막장 드라마
생성자 함수로 만든 객체(인스턴스)의 프로토타입은
생성자 함수.prototype에 연결된 프로토타입 객체
생성자 함수.prototype에 연결된 프로토타입 객체는
객체 리터럴로 만든 객체가 __proto__로 접근 할 수 있는 객체
(객체 리터럴로 만든 객체의 프로토타입)임
알고보니 서로 같은 사람을 사귀고 있었다
function d(a) {
this.a = a;
}
const dd = new d(1);
console.log(dd);
console.log(dd.__proto__ === d.prototype ); // true
생성자 함수는
{} 모든 객체(dd)는 __proto__프로퍼티를 Object.prototype 객체에게 상속받아서 사용할 수 있다
고로 Object.prototype 객체에는 __proto__프로퍼티가 있다
그래서 Object.prototype 객체 가 __proto__프로퍼티를 모든 객체에게
상속할 수 있는거다
애완동물 야생동물
집 : 함수
야생 : 객체
집에서 키우면 prototype
야생에서 키우면 __proto__
애완동물도 야생본능이 있다.
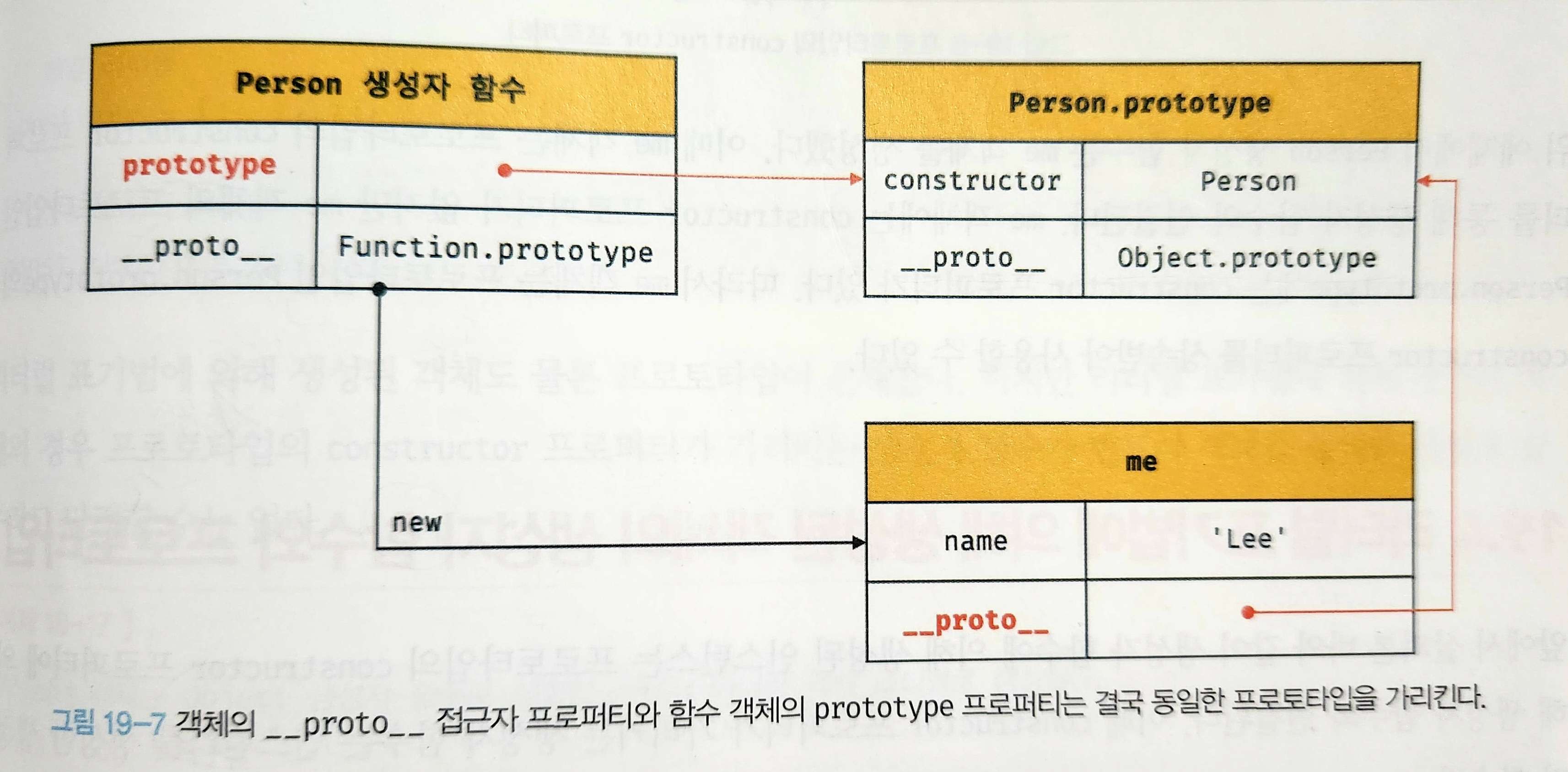
prototype.__proto__ === __proto__.__proto__
function Person(name) {
this.name = name;
}
const me = new Person ('Lee');
// Person = 함수, me = 객체
console.log(Person.prototype);
console.log(Person.prototype.__proto__);
console.log(me.__proto__);
console.log(me.__proto__.__proto__);
console.log(Person.prototype.__proto__ === me.__proto__.__proto__);
// 객체.__proto__ === 함수.property
// 이름만 다를뿐 똑같은 프로토타입이다악 내눈

Function.prototype ← ??????????????????????
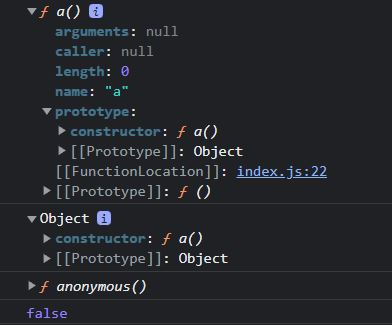
function a() {};
console.dir(a);
console.dir(a.prototype);
console.dir(a.__proto__);
console.log(a.__proto__ === a.prototype); // false
// ⭐ 주의 !!!!!! ⭐
console.log(a.__proto__ === Function.prototype); // true
console.log(Function.prototype === a.prototype); // false
// a.prototype 은 생성자 함수가 만든 인스턴스가 상속받는 프로토타입
// Function.prototype 은 모든 함수가 가지고 있음
// 그러니까 쟤는 쟤꺼 얘는 얘꺼 ~첫번째 칸의
prototype :
constructor : f a()
[[Prototype]] : Object 는
두번째 칸
Object
constructor: f a()
[[Prototype]] : Object 와 같다
첫번째 칸의
[[Prototype]] : f () 은
세번째 칸
f anonymous() 와 같다
Function.prototype = Function.__proto__ = [[Prototype]] : f ()
추측컨데 첫번째칸의 마지막줄 [[Prototype]] : f () 은
모든 함수의 고유 내부슬롯인거 같다
절대 '생성자' 함수와 관련이 없어 보인다
얘가 생성자라고 해서 저걸 가지고 있다는게 아님
const a = {
asdf() {}
};
console.dir(a.asdf);
// 객체 안에 있는 함수도.. [[Prototype]] : f () 가 있는지 볼려고..아직까지 쟤가 어디에 쓰이는지는 모르겠다
근데 신기한게 function.prototype안에 Object.prototype이 있었다
이거 작성하고 몇일 지나고 다시 보니까 무슨 소리인지 이해가 안된다 ㅋㅋ
그래서 수정했다 뿌듯하다