export default function AAA() {
const [mycolor,setMycolor] = useState(false)
if(true) {
if(!mycolor) {
setMycolor(true)
} else {
setMycolor(false)
}
}
}
return(
mycolor={mycolor}
)
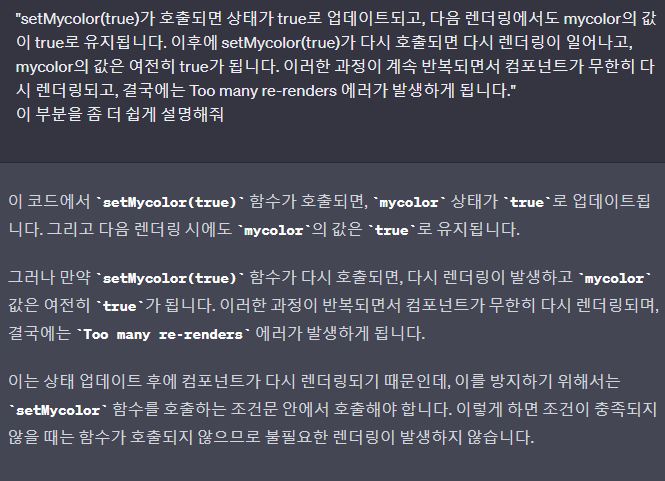
// mycolor = false(초기값) → mycolor = true
// → mycolor = false → mycolor = true ... (무한 렌더링)
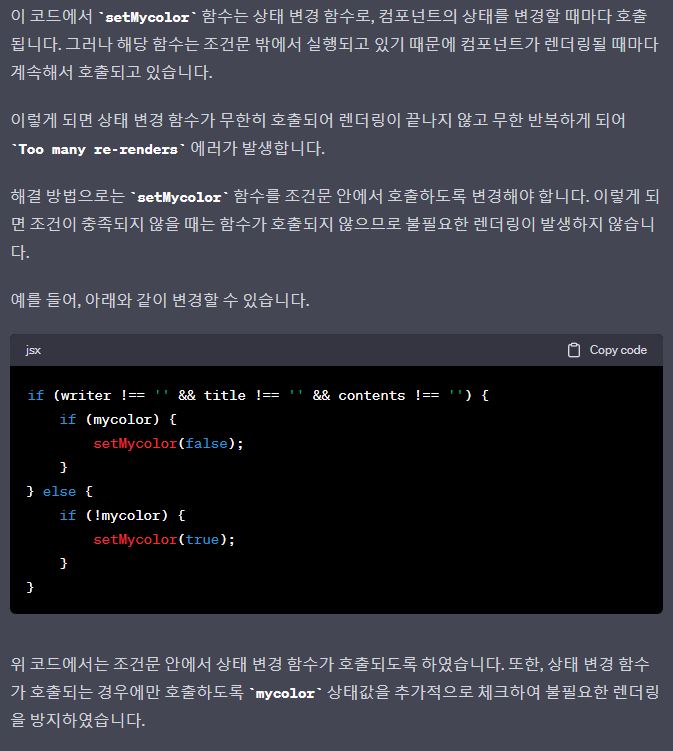
if(true) {
if(!mycolor) {
setMycolor(true)
}
} else {
if(mycolor) {
setMycolor(false)
}
}
// (๑́•∀•๑̀)ฅChatGPT
집요하게 물어봤다
// 경로: class/src/components/units/board/08-write/BoardWrite.container.js
import BoardWriteUI from "./BoardWrite.presenter"
import { useMutation } from "@apollo/client"
import { useState } from "react"
import { CREATE_BOARD, UPDATE_BOARD } from "./BoardWrite.queries"
import { useRouter } from "next/router"
export default function BoardWrite(props) {
const router = useRouter()
const [mycolor, setMycolor] = useState('')
// 자바스크립트 영역
const [writer, setWriter] = useState('')
const [title, setTitle] = useState('')
const [contents, setContents] = useState('')
const [createBoard] = useMutation(CREATE_BOARD)
const [updateBoard] = useMutation(UPDATE_BOARD)
const onClickSubmit = async () => {
// const writer = "qqq" // 여기에 writer가 있으면 현재 스코프
const result = await createBoard({
variables: { // variables 가 $ 역할을 해줌
writer: writer, // 이 함수에 writer가 없으면 스코프 체인을 통해서 위 함수에서 writer를 찾음
title: title,
contents: contents
}
});
alert(result.data.createBoard.message)
router.push(`/09-01-boards/${result.data.createBoard.number}`)
}
const onClickUpdate = async () => {
// 1. 수정하기 뮤테이션 날리기
const result = await updateBoard({
variables: {
number: Number(router.query.number),
writer,
title,
contents
}
})
// 2. 상세페이지로 이동하기
alert(result.data.updateBoard.message)
router.push(`/09-01-boards/${result.data.updateBoard.number}`)
}
// 이벤트핸들러함수
/*
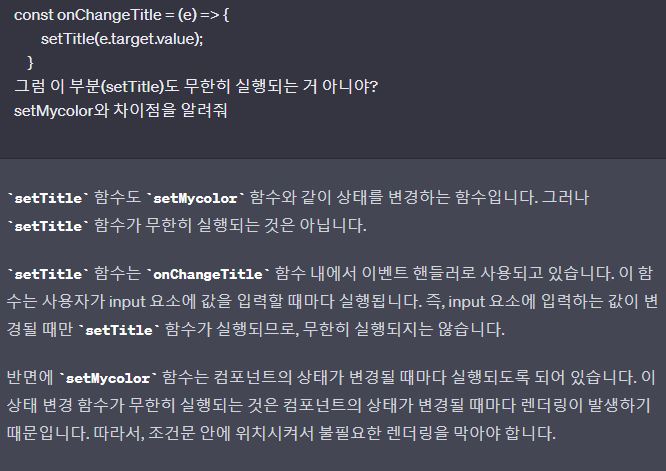
onChange라는 이벤트 핸들러 함수(외부에서 들어오는 입력) 때문에 Input값이 입력됬을때만 setWriter가 작동됨(컴포넌트 상태변경)
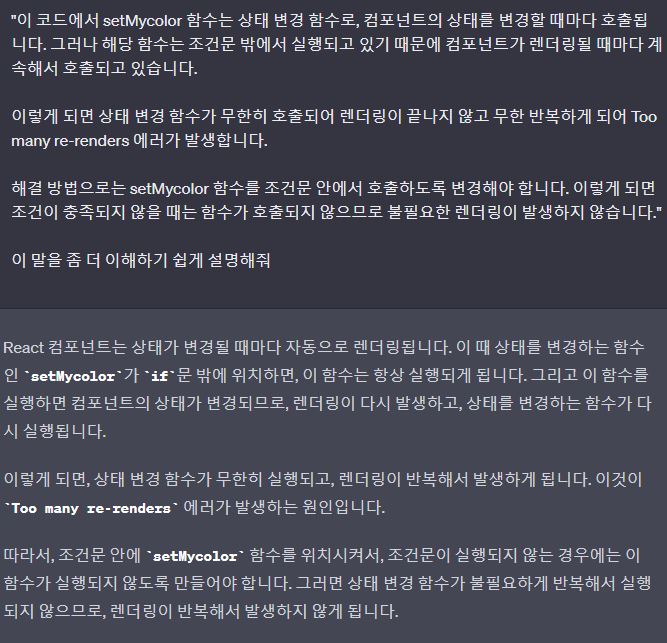
setMycolor는 컴포넌트가 렌더링 될때마다 작동됨 (true일때 무한)
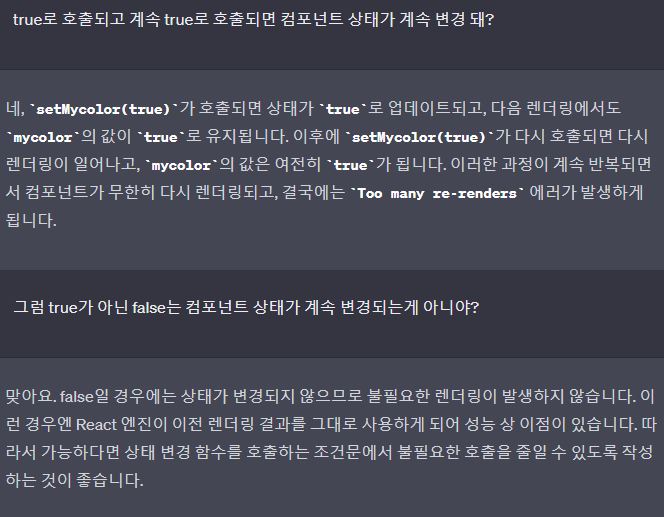
컴포넌트 상태 변경 (true) -> 상태 변경 됬으니 setMycolor 실행 -> 컴포넌트 상태 변경 (true) -> 상태 변경 됬으니 setMycolor 실행 -> 컴포넌트 상태 변경 (true) -> 상태 변경 됬으니 setMycolor 실행...
false일때는 무한 X (상태가 변경되지 않으므로 불필요한 렌더링발생 안함)
컴포넌트 상태 변경 -> 자동으로 렌더링 -> setMycolor 작동(내부 프로그램 내에서 입력) -> 컴포넌트 상태 변경(무한반복)
함수가 호출이 되느냐 안되느냐에 따라 렌더링여부가 달라진다
함수가 호출 > 다시 렌더링 O
함수가 아무것도 호출X > 다시 렌더링 X
*/
const onChangeWriter = (e) => {
setWriter(e.target.value);
}
const onChangeTitle = (e) => {
setTitle(e.target.value);
}
const onChangeContents = (e) => {
setContents(e.target.value);
}
if(writer && title && contents) {
if(!mycolor) {
setMycolor(true)
}
} else { // input 내용을 지우면 실행됨
if(mycolor) {
setMycolor(false)
}
}
// HTML 영역 (return 아래)
return (
<BoardWriteUI
onClickSubmit={onClickSubmit}
onClickUpdate={onClickUpdate}
onChangeWriter={onChangeWriter}
onChangeTitle={onChangeTitle}
onChangeContents={onChangeContents}
mycolor={mycolor}
isEdit={props.isEdit}
/>
)
}
// 또 다른 방법
// const onChangeWriter = (e) => {
// setWriter(e.target.value);
// if(e.target.value && title && contents) {
// setMycolor(true)
// }
// }
// const onChangeTitle = (e) => {
// setTitle(e.target.value);
// if(contents && e.target.value && contents) {
// setMycolor(true)
// }
// }
// const onChangeContents = (e) => {
// setContents(e.target.value);
// if(contents && title && e.target.value) {
// setMycolor(true)
// }
// }