컴포즈캠프 31일까지라서 허겁지겁 벼락치기!!ㅎㅎ
Compose Camp Pathway 1-1
Compose 개요

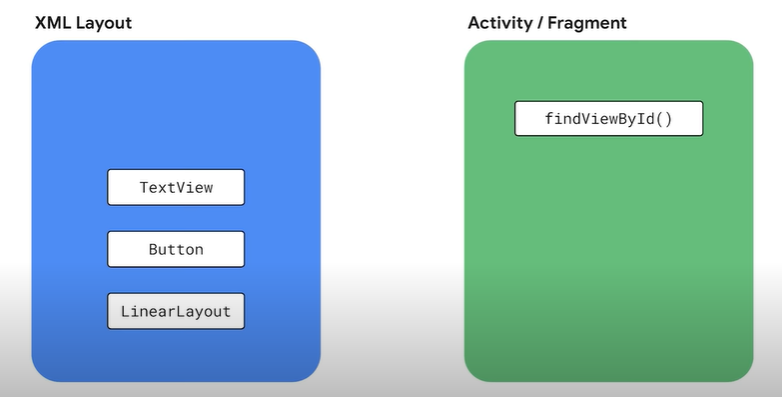
기존에는 xml에 ui를 선언하여 데이터가 변경되면 ui도 변경시켜줘야했다.(ex textview를 직접 String 값을 settext()해주기 등) 모두 개발자가 책임져야했고 앱과 UI가 복잡해지면 오류가 생기기 쉽다는 단점이 있다.

compose는 State를 UI로 바꾼다. 상태가 바뀌면 UI를 새로만든다.(사실 변경되지 않은 요소에 대한 작업은 건너뛰지만 개념적으로 특정 상태에 맞추어 UI를 새로 생성하는 것과 같음)
첫번째 compose 앱 만들기
-
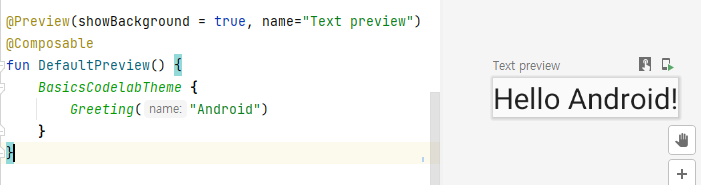
setContent 안에 Xml 대신 레이아웃을 구성할 Composable function를 넣습니다.

- @Preview annotation으로 안드로이드 스튜디오에서 미리보기가 가능합니다
-
Composable function은 @Composable (어노테이션)을 사용하면 만들 수 있습니다.
-
Modifer를 통해 해당 UI요소가 어떻게 배치되고 표시되고 동작되는지 방식을 지정할 수 있습니다.
-
Compose는 Column(Linear Vertical), Row(Linear Horizontal), Box(Frame Layout)
-
Compose의 State는 mutableState, remeber, State, State hoisting등이 있습니다.
✔ 출처 구글 ComposeCamp2022
✔ 코드 작성중
https://github.com/rnjswngus275/ComposeCamp2022