useEffect와 useState
핵심기능→ 컴포넌트에서 사용되는 useState() useEffect()를 활용하여 mock 데이터 구조 변경
통상적으로 이루어지는 useEffect 과정에서의 ajax 요청대신 소스상에 게시글 목록 데이터를 가지고있는 전역변수를 두고 해당값을 사용할것이다 .
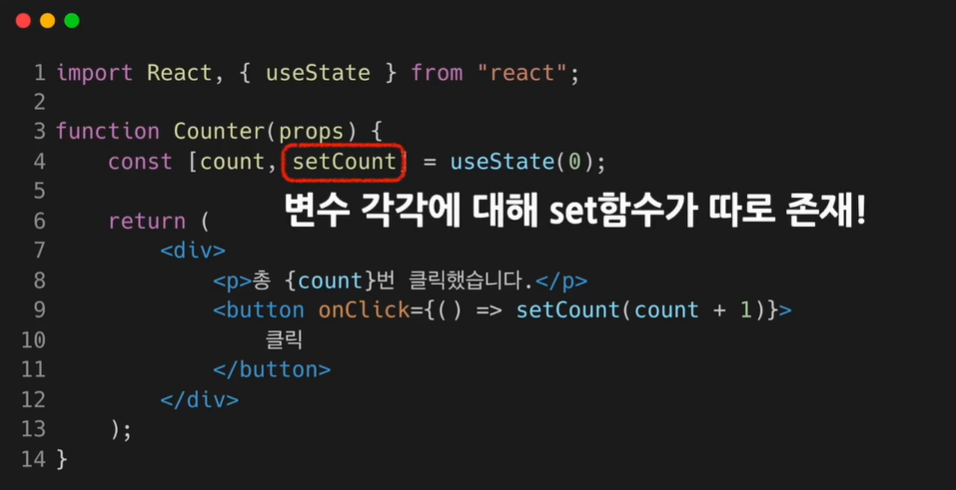
useState()
useState는 컴포넌트에서 관리되는 변수(상태)값을 다루는데 사용됩니다.
❗함수 컴포넌트에서는 state를 사용할 수 없기때문에, Hooks를 사용하여 usestate를 이용하기 위해서 입니다…!!
기존에 Class Component에서 내부 컴포넌트 상태값으로 사용되었던 state 값
그리고 state 값을 변경하는데 사용되었던 setState 함수를 Funtional Component에서 useState() 함수를 통해
컴포넌트 내에서 사용될 state 변수 값과 그에 해당되는 setter method를 함께 생성하여 배열 형태로 전달해 줍니다.
예를들어 아래와 같은 Class 형 Component를
class Counter extends Component {
state = {
count: 0
}
increaseCount = () => {
this.setState({
count: this.state.count + 1
})
}
}Function 형 Component로 대체했을때 아래와 같이 더욱 더 간단하게 구성할 수 있습니다.
const Counter = () => {
const [ count, setCount ] = useState(0);
const increaseCount = () => {
setCount(count + 1);
}
}

-
useEffect()
useEffect란 React의 함수형 컴포넌트에서 라이프사이클을 감지하기위한 Hook이다. 그리고 또한 Side effect를 처리하기 위해 사용한다.
(Side effect=(*효과, 영향)를 수행하기 위한 Hook,
리액트에서는 화면에 렌더링 된 후 비동기로 처리되어야하는 부가적인 효과들.)useEffect는 컴포넌트의 상태값이 바뀌는 것에 따라
컴포넌트 내부에서 변경이 이루어져야 되는것들을 처리할 수 있습니다.Class Component에서 사용되는 Component Lifecycle 관련된 함수들(componentDidMount, shouldComponentUpdate, componentWillMount 등)의 역할을 그대로 맡아 처리할 수 있습니다.
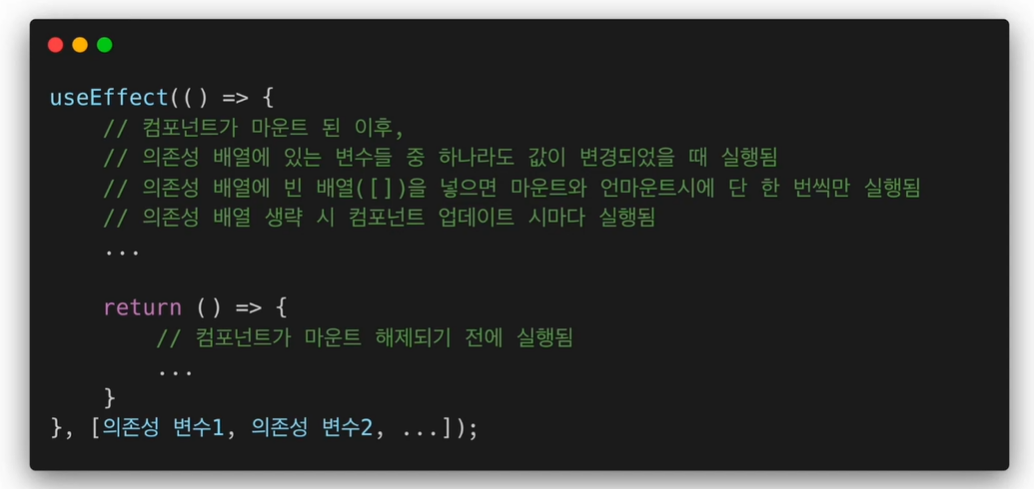
기본 형태는 다음과 같습니다.
const Counter = () => { useEffect(() => { 데이터_가져오는_함수(); (*이펙트함수) }, [ *의존성배열 ]); } //mount, unmount를 단 한번씩만 실행시키려면 의존성배열 칸을 비워두면된다. // 의존성배열 없애면 컴포넌트가 업데이트 될 때마다 호출됨.첫번째 인자값으로 함수를 필요로하고 두번째 인자값으로 배열형태의 값을 필요로 합니다.
두번째 인자값에는 보통 컴포넌트 state 값이 들어가는데 배열에 포함된 값이 변경되었을때
해당 useEffect 내부 로직이 실행됩니다.
**알아두면 좋은것.
addEventListner를 통해 이벤트를 등록하고 난뒤
removeEventListner() 함수를 써서 effect 를 두번 일어나도 느끼지못하게 코드를 짜야 합니다.- useEffect의 콜백함수를 통해 document 객체에 addEventListner가 이벤트를 바인딩한다.
- useEffect는 최초 렌더링이 끝나고 나서 실행된다.
- useEffect 내부에 addEventListner로 실행되는 이벤트를 감지하는 감시자가 있다.
- eventListner는 이벤트 트리거가 작동되기 만을 계속 기다리고 있을 수 있다. 이벤트를 종료시켜야 한다면,
return 값으로 removeEventListner를 실행시켜주면 된다.