
🐑Project Overview
웹툰/웹소설, 전자책, 만화까지 취향에 딱 맞는 다양한 컨텐츠를 제안하고 제공하는 웹사이트 리디북스 를 모티브로 한 팀 프로젝트
작업기간
- 기간 : 2021. 10. 18. ~ 2021. 10. 29.
인원
총 6명 : Front-End:4명 | Back-End:2명
- Frontend: 김수민, 김용현, 박세연, 이나영
- Backend: 이기용, 이정아
기술 스택
개발 도구
🖥 Front-End
HTML/CSSJSXReact(CRA)Styled-components(Library:React-router-DOM,React-pdf,React-slick)
🧰 Back-End
Python,Django Web Framework,AWS,MySQL,Kakao Login API
협업 도구
- 버전관리 :
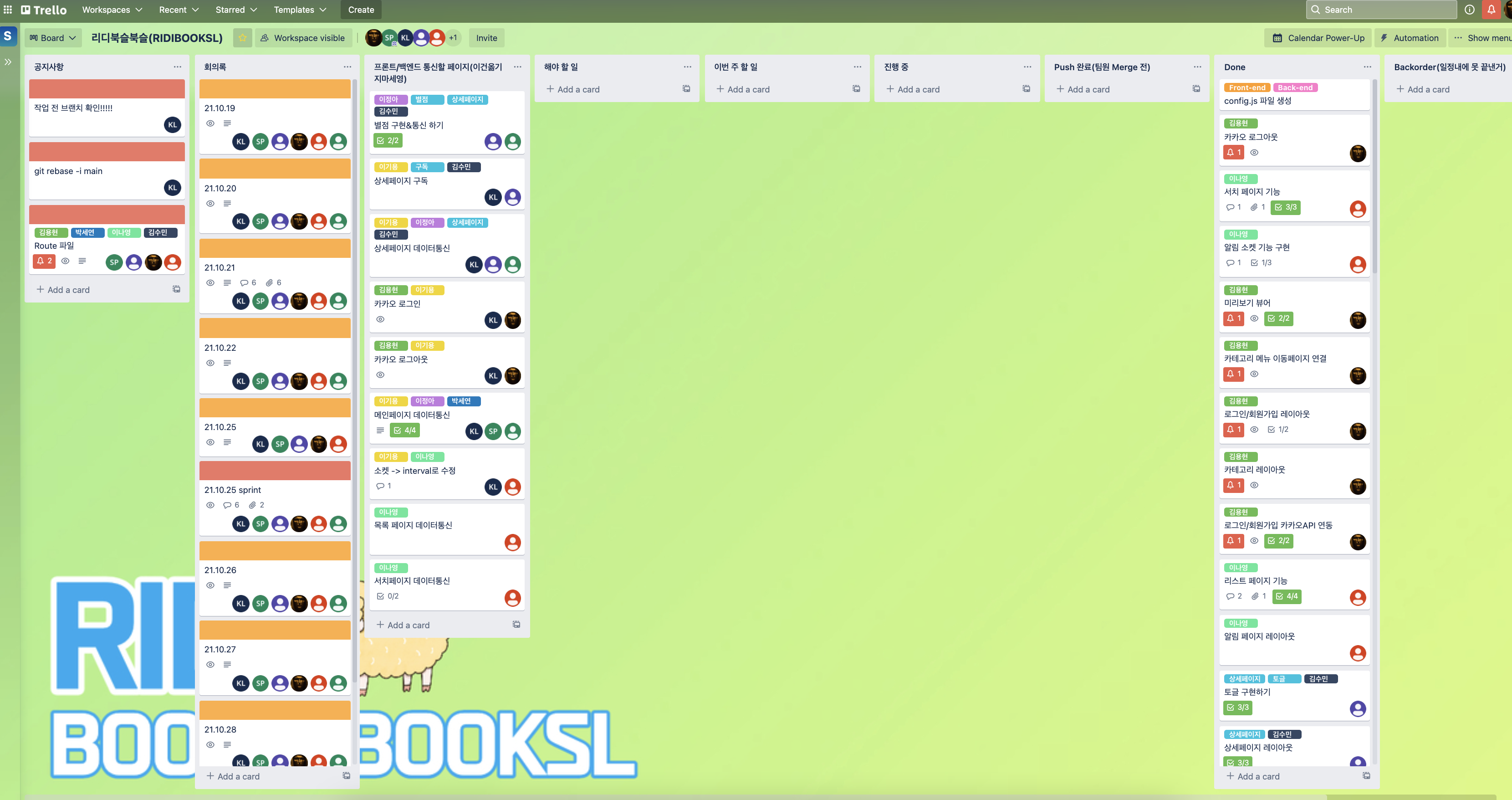
Git & GitHub - 일정관리 :
Trello

- 소통 :
Slack,Zoom
결과화면 및 주요 구현사항
팀원들과 페이지 별로 역할을 분담하여 기능을 구현하였다.
✅ : 담당했던 페이지
✳️ : 부분적으로 참여한 페이지
✔️ : 그 외 페이지
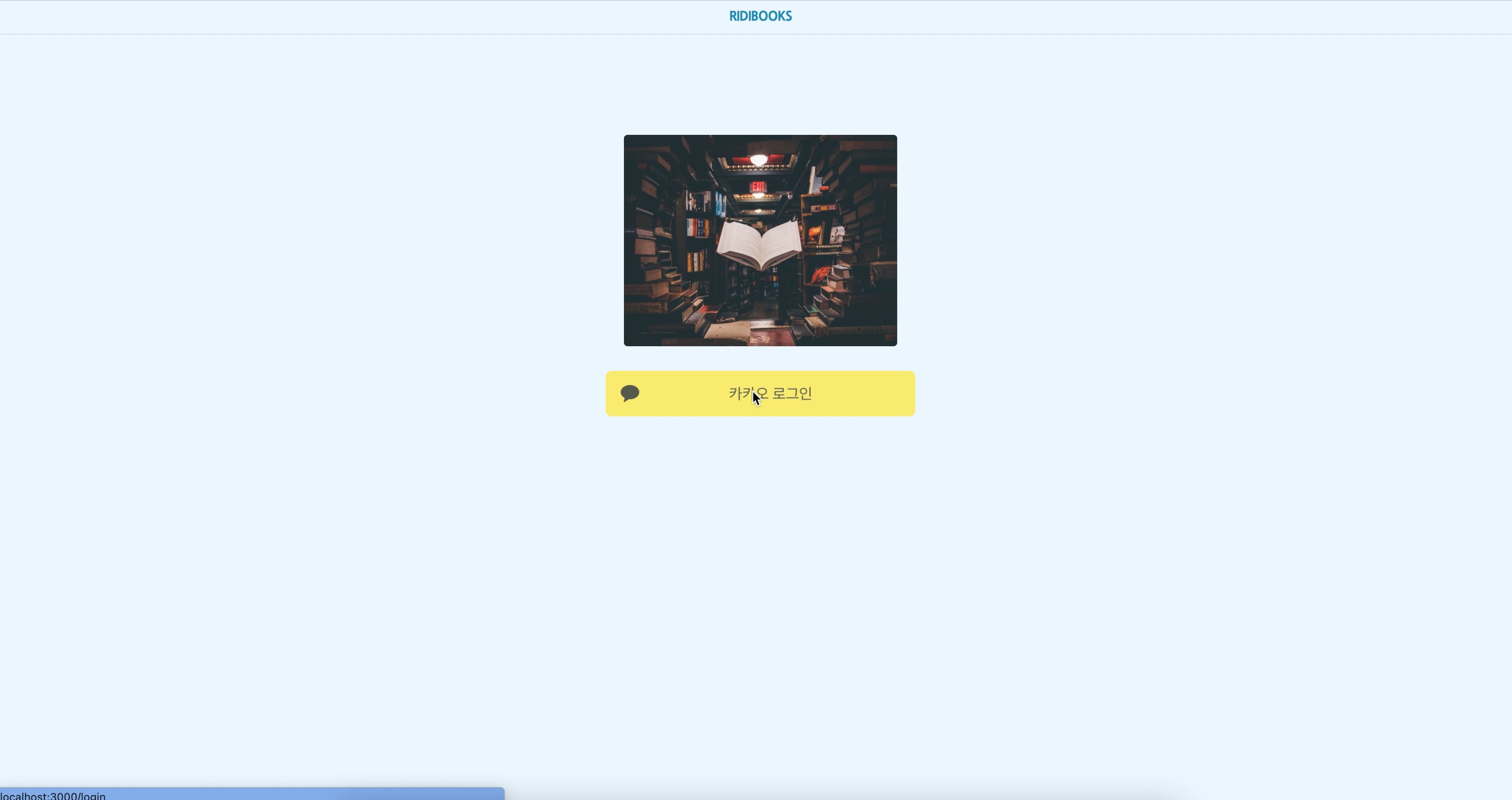
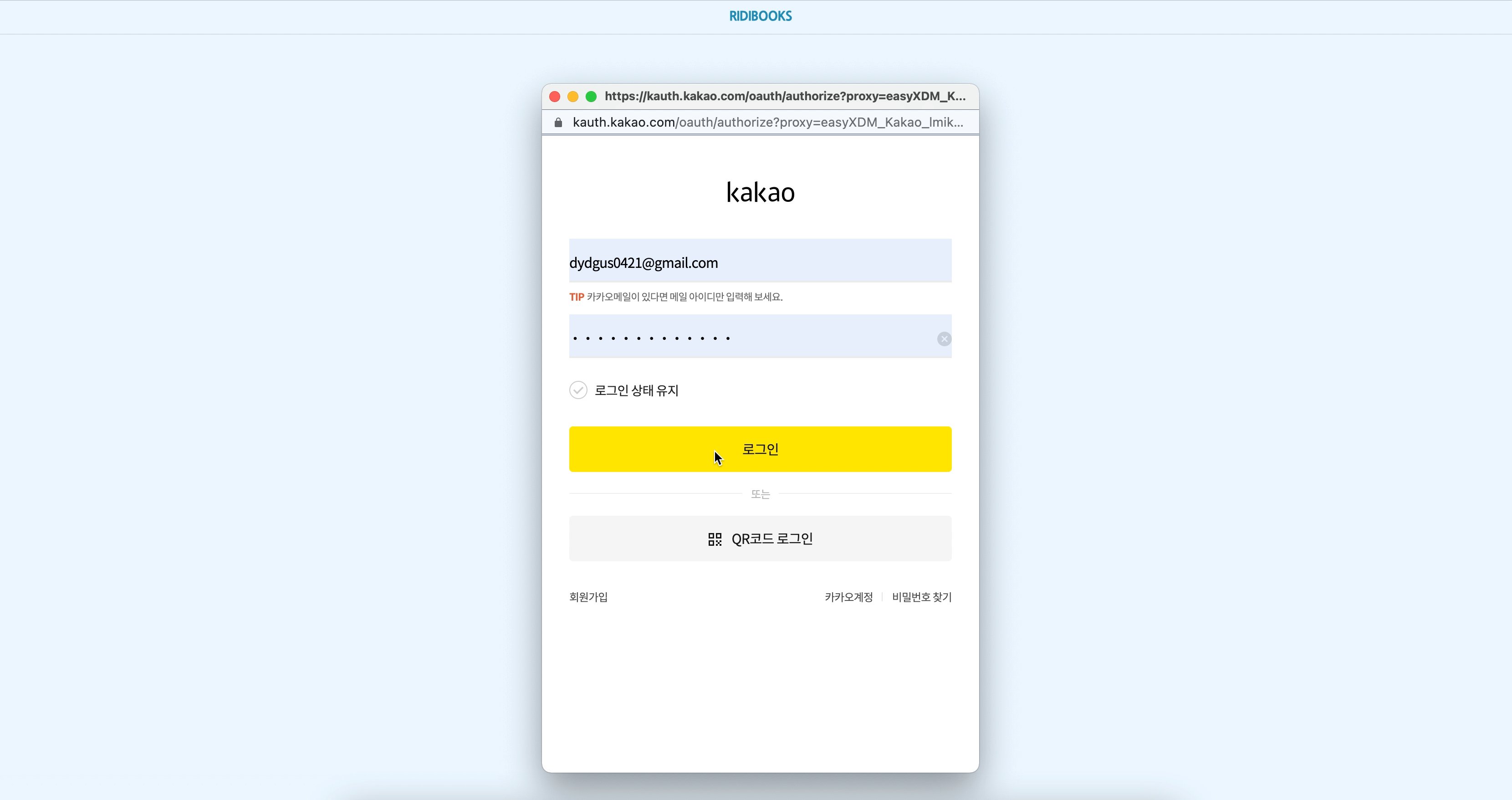
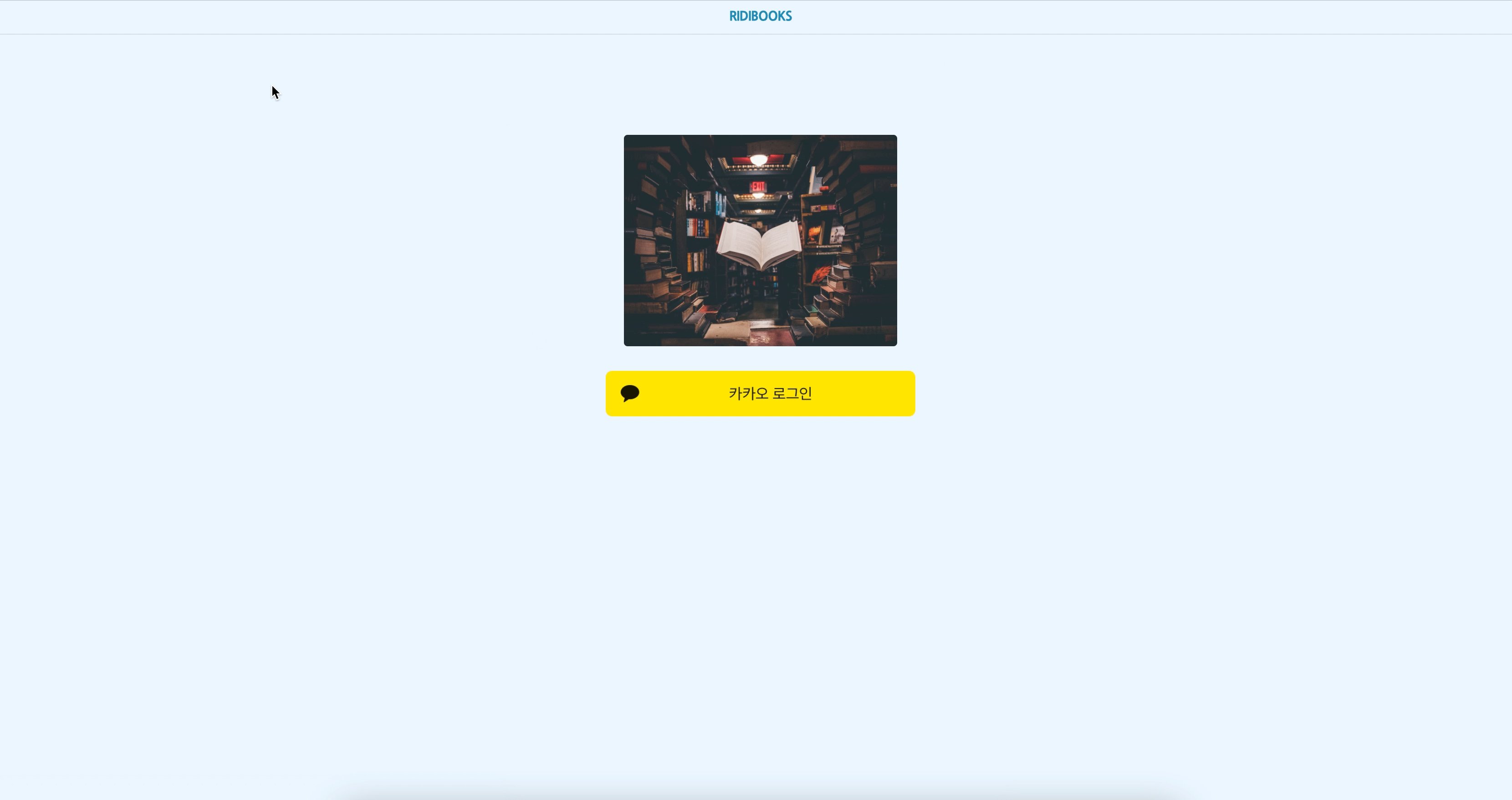
✅ 소셜 로그인

- 카카오 API를 이용하여 소셜 로그인 기능 구현
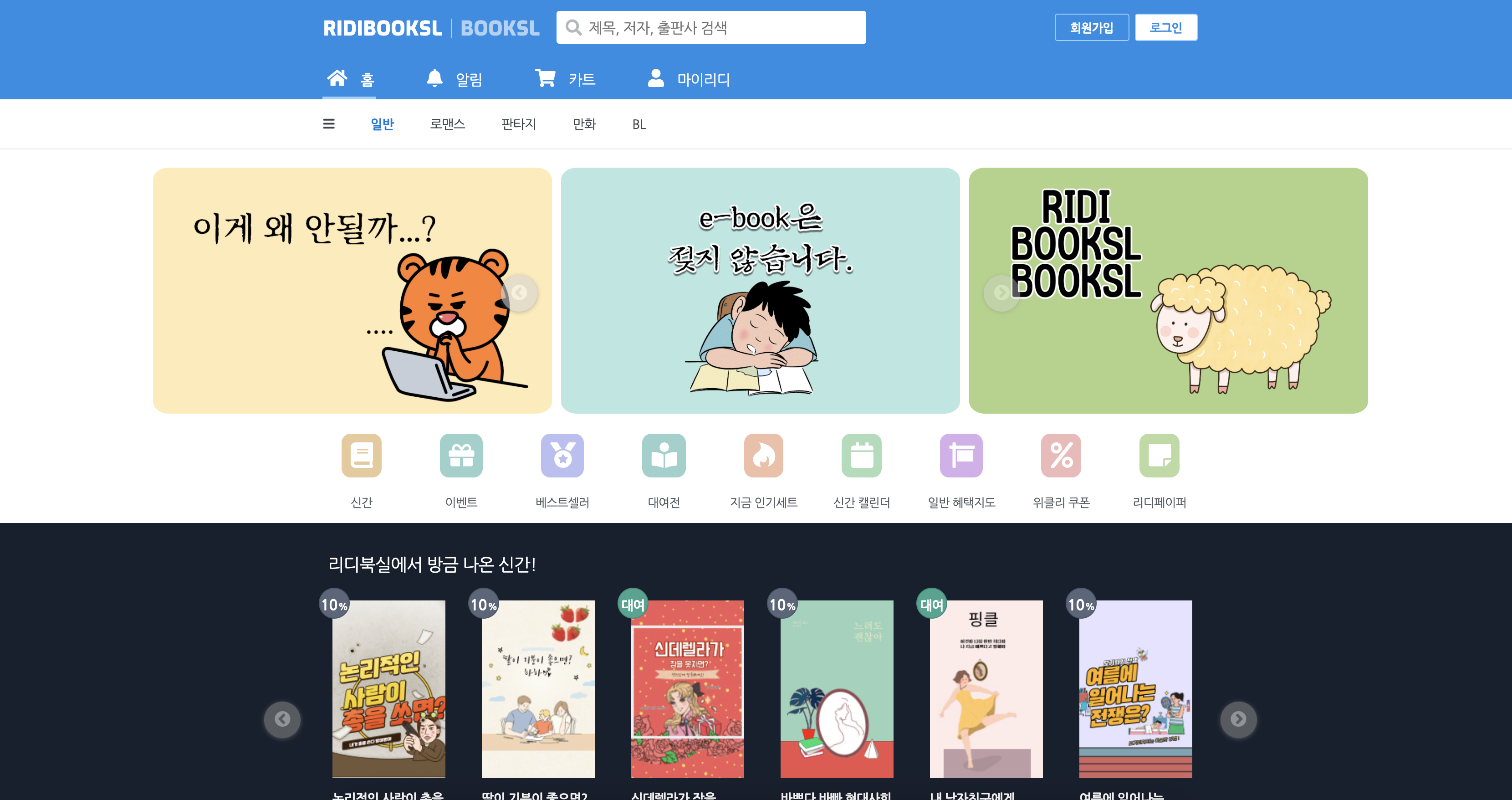
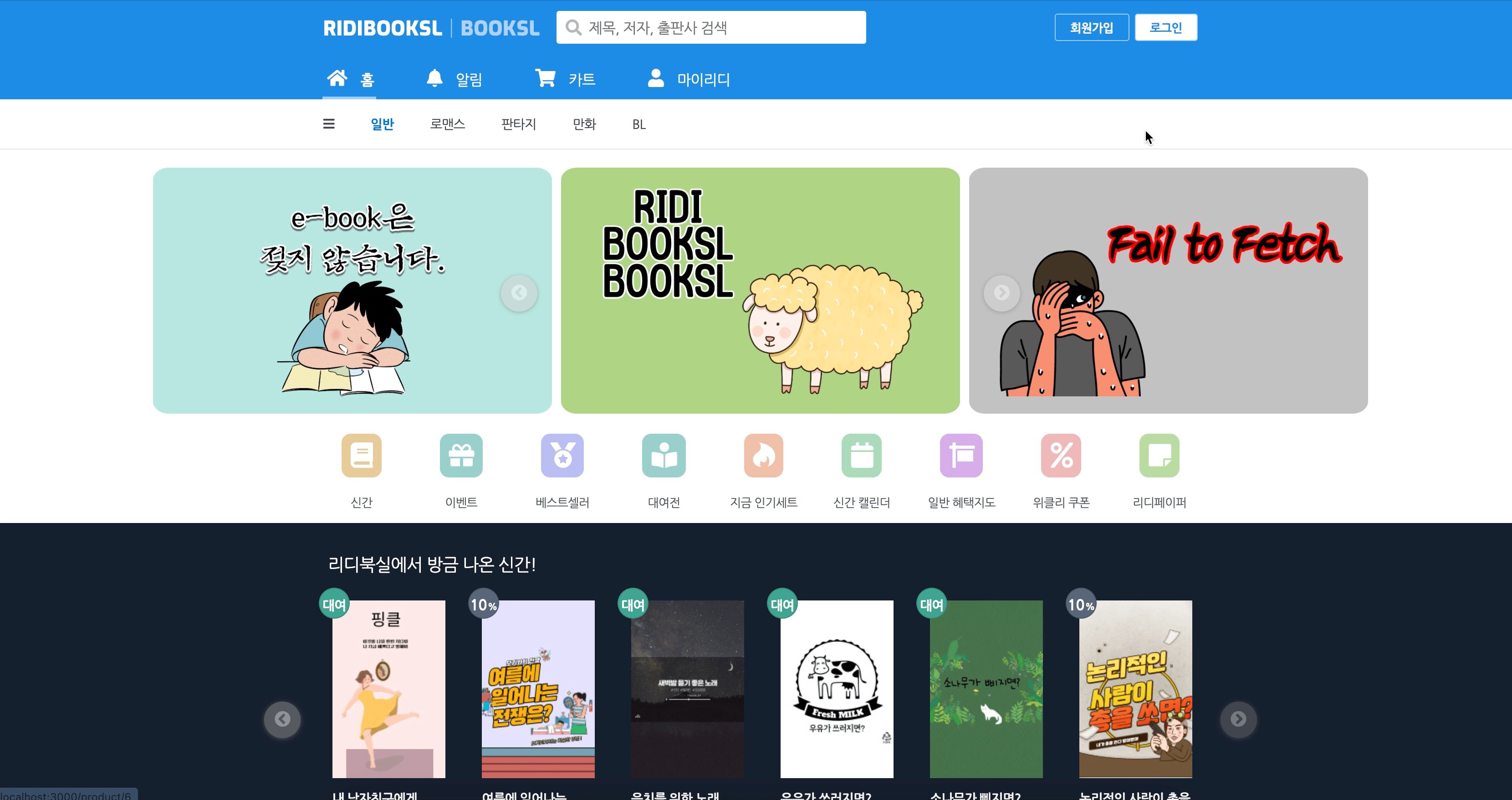
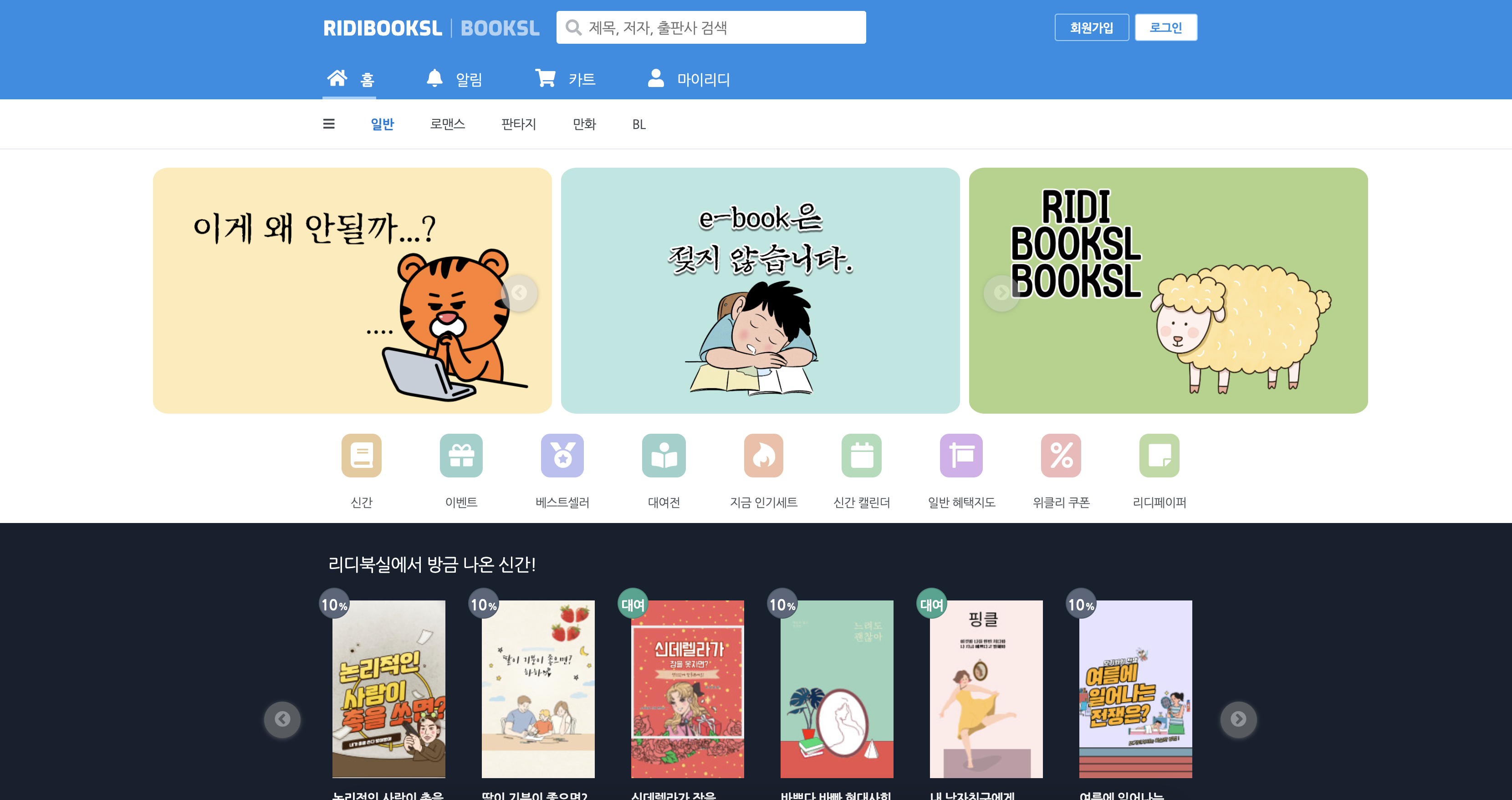
✔️ 메인 페이지

- react-slick 라이브러리를 이용한 슬라이더 기능 구현
- 현재시각 표시 기능 구현
- 베스트셀러, 신간 도서 리스트
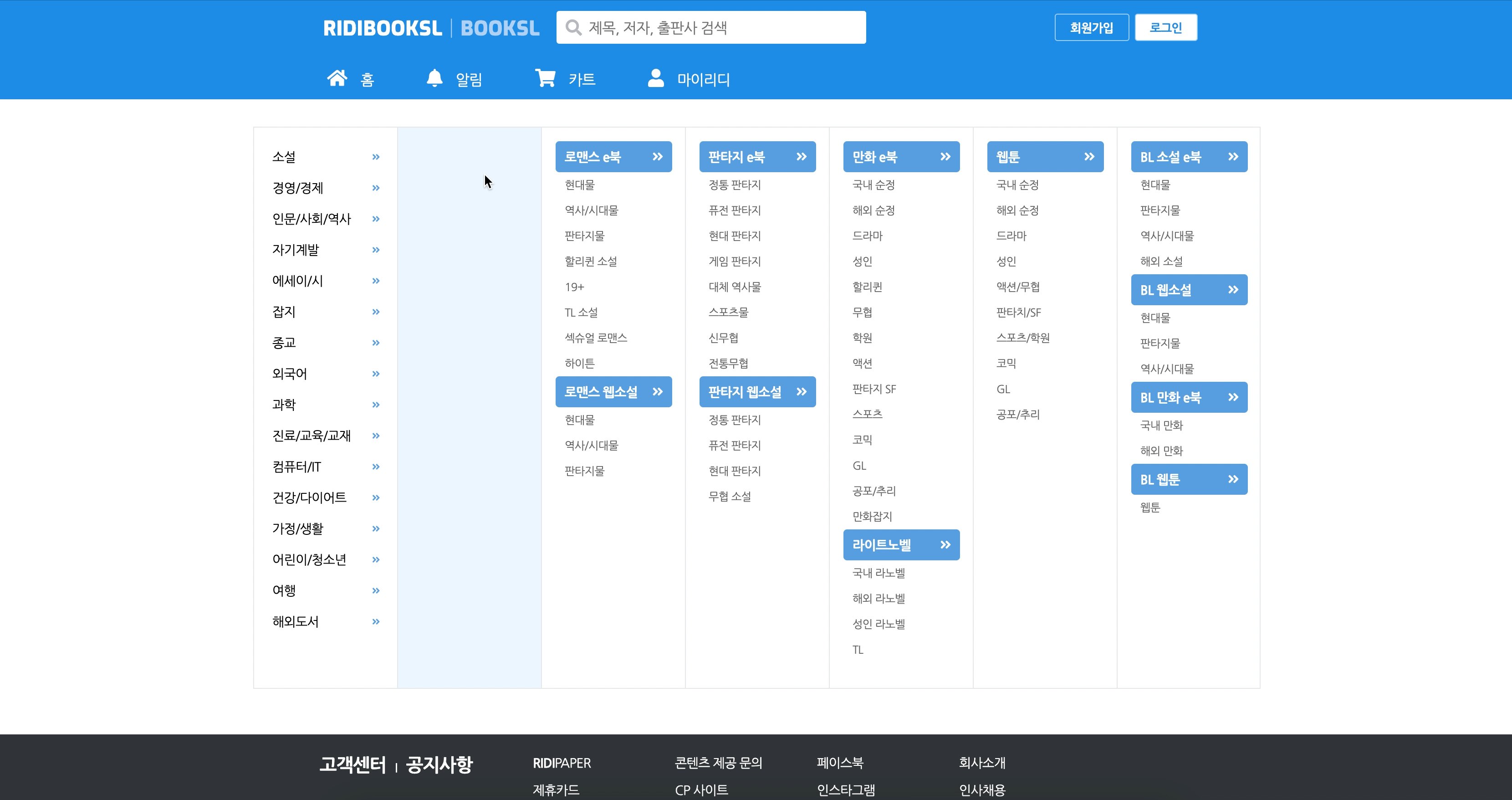
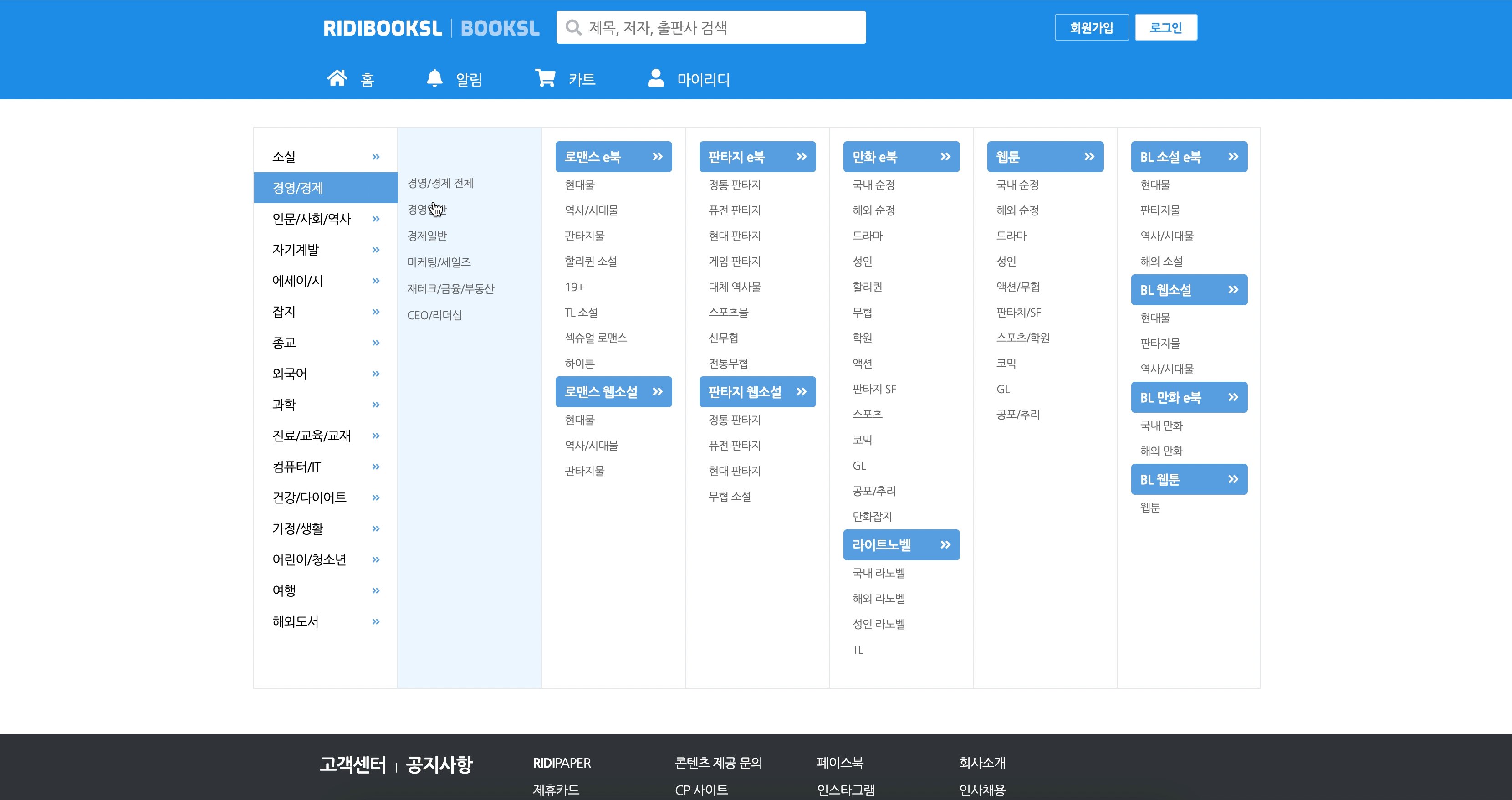
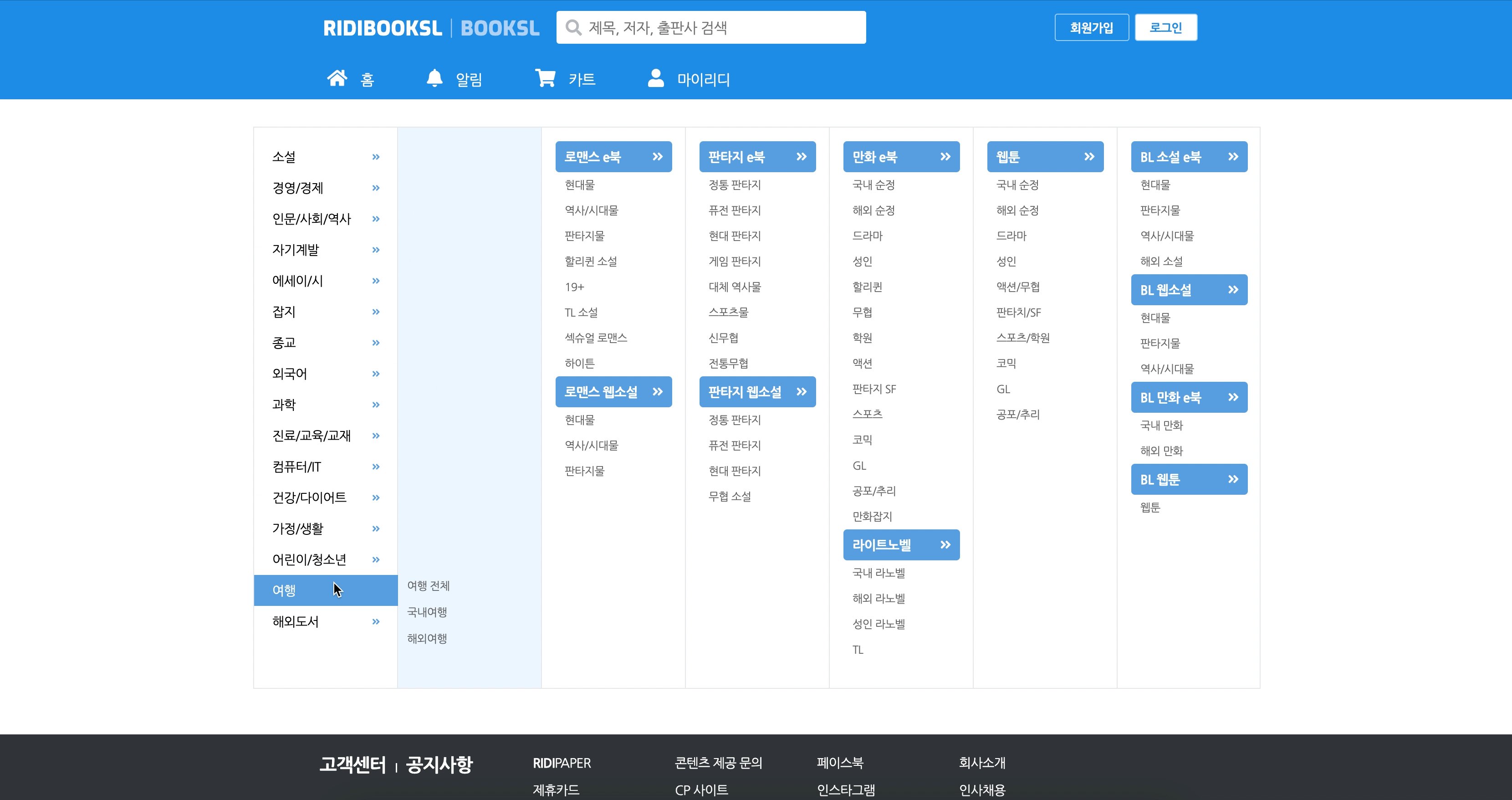
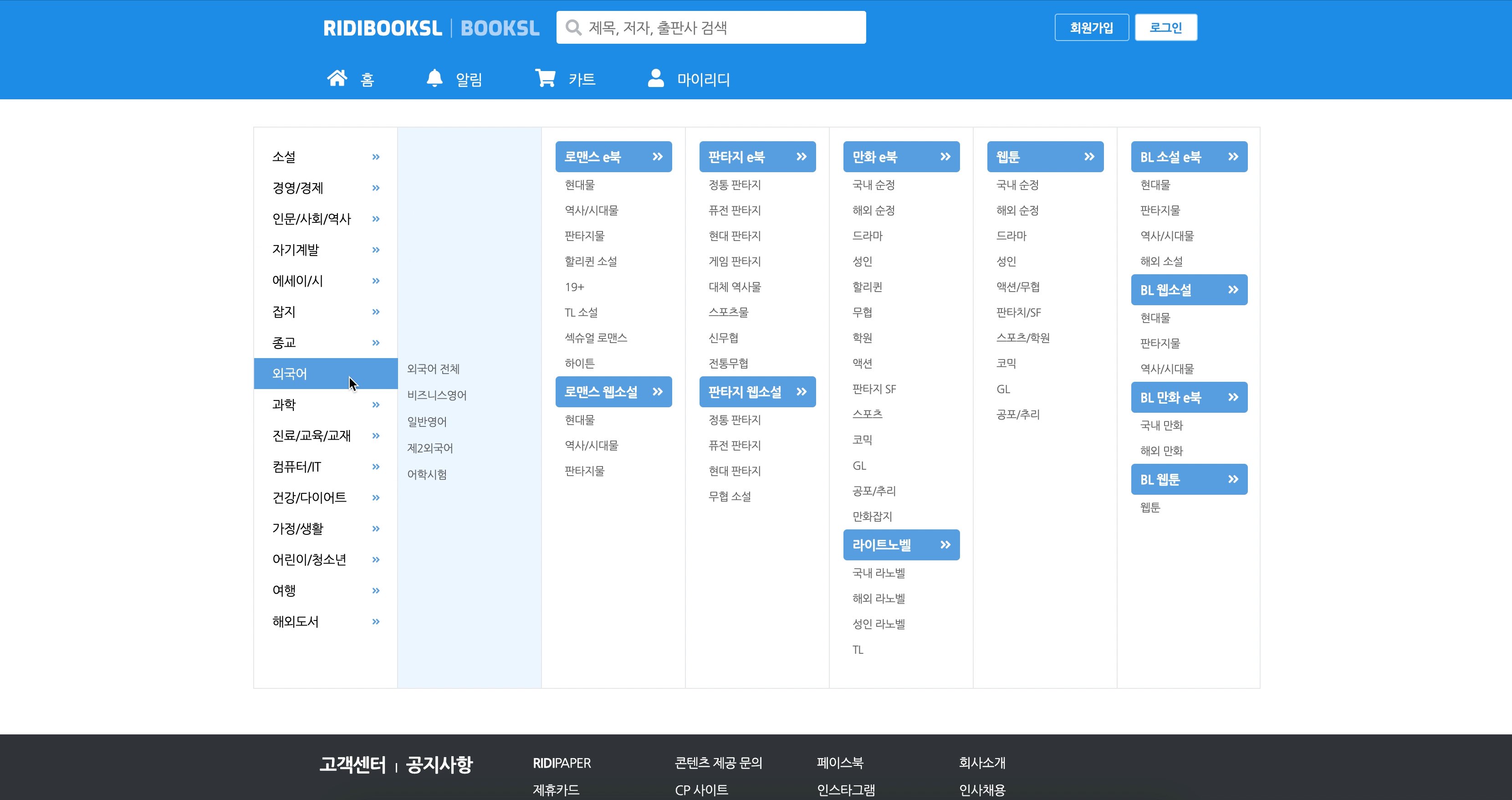
✅ 카테고리 페이지

- 도서 카테고리 및 기타 세부 카테고리
- 컴포넌트화 및 해당 페이지로 이동할 수 있도록 기능 구현
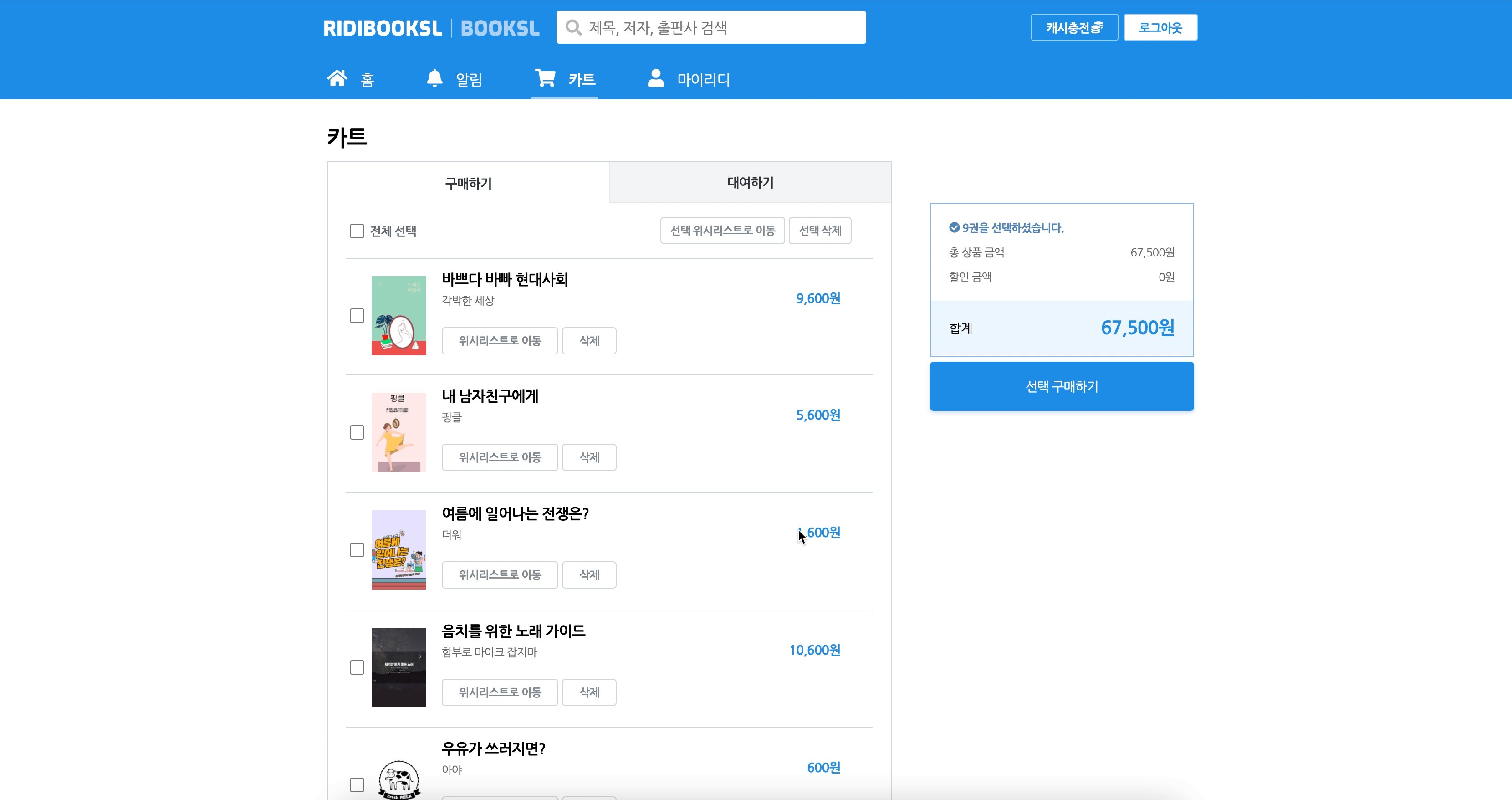
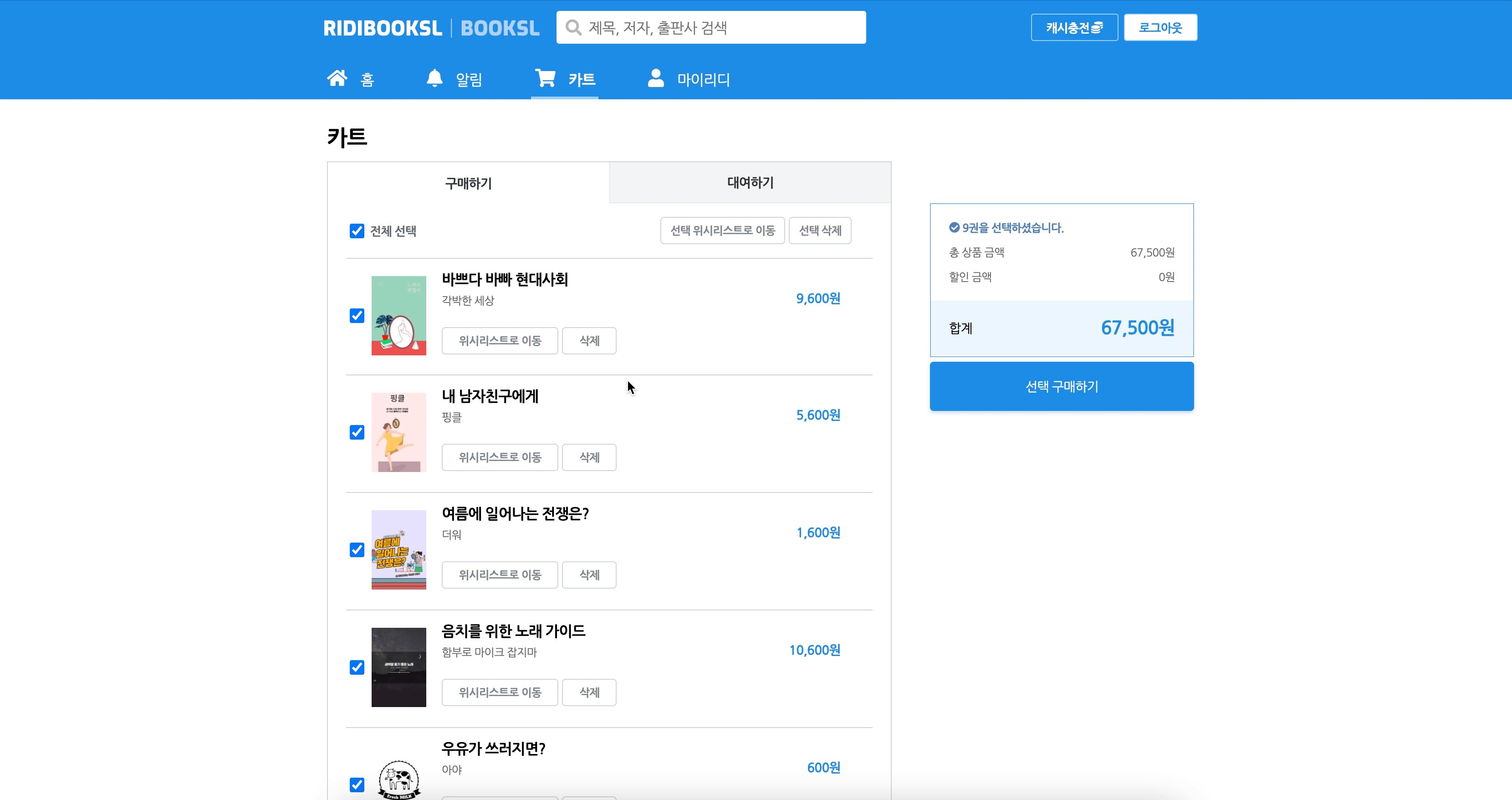
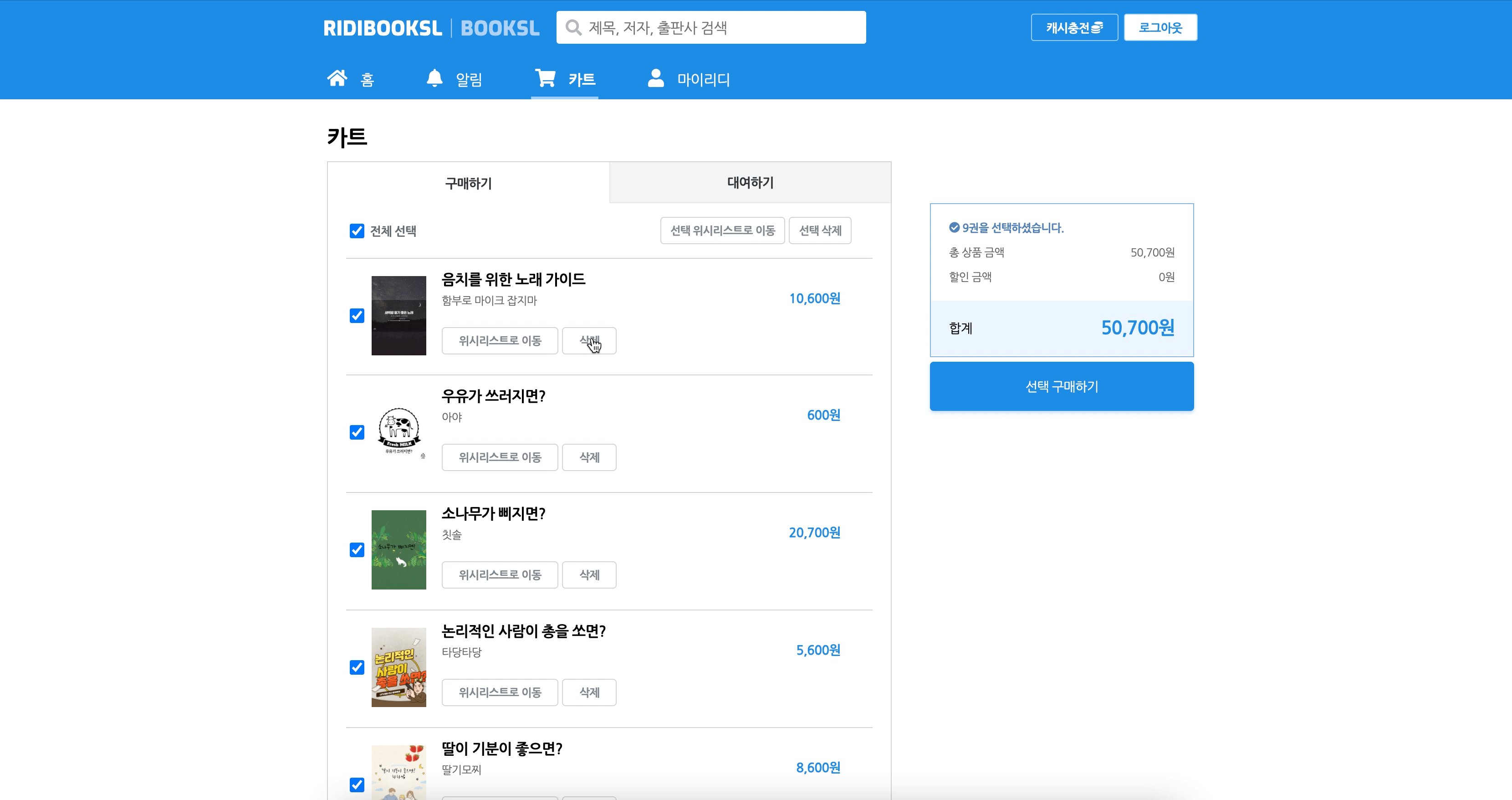
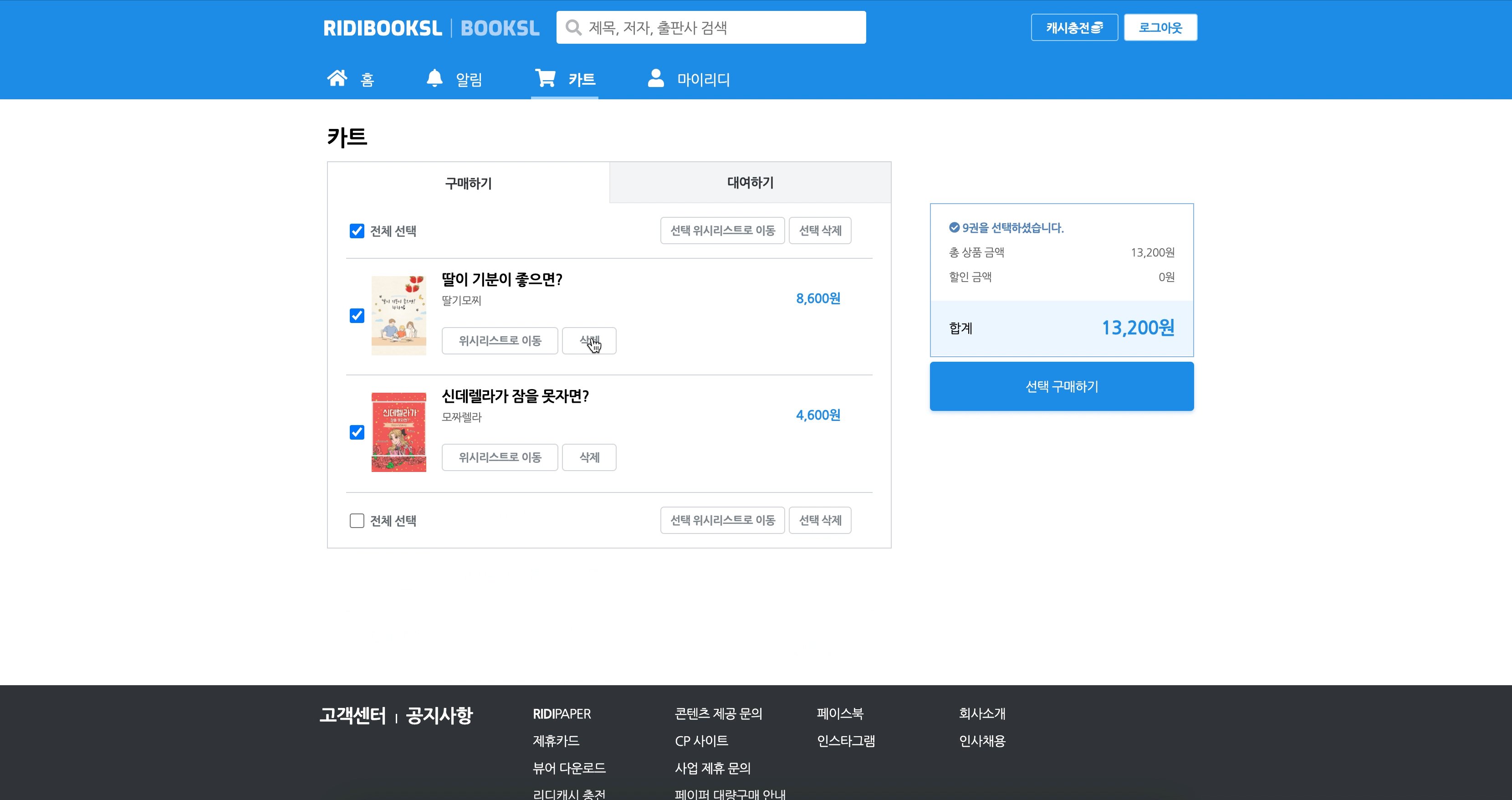
✅ 카트 & 위시 리스트

- 담겨있는 데이터의 전체선택 및 삭제 기능
- 데이터 변화에 따라 총 구매 금액 변경 기능 구현
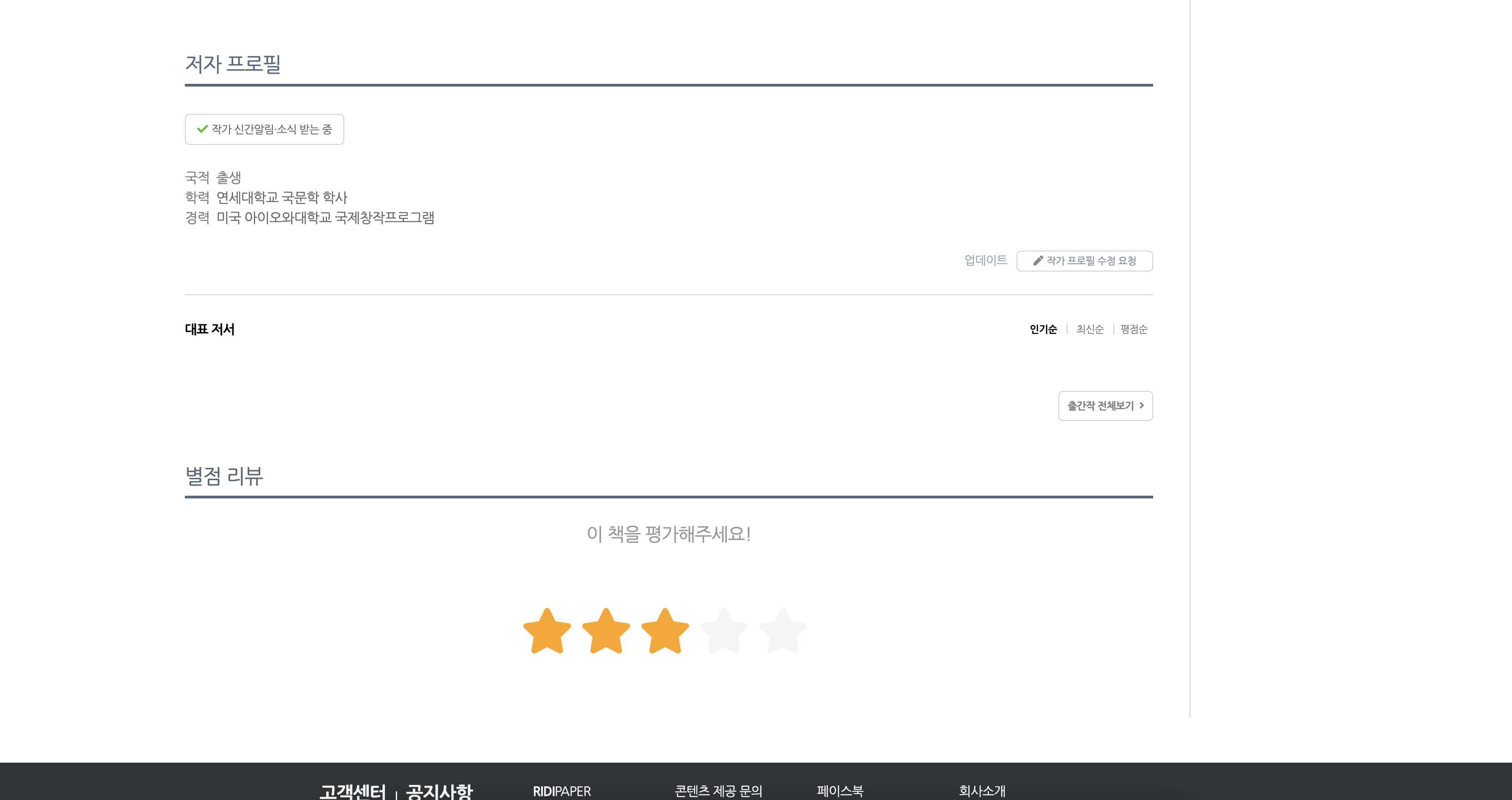
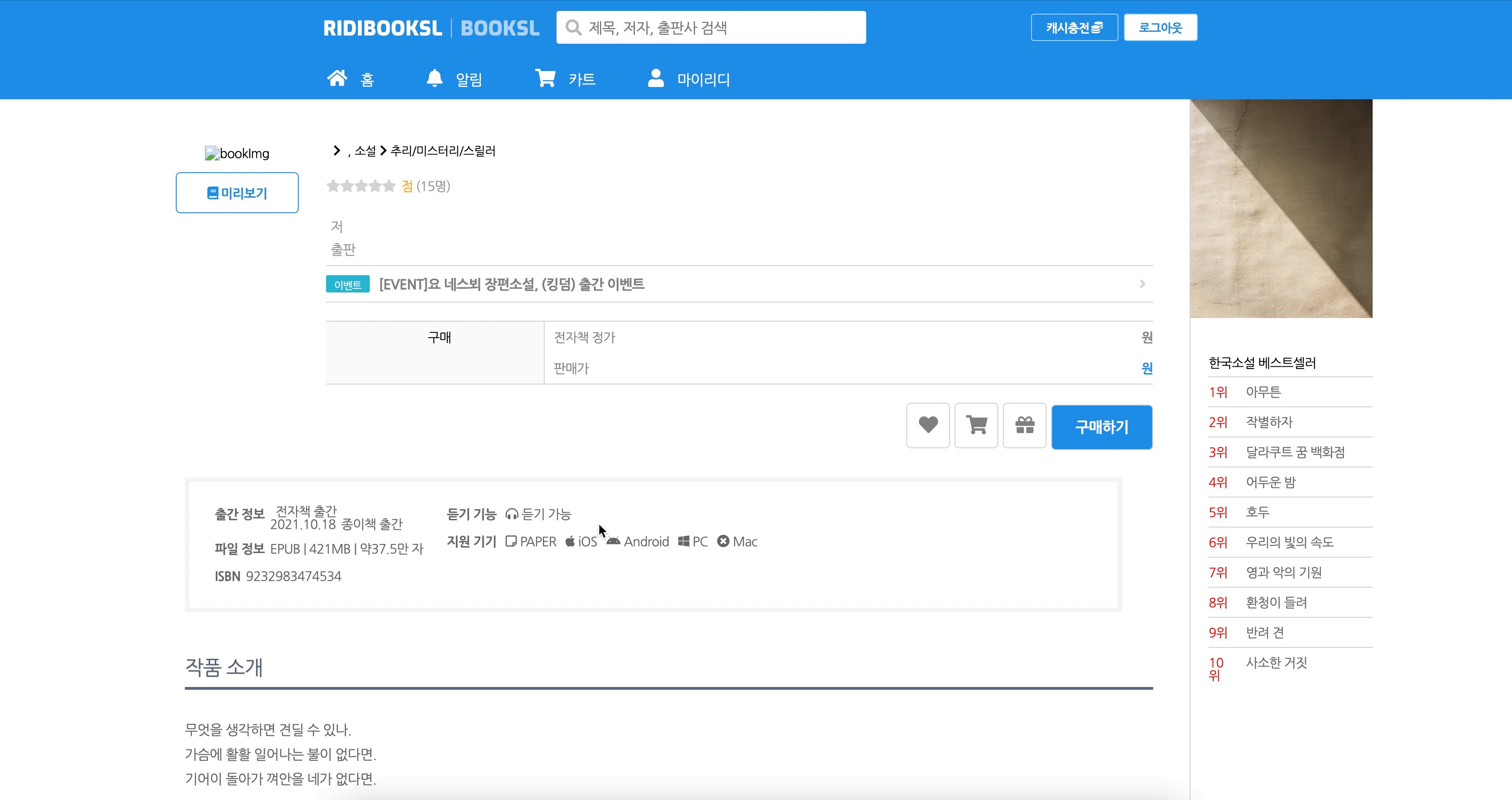
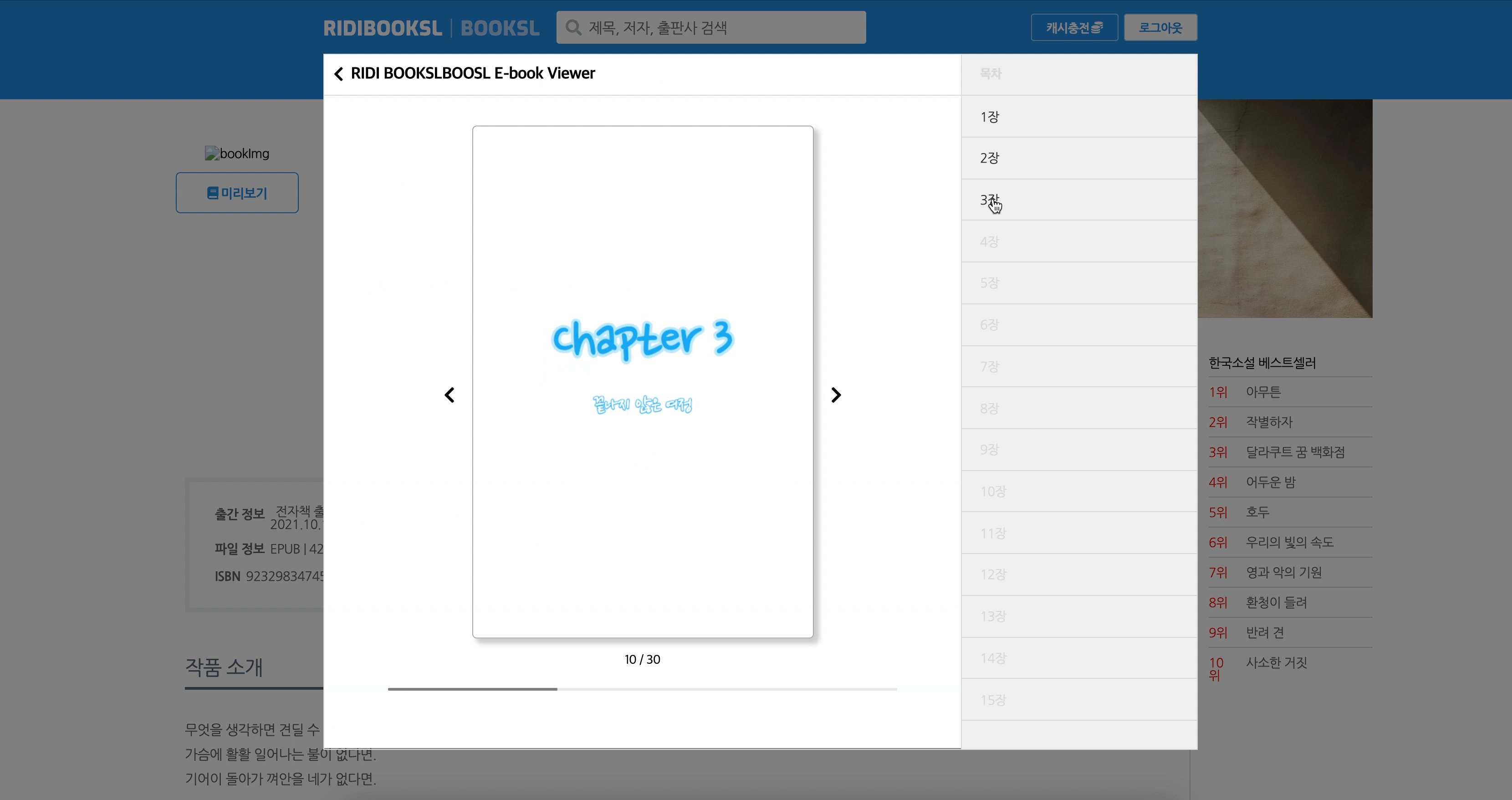
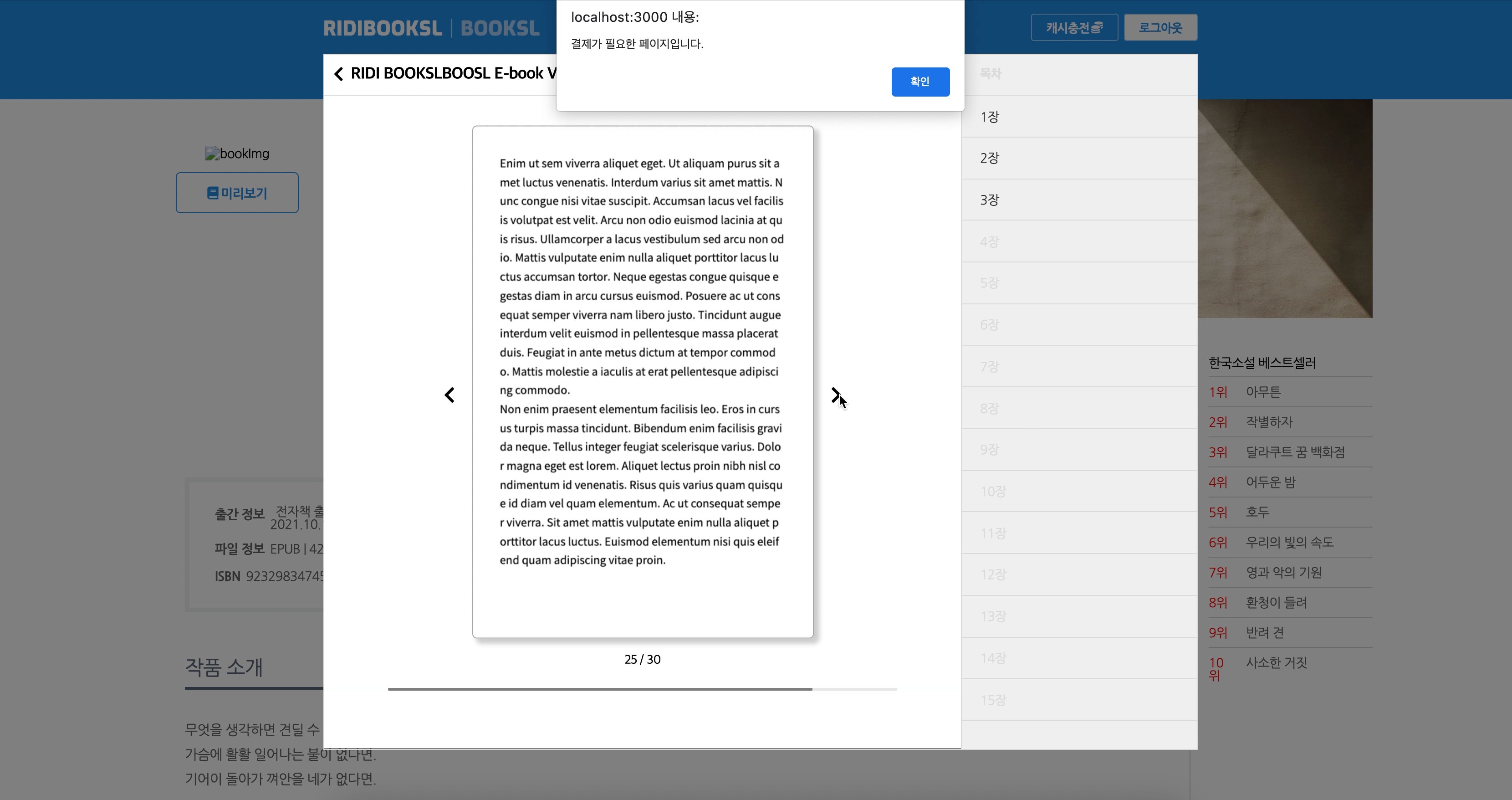
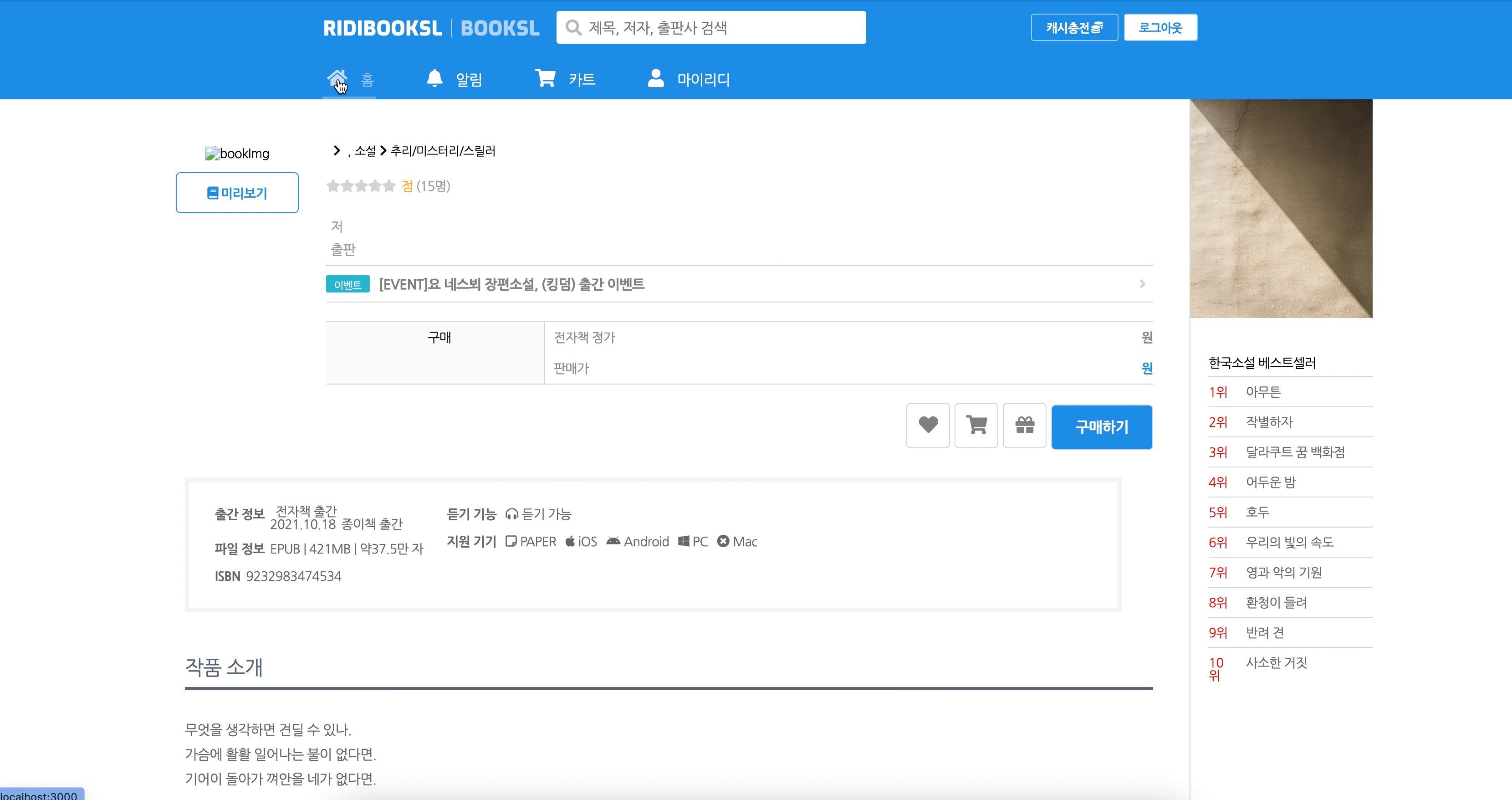
✳️ 상세 페이지


- 컨텐츠 상세 설명 및 이미지, 별점으로 매기는 평점 기능, 작가 구독 기능
- react-pdf 를 이용한 컨텐츠 미리보기 기능 구현 ✅
✔️ 상품 리스트, 작가 페이지
- 소설 장르별 상품리스트 구현
- 페이지네이션 및 다양한 정렬기능 구현
- 두가지 방식의 리스트 보기 기능 구현
- 작가 검색시 작가 정보 및 해당 작가의 작품이 검색되는 페이지 구현
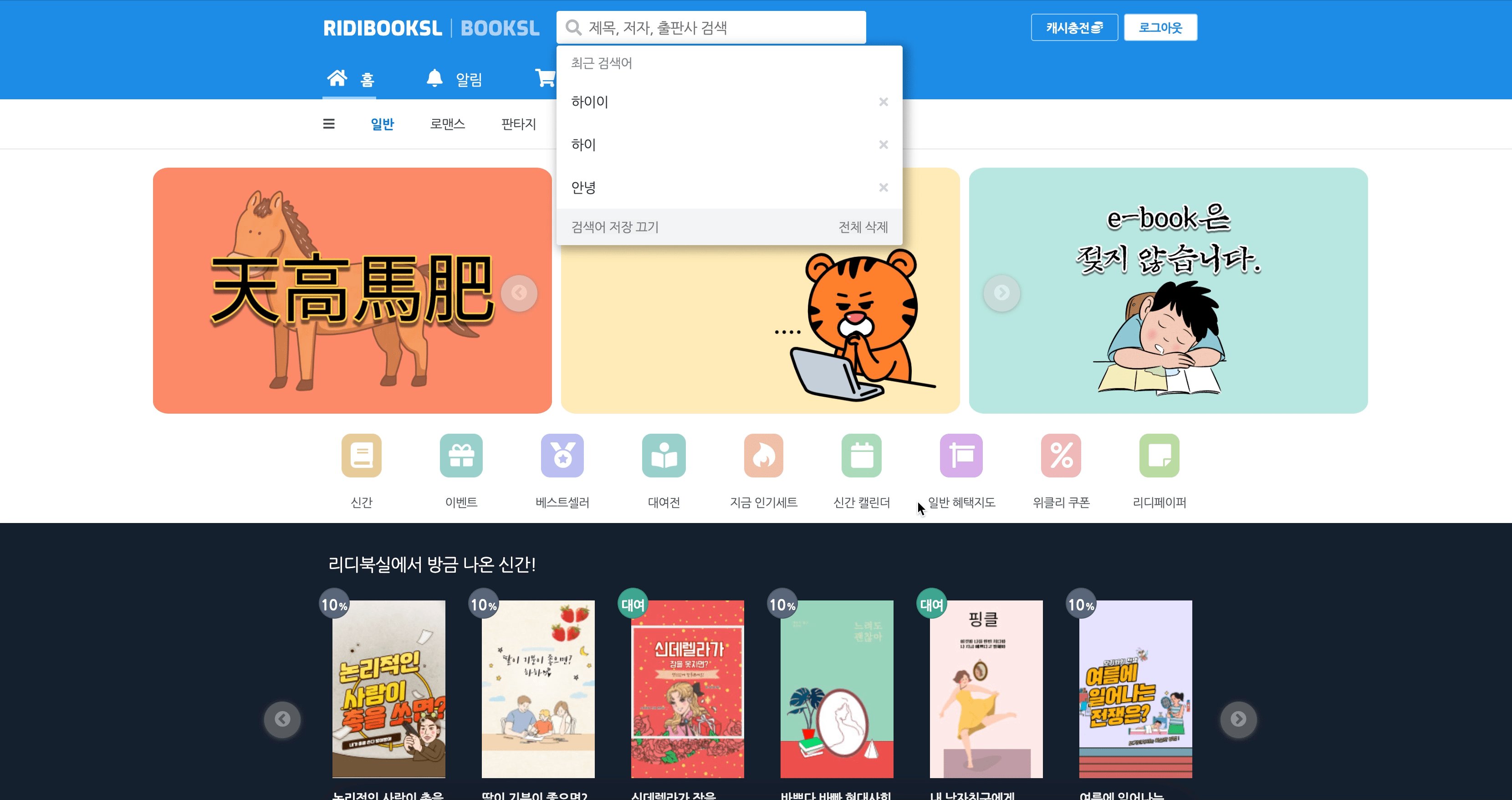
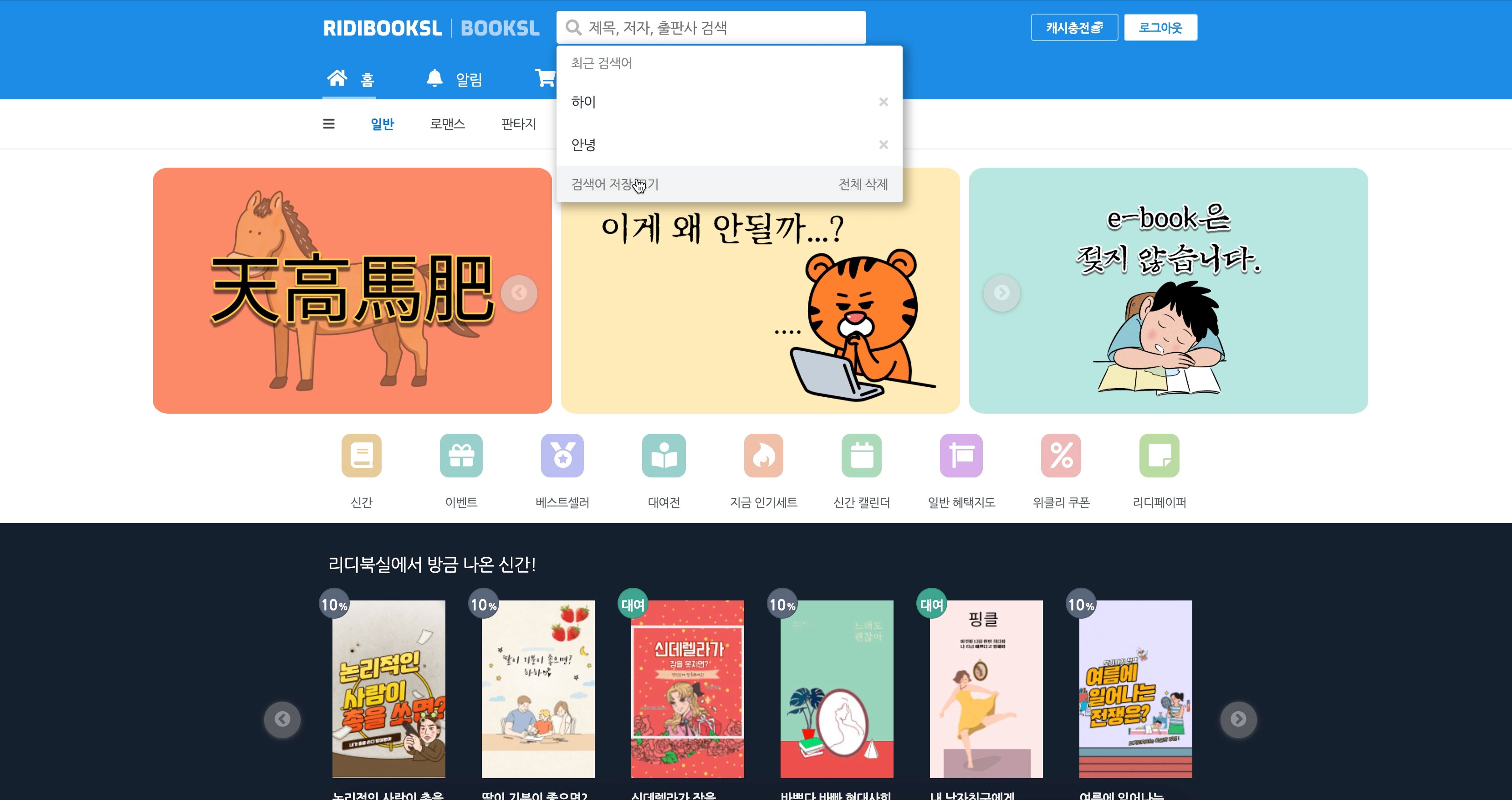
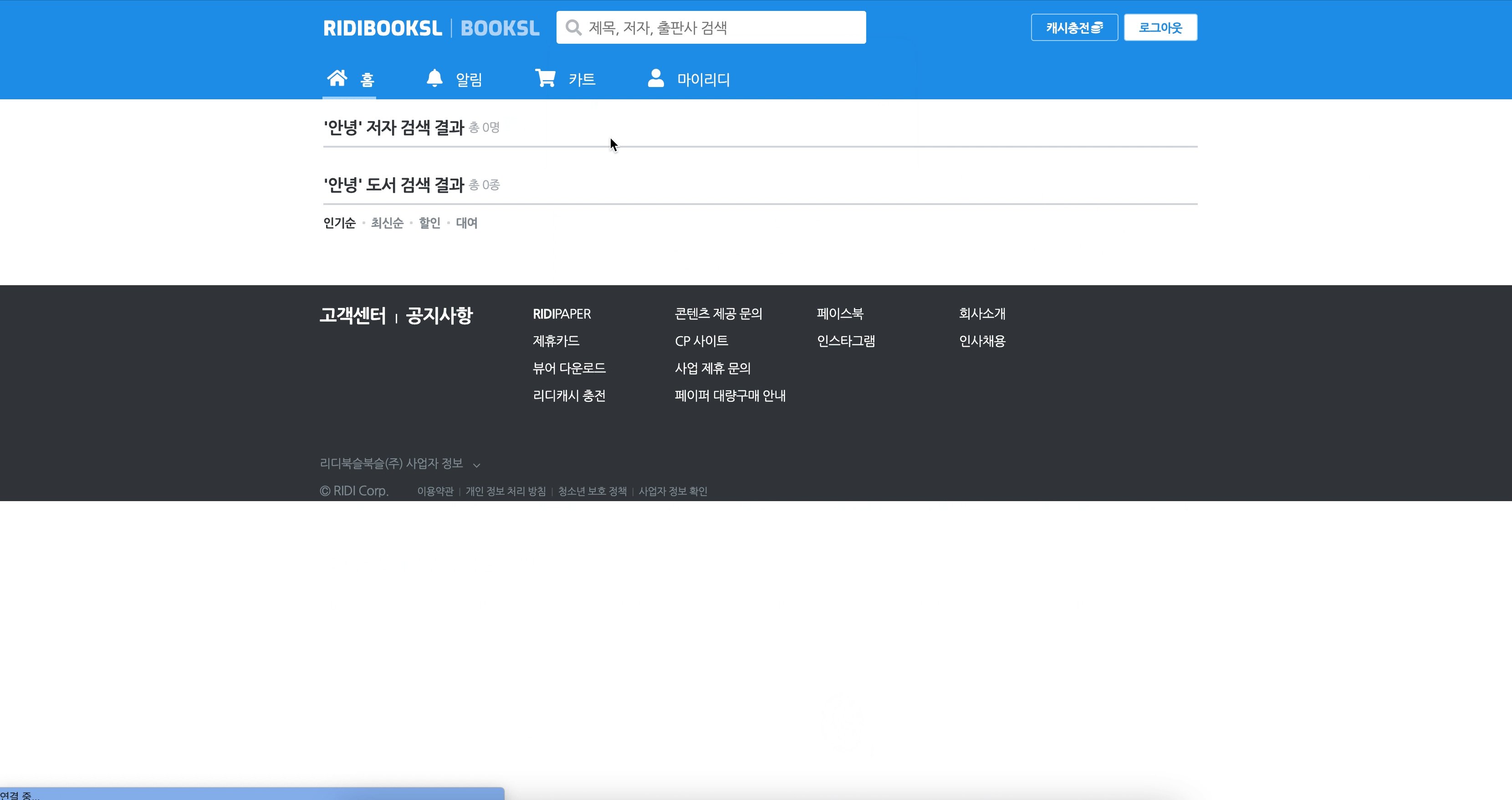
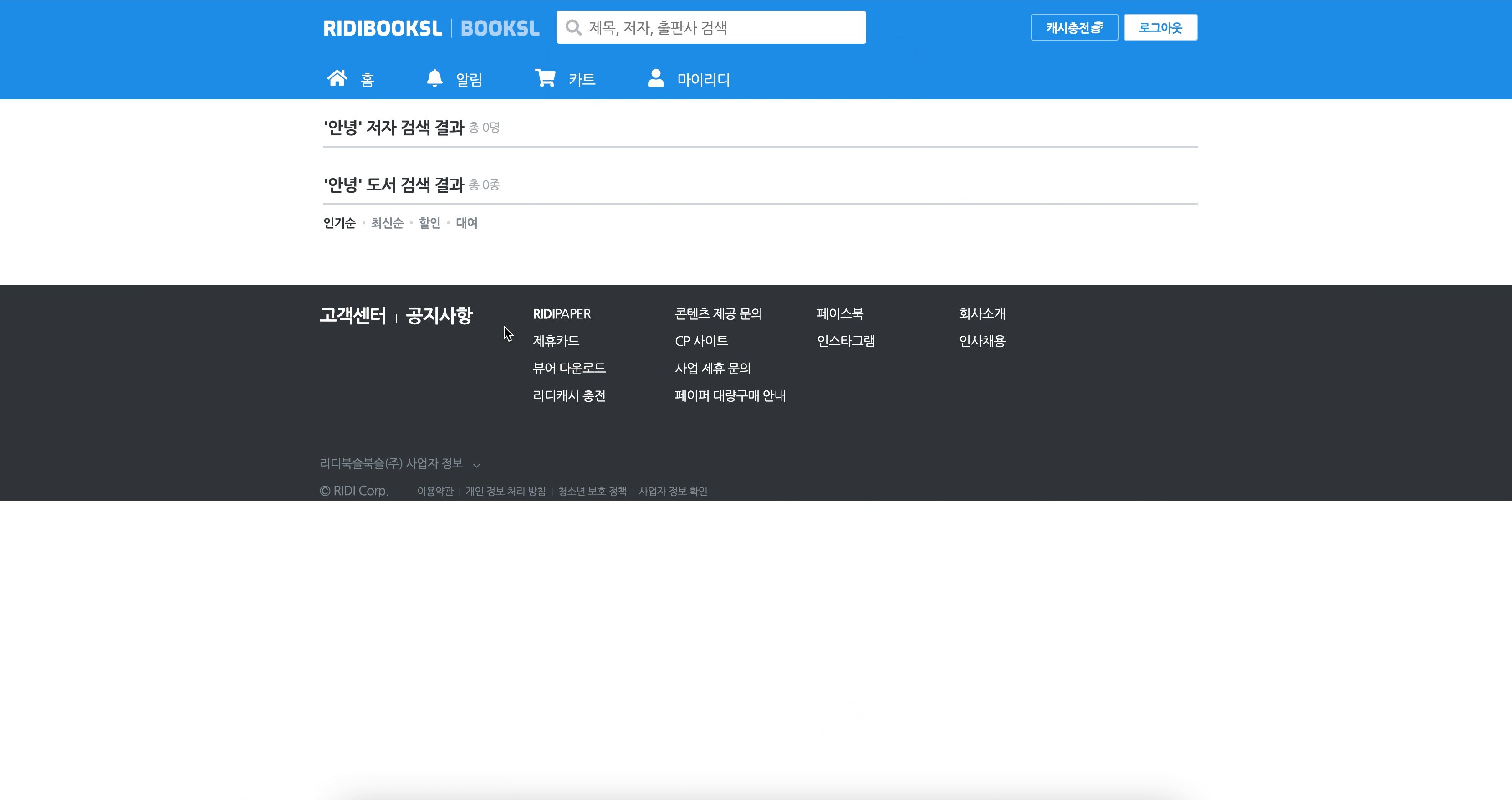
✔️ 상품 검색

- 제목 및 작가 검색 기능 구현
- 검색어 저장 및 검색어 전체삭제 기능 구현
✔️ 알림페이지

- 사이트에서 보내는 알림 표시 페이지 레이아웃 구현
🐑Project Review
👍🏻 좋았던 점
1. 이제는 처음이 아닌 두번째 프로젝트
- 다들 방법을 모른채 의욕만 넘쳐서 시작했던 첫번째 프로젝트와는 다르게 두번째 프로젝트이다 보니 앞선 프로젝트에서 느꼈던 아쉬웠던 점들을 되풀이하지 않기 위해 처음부터 비교적 체계적으로 시작했던것 같다. 아마 우리팀이 가장 오랜시간동안 첫번째 스프린트 미팅을 했던것 같은데 이 시간을 통해 프론트와 백간에도 충분한 의사소통을 하고 시작한 덕분에 프로젝트 중간에 생길수 있었던 사소한 블락커들을 미연에 방지하고 마지막까지 조금은 수월하게 프로젝트가 진행될 수 있었던 것 같다.
2. 1+1+1+1+1+1= 6이 아닌 1
- 팀원들 각자 파트를 나누기는 했지만 각자가 맡은 부분만을 하는게 아니라 서로 블락커들을 공유하면서 문제를 같이 해결하고 그때그때 상황에 맞게 적절하게 계획을 수정하기도 하면서 프로젝트를 진행한 덕분에 서로 더 부담없이 재밌게 프로젝트를 진행할 수 있었던 것 같다. 또한 이러한 과정을 통해서 개발을 하는데 있어서 다른사람과 소통하는 능력도 개발자의 중요한 능력이라는 점을 다시한번 느낄 수 있었다.
PM을 맡아서 몸도 안좋으신데 끝까지 팀을 이끌어주신 기용님, 프론트 여러명한테 온갖 데이터주느라 마지막까지 고생한 정아님...?, 복잡하고 손많이가는 상세페이지 하느라 + 깃한테 뚜드려 맞느라 고생한 수민님 많이 못도와준거같아서 미안...(터미널에서 거침없이 엔터 누를때면 심장이 두근거립니다..), 뒤돌아 볼때마다 뭔가 하나씩 완성되있는 나영님.. 혹시 로봇이신가요? 마지막으로 항상 와해의 씨앗을 심으려고 노력하셨던 세연님 맨날 못한다면서 혼자 뚝딱 다하고 피피티까지 만들어주시는 모습에 참된 어른이라고 느꼈습니다...이름 잘못부른거 봐드리겠습니다🤔
다들 기업협업 + 다른 프로젝트 각자의 자리에서 화이팅💥💥💥💥!
🙏🏻 아쉬웠던 점 및 개선하고 싶은 점
1. 코드의 리팩토링
1차때는 일단 치고 나중에 리팩토링하자라는 생각이었다면 2차때는 그래도 처음 코드를 작성할때 부터 보기 좋은 코드, 고민의 흔적이 담긴 코드, 다른 팀원들이 봤을 때 내 의도를 알 수 있는 코드를 작성하려고 마음은 먹었지만 쉽게 되지는 않았던 것 같다. 추후에 시간을 들여서 코드 리팩토링을 해보고 싶고 앞으로 어떤 코드를 작성하든 보기 좋은 코드를 위해 끊임 없이 고민하고 노력해야겠다...!
2. 기능적으로 구현하지 못해서 아쉬웠던 부분들
소셜 로그아웃 기능을 구현해보고 싶었는데 추가 구현사항에 속하는 부분이어서 뒤로 밀려 하지 못했던 부분이 아쉽다. 또 마지막에 리덕스를 공부해서 카트기능 부분에 적용해보려고 했었는데 조금 흉내만 내보다가 시간이 부족해서 하지 못했던 부분이 매우매우 아쉽다...이부분도 나중에 리덕스를 충분히 공부해서 적용시켜보고 싶다. 추가적으로 백엔드와의 통신이 비교적 적은 부분들을 맡게 되서 백엔드와 프론트간의 협업을 좀 더 많이 경험해보지 못했던 부분이 아쉬움으로 남는다.
3. 프로젝트 진행과정상의 아쉬웠던 점
프로젝트간 팀 분위기를 더 끌어올려서 즐겁게 소통하면서 진행하고 싶었는데 초반에 그런 노력을 많이 하지 못한 것 같아서 아쉽다. 그래도 나중에는 먼저 다가가려고 나름대로 노력하기는했지만 낯을 좀 가리는 탓에 초반에 조금 내 할일만 하는 상황이 되버렸는데..먼저 팀원들에게 더 다가갔다면 지금보다 더 소통도 많이 하고 으쌰으쌰하는 분위기로 재밌게 진행할수 있지 않았을까 생각해본다..?(아니 그렇다고 별로였다는건 아니고 저에겐 충분히 과분하게 좋았습니다 우리 북슬북슬팀원들...🤟🏻)
✨ 느낀 점
두차례 다른 팀원들과 프로젝트를 진행하면서 새로운 사람들을 만나는 것도 너무 재미있고(티는 안났겠지만?) 새로운 것을 배우는 것도 너무 재밌게 느껴졌다. 그리고 약간 이상하다고 할 수도 있겠지만 프로젝트 기획을 하면서 구현해야할 페이지와 기능이 하나둘씩 늘어날때마다 되게 신나고 빨리 해보고 싶다라는 생각밖에 안들었다. 이제 본격적으로 개발을 시작한지는 얼마 되지않은 지금 어쩌면 당연한 감정일 수도 있지만 지금 이순간 내가 좋아하는 일을 할 수 있다는 것에 감사하며... 지금 이 감정을 오랫동안 간직할 수 있도록 해야겠다🙏🏻

지금도 코가 건조해져서 이름 부르기가 힘드네요.. 그래도 항상 코에 힘주고 이름을 불렀답니다.ㅋㅋ
와해의 씨앗을 심으려 노력했지만 팀분위기가 너무 좋아서 못했네요ㅋㅋㅋㅋㅋㅋㅋ아쉽지만 와해의 씨앗은 수거해갑니다..
덕분에 너무 재밌게 프로젝트를 잘 마친 것 같습니다.
서기에 발표까지 맡아주시고 블로커가 생기면 홍반장처럼 도와주시고.. 항상 감사한 마음을 가지고 있었습니다.
용현님이라면 협업 잘 적응하시고 마무리도 잘하시리라 생각듭니다. 응원합니다🏆🎖🥇🥇🥇🥁