CodeCamp
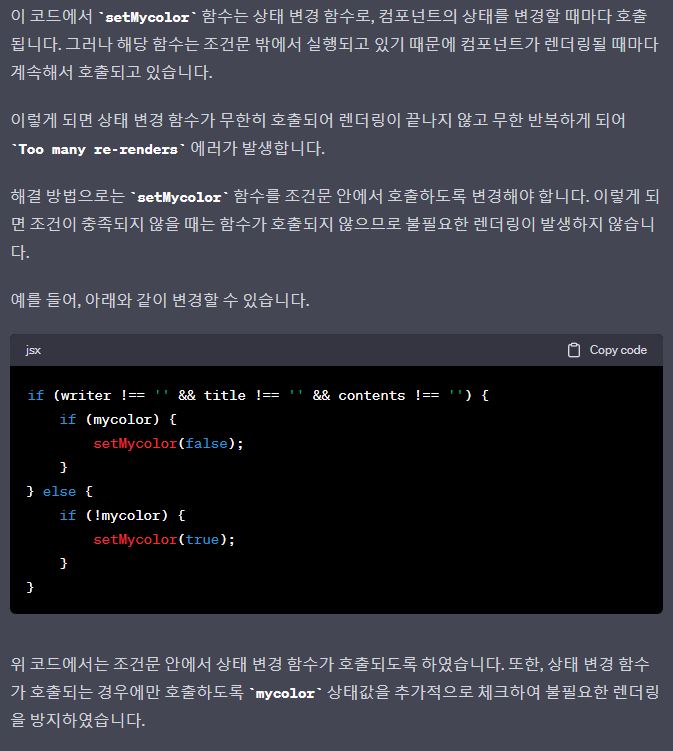
1.무한 렌더링~

2023년 5월 4일
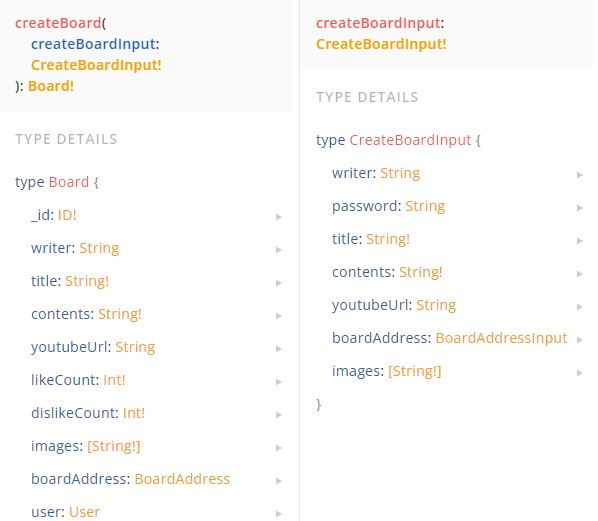
2.스키마 잘 보자..

무조건 스키마
2023년 4월 19일
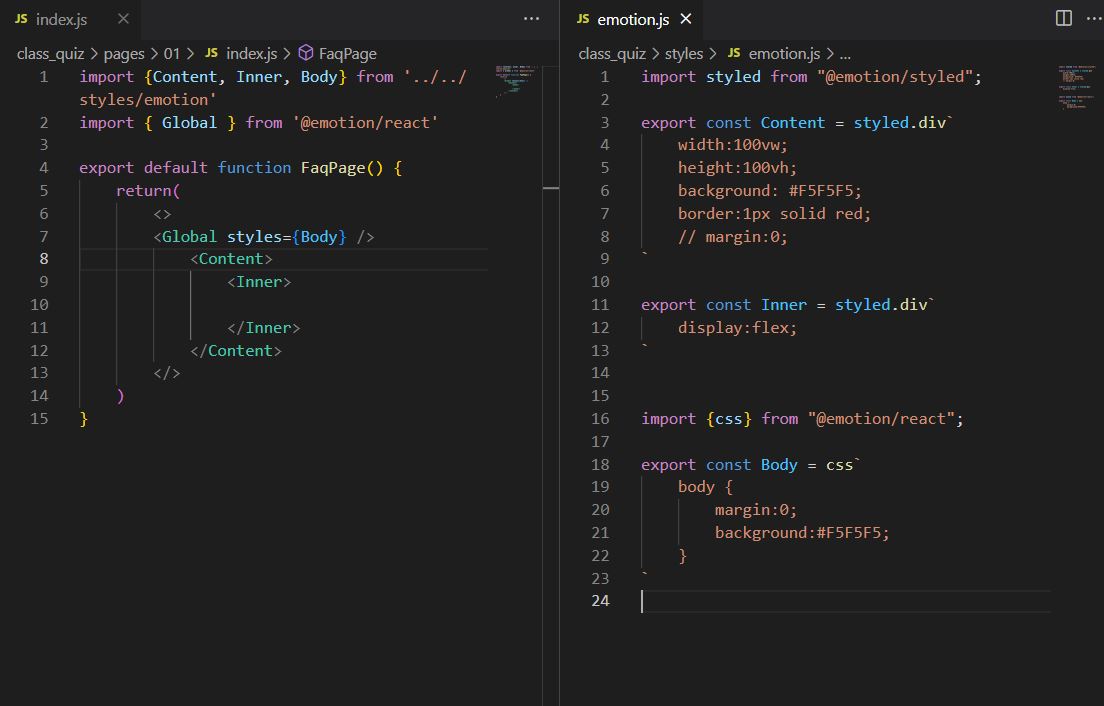
3.이모션으로 body 바꾸기

global ..
2023년 4월 6일
4.이벤트 핸들러

마성의 클로저다
2023년 5월 11일
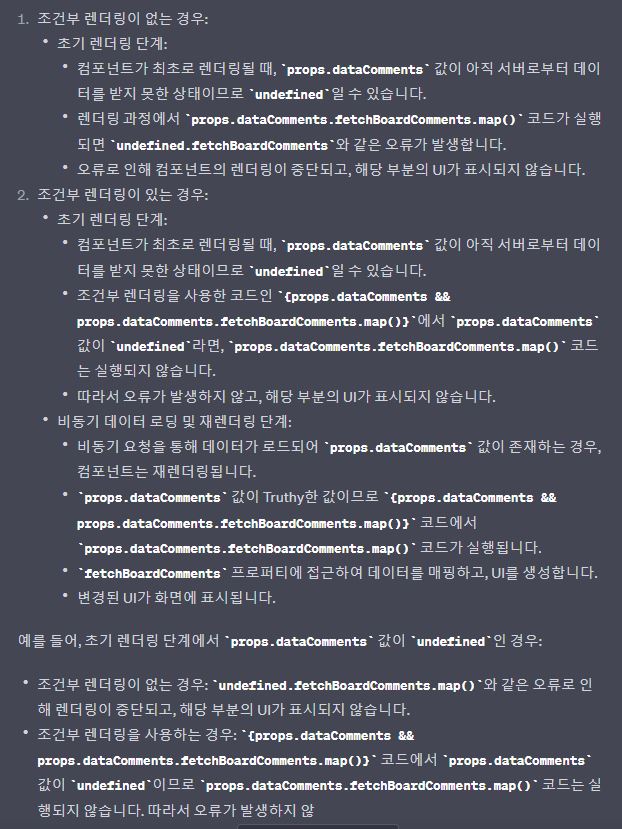
5.&&

조건부 렌더링
2023년 5월 19일
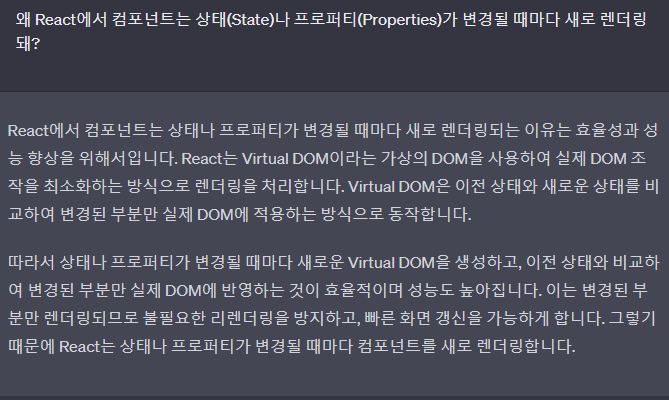
6.리액트는 왜 새로 렌더링해?

그리고 이벤트 핸들러 안에서는 state 출력 안되는데 왜 이벤트 핸들러 밖에서는 state 출력이 돼? ( 코드 순서는 영향을 주지 않는다 X )
2023년 5월 4일
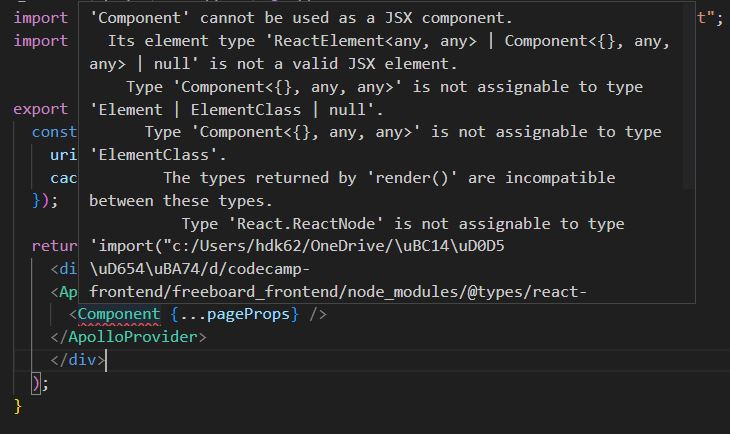
7.약!

타입 일치 || undefined
2023년 5월 31일
8.useQuery → data?

실무가 좀 걱정
2023년 5월 31일
9.증정품

해결✨
2023년 6월 7일
10.router.push Server Error

서버에서 사용하지마
2023년 6월 9일
11.error instanceof Error

2023년 6월 9일
12.defaultValue value 같이 씀

undefined 로 구분
2023년 6월 20일
13.import type

2023년 6월 23일
14.왜 .eslintignore가 적용이 안되는가

ㅠㅠ
2023년 7월 16일
15.eslintrc.js 옵션

extends
2023년 8월 10일
16.d

prettierrc.json 레시피
2023년 8월 23일