앞서 작성한 글에서 useEffect의 의존성배열에 대하여 작동 방식을 확인해보겠습니다.

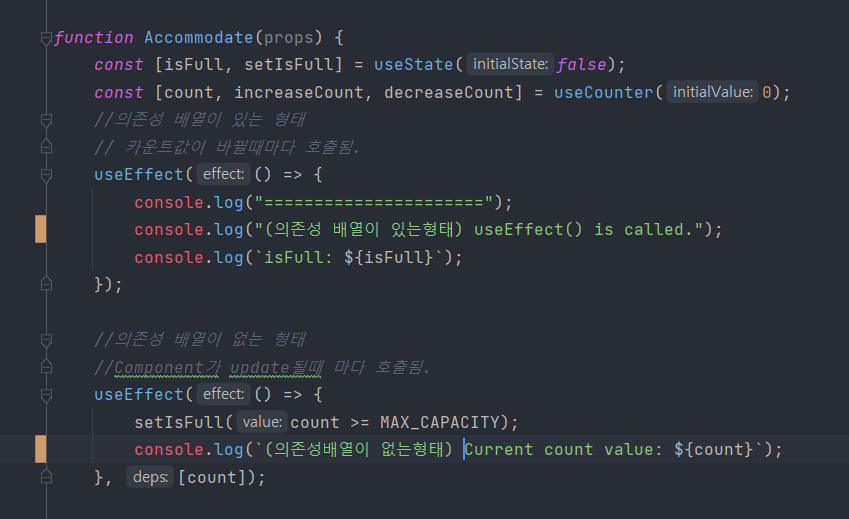
- 위 코드에서 두가지로 의존성 배열이 있는 형태와 없는 형태
두가지의 코드를 작성해 보겠습니다. - useConter는 커스텀훅 입니다.
의존성 배열이 없는 useEffect
의존성 배열이 없는 useEffect Hook은 component가 mount 된 직후에 호출되며,
이후 component가 업데이트 될 때 마다 호출됩니다.
의존성 배열이 있는 useEffect
의존성 배열이 있는 useEffect hook은 똑같이 mount 된 직후에 호출되며,
이후 count 값이 바뀔 때 마다 호출되는데, 이때 인원이 가득 찬 상태를
isfull 이라는 state에 저장합니다.
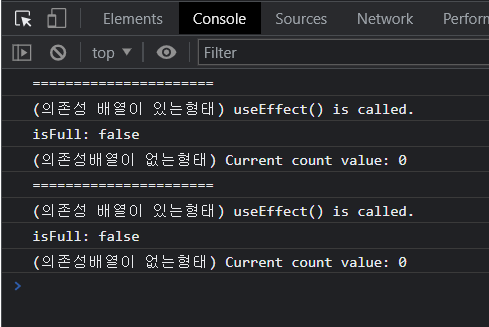
이후 localhost 3000에서 실행 시키고 크롬 개발자 도구(F12) 에서 console을 확인해보면,

우리가 사용한 2개의 useEffect Hook이 호출 된 것을 볼 수 있습니다.
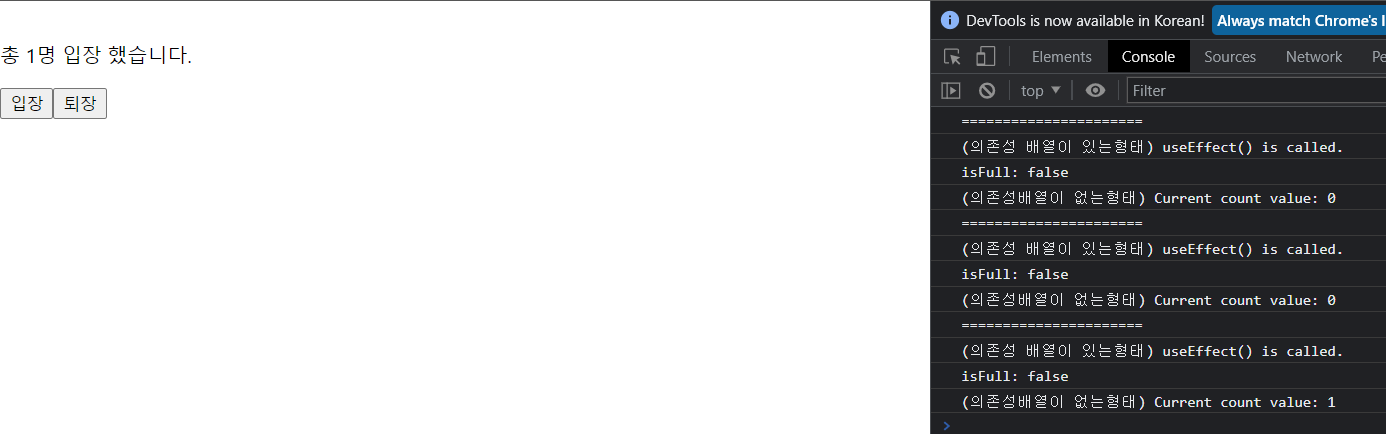
입장 버튼을 눌러 count 수를 증가시키면, 두개의 component가 호출되는데

여기서
의존성 배열이 없는 useEffect가 호출 된 이유는 component가 업데이트 되었기 때문이고,
의존성 배열이 있는 useEffet가 호출된 이유는 count값이 변경 되었기 때문이겠죠?
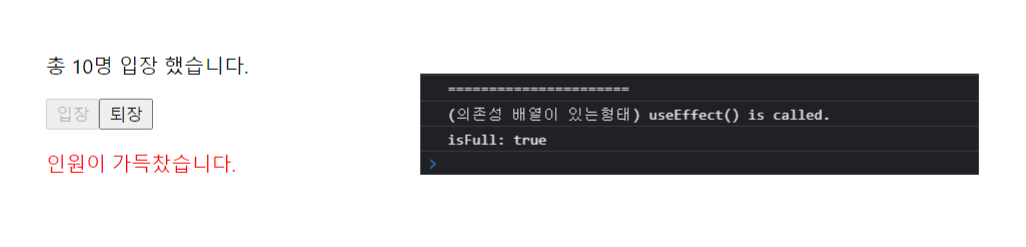
그럼 인원을 가득 채워보겠습니다.

여기서는 이제 count가 10이 된 이후 더이상 변하지 않기 때문에, count를 의존성 배열을 가지고 있는 useEffect Hook은 더이상 호출되지 않는것을 볼수 있습니다.
SOAPLE