
화면 배치에 쓰는 기본 위젯
Container 컨테이너 위젯.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Simple Page',
debugShowCheckedModeBanner: false,
home: SimplePage(),
);
}
}
class SimplePage extends StatelessWidget {
const SimplePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'My Simple Page',
style: TextStyle(color: Colors.black45, fontWeight: FontWeight.bold),
),
centerTitle: true,
backgroundColor: Colors.orangeAccent,
elevation: 0.0,
),
body: Container(
child: Center(
child: Text(
'Container 1',
style: TextStyle(color: Colors.white70),
),
),
color: Colors.red,
width: 100,
height: 100,
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.all(8.0),
),
);
}
}

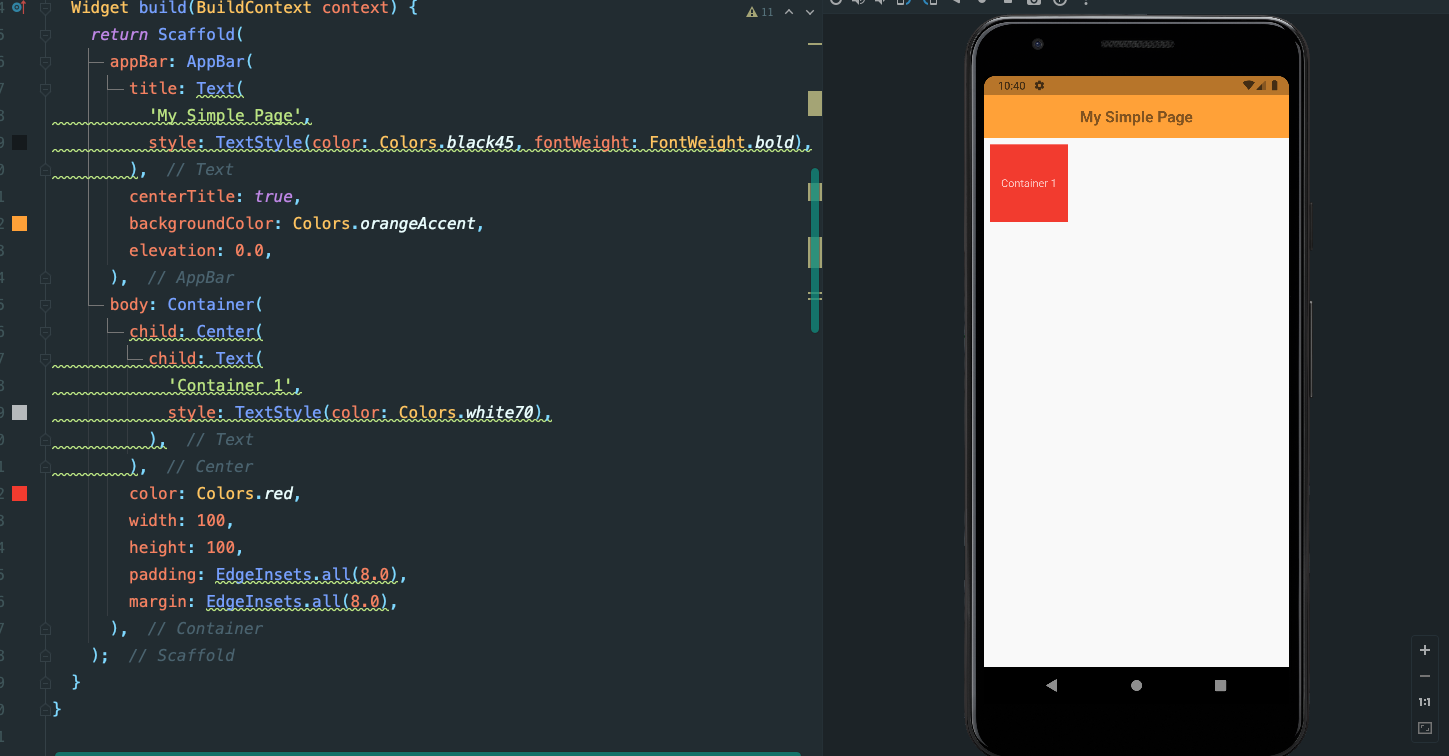
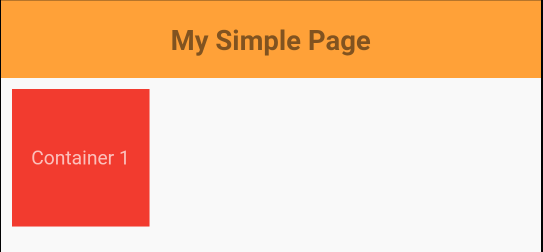
위 코드는 Scaffold() 위젯내의 body의 요소안에 Container() 위젯을 사용한 예시이다.
가장 먼저 Container() 위젯은 Single-child layout widget의 종류 중 하나이다.
여기서 Single-child layout widget 이란 child(자식) 요소를 단 하나만 가질 수 있는 위젯으로 Container() 위젯 외에도 다양한 위젯들이 Single-child layout widget에 속한다. 대표적으로 Center(), SizedBox(), LimitedBox() Align() 위젯등이 있으며 아래의 링크를 통해서 내용을 확인할 수 있다. 또한 Single-child layout widget의 경우 말 그대로 child(자식)요소를 단 하나만 가질 수 있는 위젯이므로 다수의 자식 요소를 의미하는 children 요소를 사용하지 못한다.

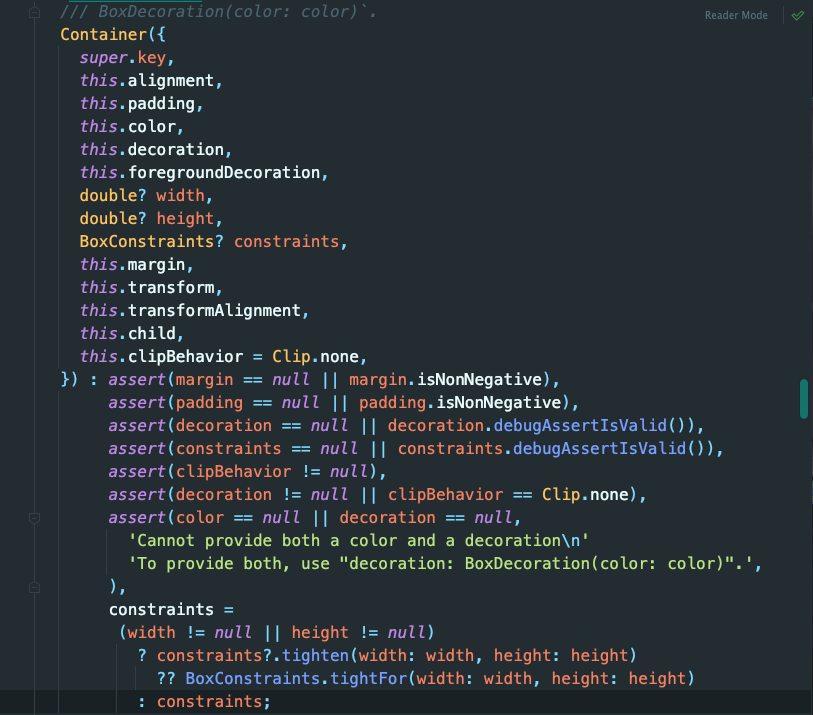
- container.dart 파일내에 명시된 Container() 위젯 안에서도 children 요소를 확인할 수 없다. 마찬가지로 single-child layout widget 들의 명세 안에서도 children 요소가 아닌 child 요소만을 확인할 수 있다.
Container() 위젯의 특징으로 child(자식)요소가 없다면
Container() 위젯은 페이지 내에서 최대한 공간을 차지하려고 한다.
만일 child(자식)요소가 존재한다면 child(자식) 요소의 사이즈만큼 줄어든다.
class SimplePage extends StatelessWidget {
const SimplePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'My Simple Page',
style:
TextStyle(color: Colors.black45, fontWeight: FontWeight.bold),
),
centerTitle: true,
backgroundColor: Colors.orangeAccent,
elevation: 0.0,
),
body: Container(color: Colors.red) // child(자식) 요소가 없음.
);
}
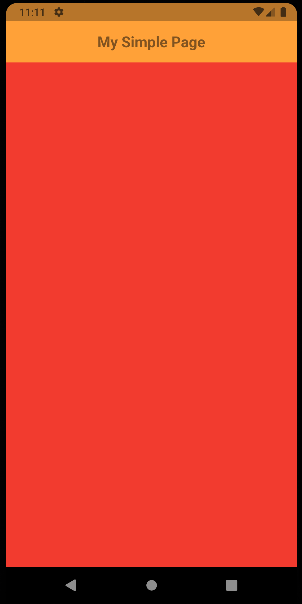
}만일 위와 같이 Container() 위젯 내에 아무런 child(자식) 요소를 가지지 않게 수정한다면 그 결과는 다음과 같다.

class SimplePage extends StatelessWidget {
const SimplePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'My Simple Page',
style:
TextStyle(color: Colors.black45, fontWeight: FontWeight.bold),
),
centerTitle: true,
backgroundColor: Colors.orangeAccent,
elevation: 0.0,
),
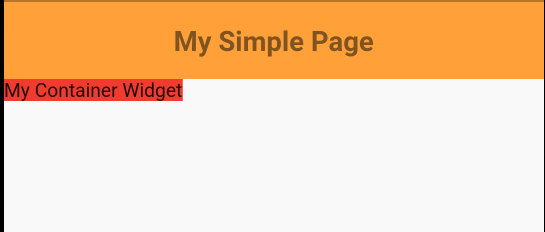
body: Container(
child: Text('My Container Widget'),
color: Colors.red,
)
);
}
}만일 위의 코드와 같이 Container() 위젯에 child(자식) 요소가 존재한다면 Container() 위젯은 자식요소의 사이즈 만큼 줄어들게 된다.

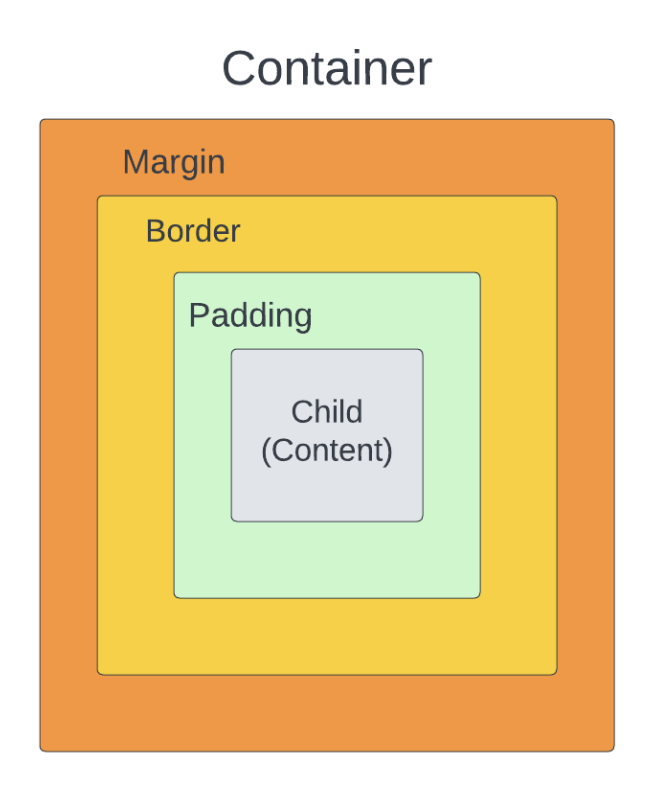
Box Model
또한 이러한 성질로 인해 박스 모델이 적용된다.

child(content) - 텍스트나 이미지가 들어가 있는 박스 내 실질적인 내용(콘텐트).
padding - 테두리와 콘텐트 사이에 있는 공간.
border - 콘텐트를 감싸는 테두리.
margin - 테두리와 주변 요소와의 사이 간격.
class SimplePage extends StatelessWidget {
const SimplePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'My Simple Page',
style: TextStyle(color: Colors.black45, fontWeight: FontWeight.bold),
),
centerTitle: true,
backgroundColor: Colors.orangeAccent,
elevation: 0.0,
),
body: Container(
child: Center(
child: Text(
'Container 1',
style: TextStyle(color: Colors.white70),
),
),
color: Colors.red, // 컨테이너 위젯의 색상
width: 100, // 컨테이너 위젯의 너비
height: 100, // 컨테이너 위젯의 높이
padding: EdgeInsets.all(8.0), // 컨테이너 위젯 padding 적용
margin: EdgeInsets.all(8.0), // 컨테이너 위젯 margin 마진
),
);
}
}
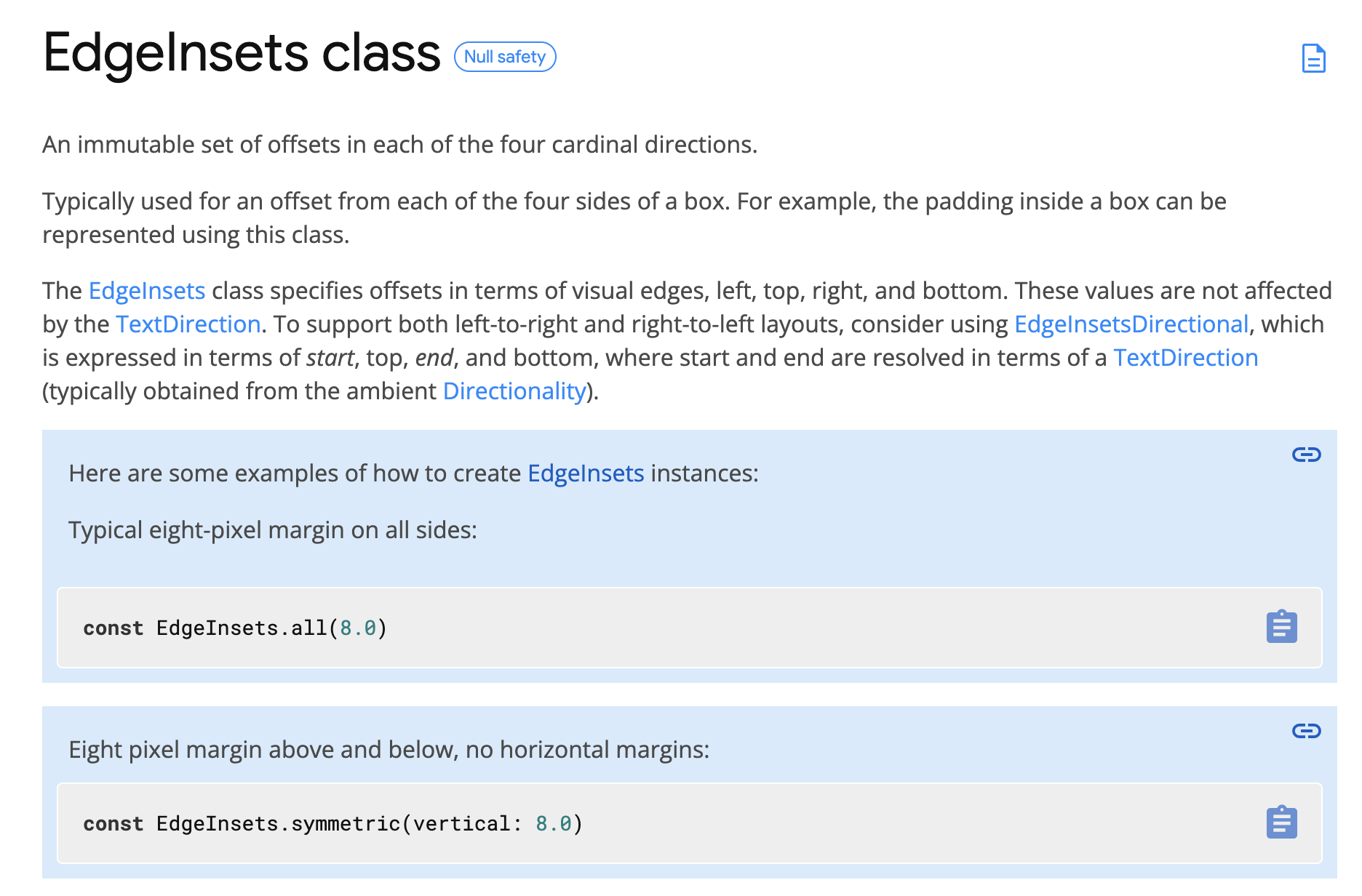
EdegInsets 클래스
이러한 padding 이나 margin 등의 치수를 정의하기 위해서 EdgeInsets 클래스를 사용하게 되며
간단히 정리해보면 다음과 같다. (여기서 Edge는 모서리를 Inset은 삽입을 말한다.)
https://api.flutter.dev/flutter/painting/EdgeInsets-class.html

EdgeInsets.all()
left, right, top, bottom 의 값을 일괄 적용한다.
EdgeInsets.all(8.0)left, right, top, bottom 의 값에 모두 8.0 픽셀의 여백이 적용이 된다.
EdgeInsets.only
left, right, top, bottom 의 값을 각각 선택하여 적용한다.
EdgeInsets.only(left: 10.0, bottom: 5.0)left, bottom 만 선택하여 각각 왼쪽에는 10.0 픽셀의 여백, 아랫쪽에는 5.0 픽셀의 여백이 적용된다.
EdgeInsets.symmetric()
vertical (top, bottom), horizontal(left, right)의 값을 적용한다.
EdgeInsets.symmetric(vertical: 15.0, horizontal: 10.0),vertical에 해당하는 top, botton에 여백에는 15.0 픽셀이 적용.
horizontal에 해당하는 left, right에는 10.0 픽셀의 여백이 적용된다.
EdgeInsets.fromLTRB(double left, double top, double right, double bottom)
LTRB 는 각각 left, top, right, bottom을 의미하며 각각의 값일 지정하여 적용한다.
EdgeInsets.fromLTRB(15.0, 20.0, 15.0, 20.0)left에는 15.0, top에는 20.0, right에는 15.0, bottom에는 20.0 픽셀의 여백이 적용된다.
