
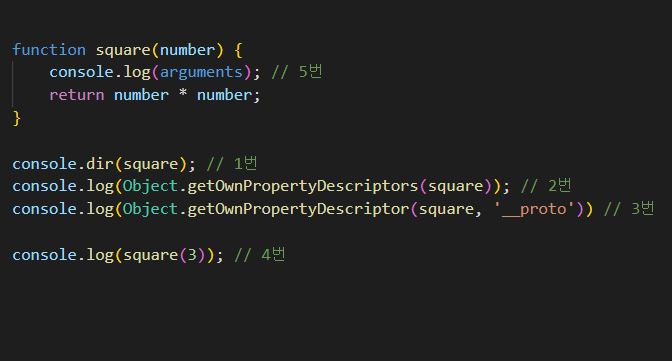
1번 : 함수 내부 프로퍼티 출력
argument : null
name : "square"
· · ·
2번 : 함수 내부 프로퍼티의 프로퍼티어트리뷰트 출력
argumetn : { value : null, name : "square", · · · }
3번 : __proto__는 square 함수의 프로퍼티가 아니다.
Object.prototype한테 '__proto__'를 상속받는다.인수는 왜 그랬을까
4번 : return 반환문에 의해 9를 출력
5번 : Arguments [어쩌구저쩌구] 출력
1번에서는 argument : null 을 출력해놓고
5번에서는 왜 null 출력이 아니고 [어쩌구저쩌구]를 출력했을까?
인수야 이제와서 왜 딴소리해?
1번은 인수의 정보를 불러 일으키지 않았기 때문,
애초에 인수를 부를 이유가 없다
함수 안에 어떤 문장이 있는지 상관하지 않고
그저 function square(number) {} 함수의 프로퍼티만 달라고 요청,
저 함수에는 인수의 정보가 없다
argument : null
argument 프로퍼티값(객체)을 출력하는건 5번이 따로 실행함.
그래서 범인은 1번log : '커피'라는 글자를 주세용
dir : '커피'에 뭐가 들어갔는지 보여주세용
비빔밥 먹고싶다
console.dir(square) 에 인수를 넣어서 console.dir(square(3))을 해봤다
괄호로 인해 함수 내부가 실행되었다
함수정보 안주고 9를 줬다
function rice(x) {
x = '비빔밥';
return x;
}
console.dir(rice) 밥이 있었는데용
console.dir(rice('고추장')) 밥에 고추장넣고 비벼서 다 먹었어용function rice(x) {
}
console.dir(rice('고추장 넣을곳이 없어')) 밥만 먹으니까 맛 없어용