사용자의 행동에 따라 알림 창을 닫을 것이지를 결정AlertDialog.Builder(this).run { setTitle("items test") setIcon(android.R.drawable.ic_dialog_info) setItems(items, object: DialogInterface.OnClickListener { override fun onClick(p0: DialogInterface?, p1: Int) { Log.d("test", "선택한 과일 : ${items[p1]}") } }) setCancelable(false) setPositiveButton("닫기", null) show() }.setCanceledOnTouchOutside(false)
참고
- Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)