🍚Project Overview
간편가정식을 중심으로한 새로운 식문화를 제안하는 라이프스타일 브랜드 피코크 클론 프로젝트
작업기간
총 11일 : 21.10.5(화) - 21.10.15(금)
인원
총 6명 : Front-End:4명 | Back-End:2명
기술 스택
개발 도구
🖥 Front-End
JSX,React(CRA),Sass(Library:React-router-DOM)
🧰 Back-End
Python,Django Web Framework,AWS,MySQL
협업 도구
- 버전관리 :
Git & GitHub - 일정관리 :
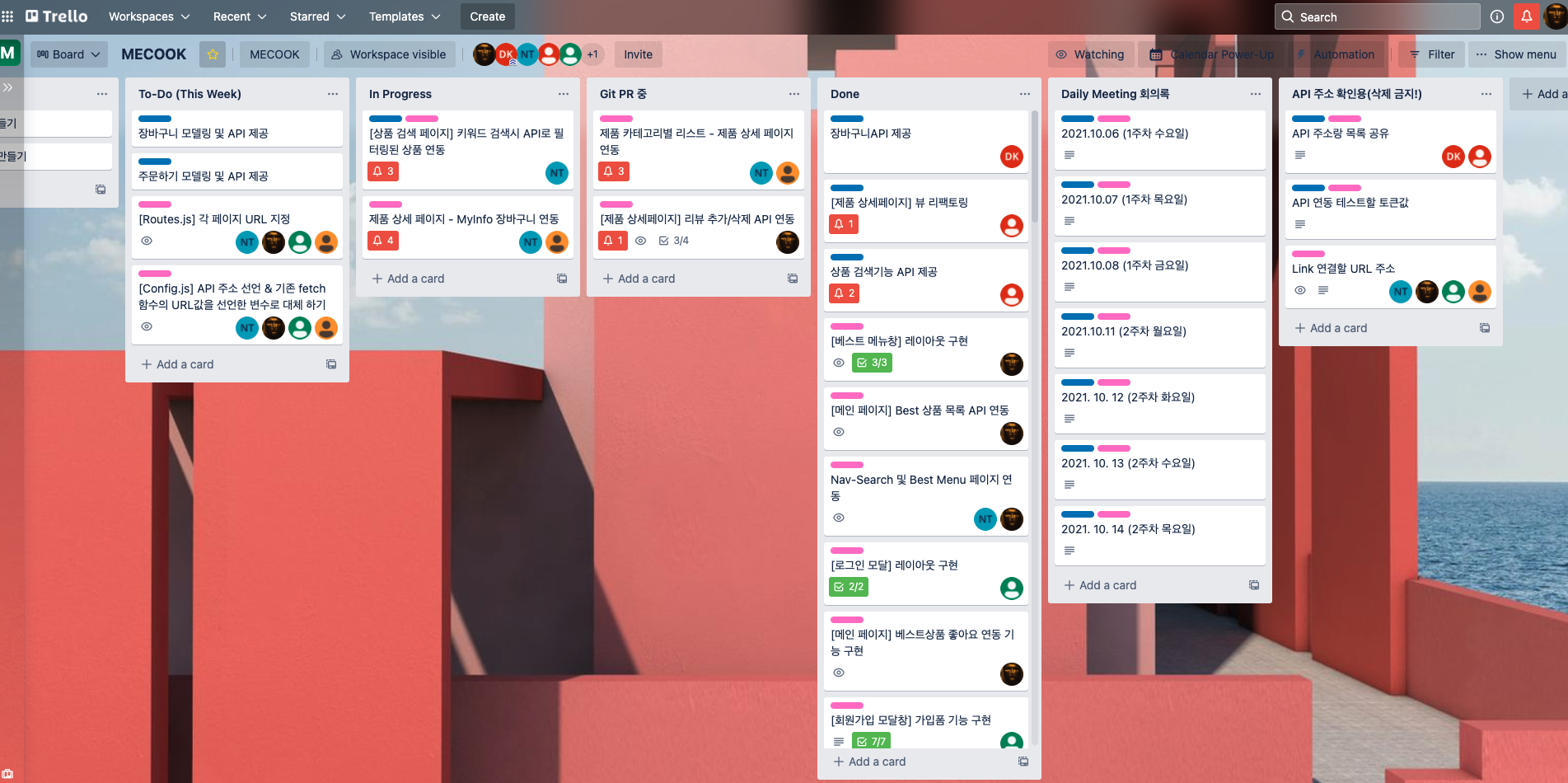
Trello

- 소통 :
Slack,Zoom
결과화면 및 주요 구현사항
팀원들과 페이지 별로 역할을 분담하여 기능을 구현하였다.
✅ : 담당했던 페이지
✳️ : 부분적으로 참여한 페이지
✔️ : 그 외 페이지
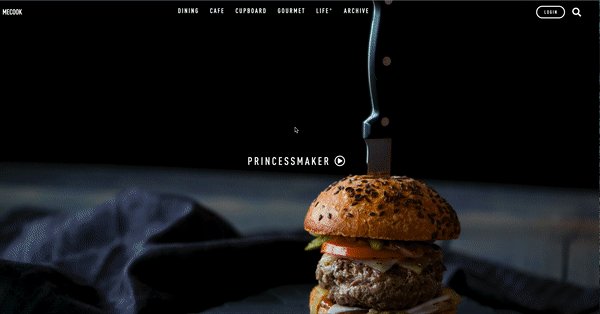
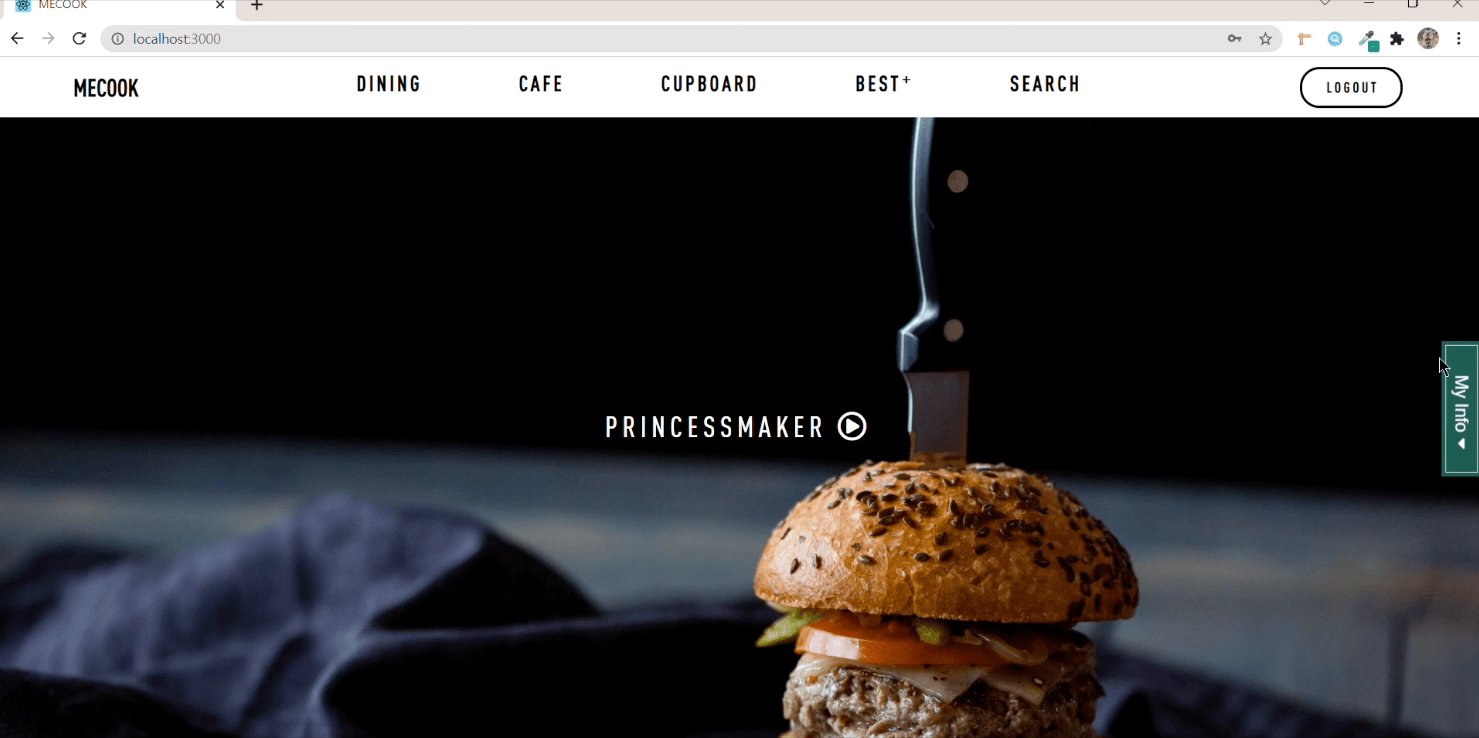
✅ 메인페이지

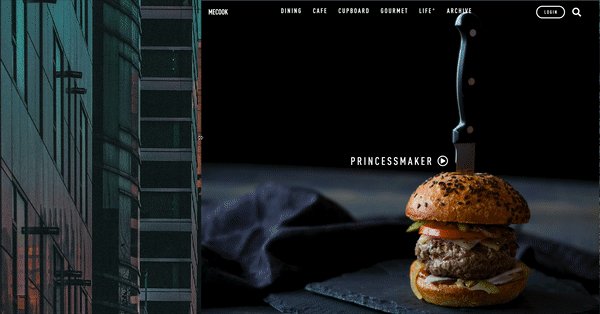
- 스크롤 위치에 따라 Nav bar 다르게 동작하도록 구현
- 베스트 메뉴 가로 스크롤 방식으로 구현
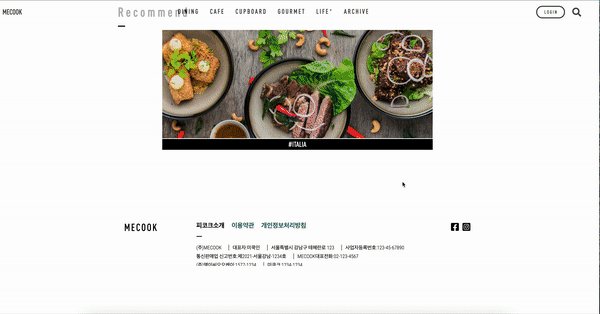
- 추천 메뉴 슬라이더 기능 구현
- 카테고리별 리스트 페이지로 연결 구현
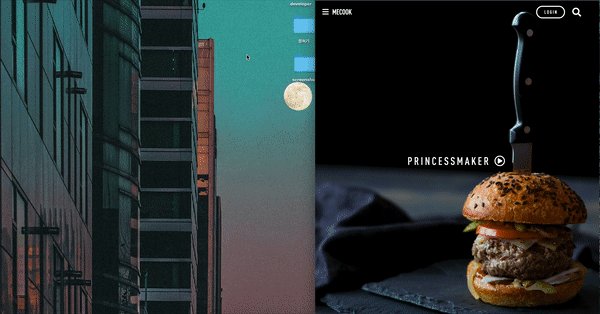
- 로그인과 회원가입 모달창으로 연결
- 반응형으로 화면 크기에 따라 다른 Nav bar 디자인 구현
- Footer 구현
✳️ 회원가입 및 로그인 창

- validation에 따른 중복체크 및 회원가입 기능 구현
- jwt와 localStorage를 사용한 로그인 기능 구현
- 기능 관련 로직을 구성, 리팩토링하는 부분과 부분적인 레이아웃 구현에 참여하였다.
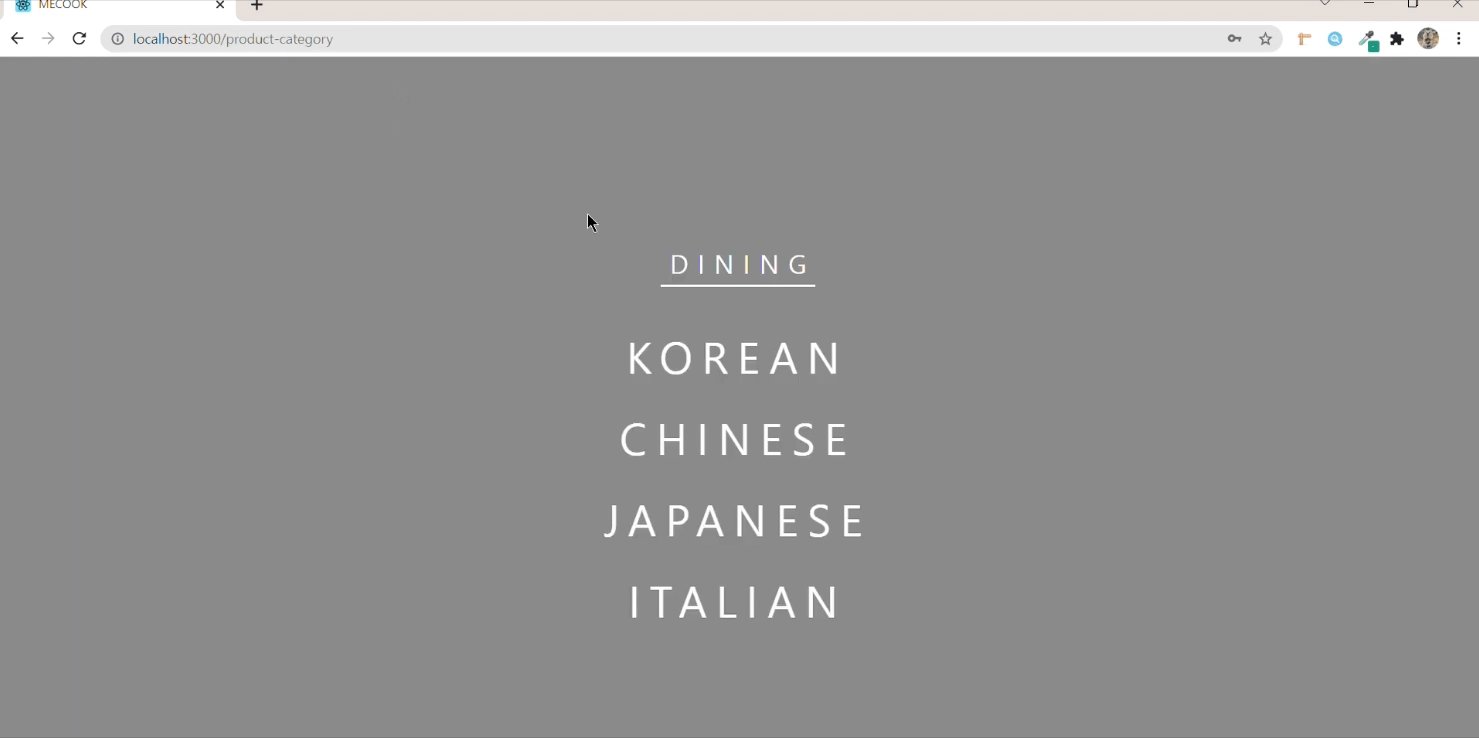
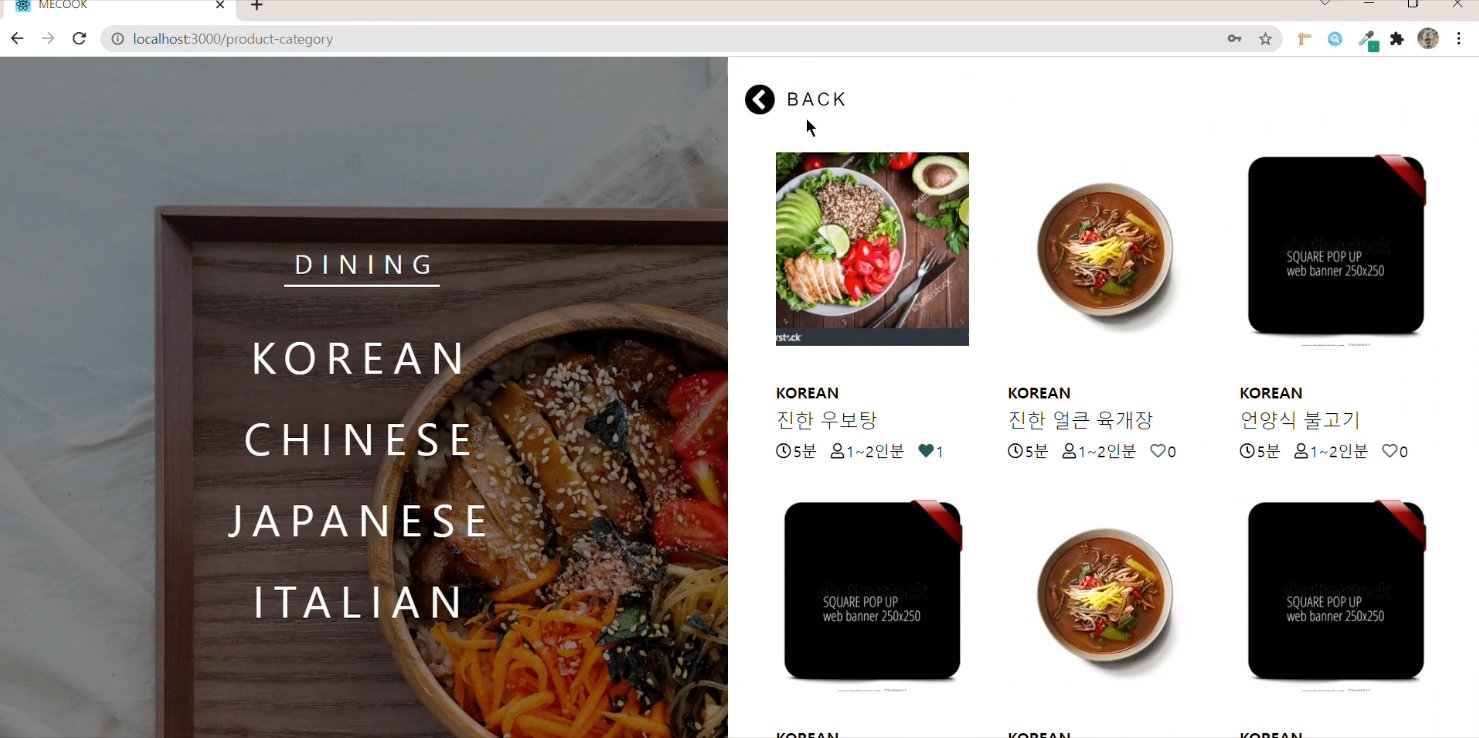
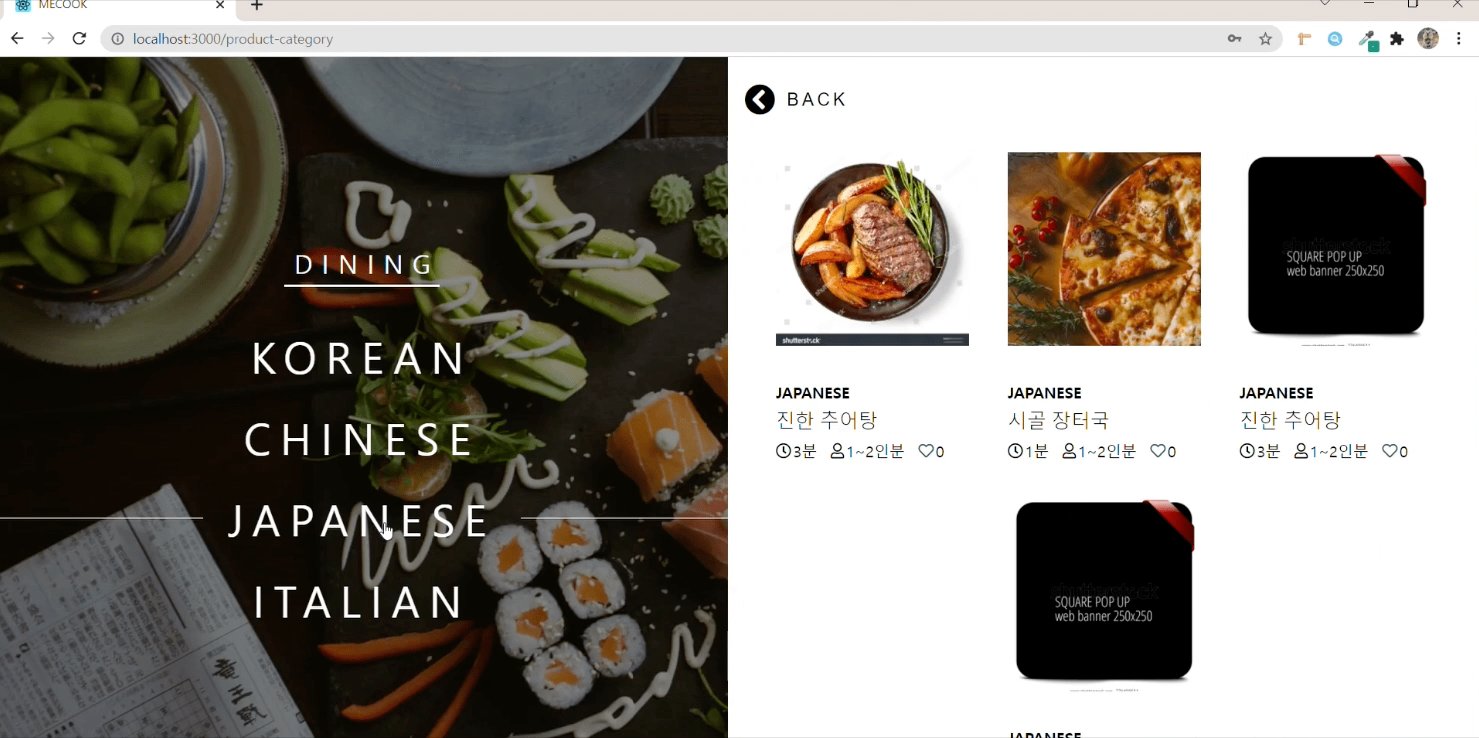
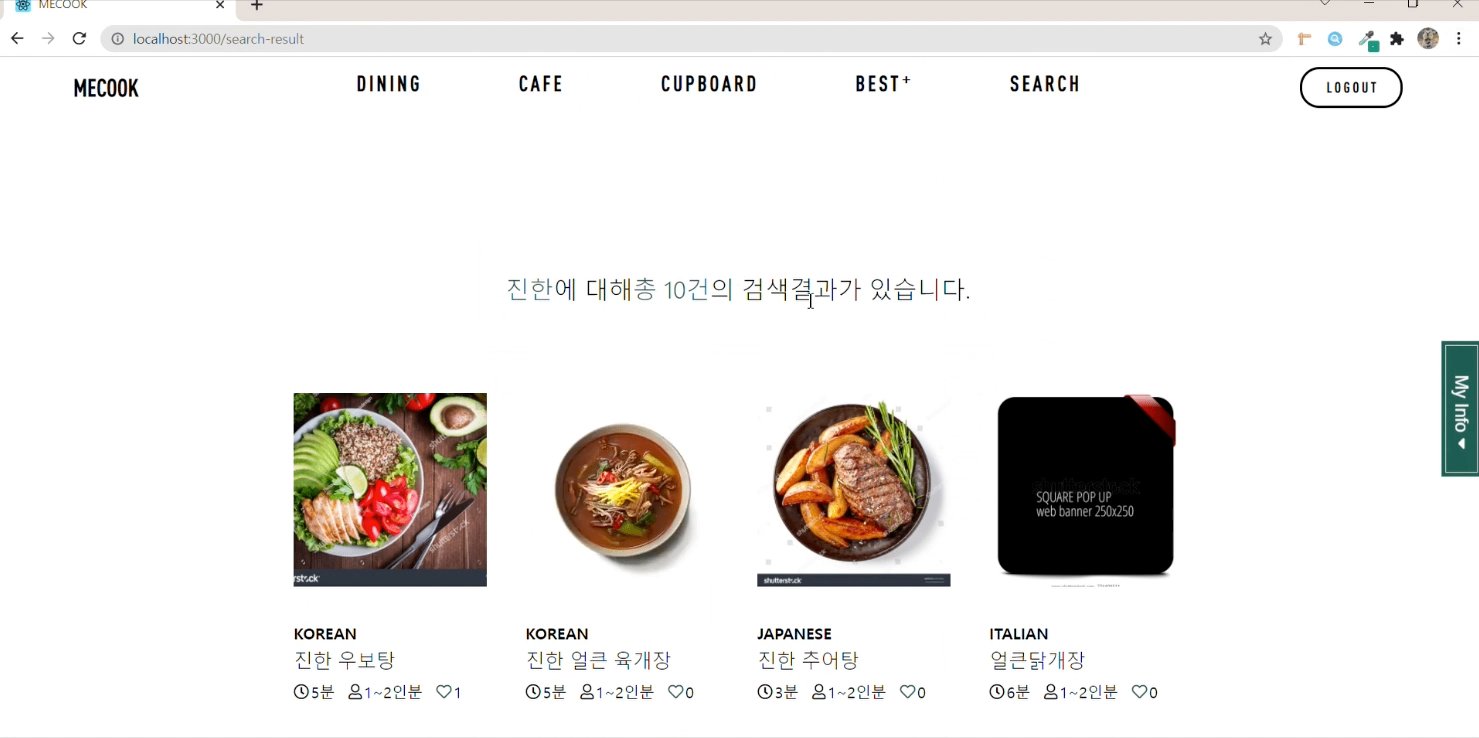
✔️ My info 및 카테고리별 리스트 페이지

- 제품 이름 및 이미지, 조리시간, 용량, 상품 좋아요 개수 및 해당 상품 좋아요 여부 표시 기능 구현
- 카테고리 선택에 따라 메뉴 리스트 페이지 나타나는 효과 구현
- 현재 로그인한 사용자 이름, 포인트 정보 My info 창에 나타나도록 구현
- 제품 hover시 새로운 이미지 보여지도록 기능 구현
✔️ 제품 상세페이지 및 장바구니, 포인트로 결제

- 수량 선택하여 장바구니 담기 및 삭제 기능 구현
- 해당 상품 좋아요 반영 기능 구현
- My info 창 내에 장바구니 기능 및 포인트를 이용한 결제 기능 구현
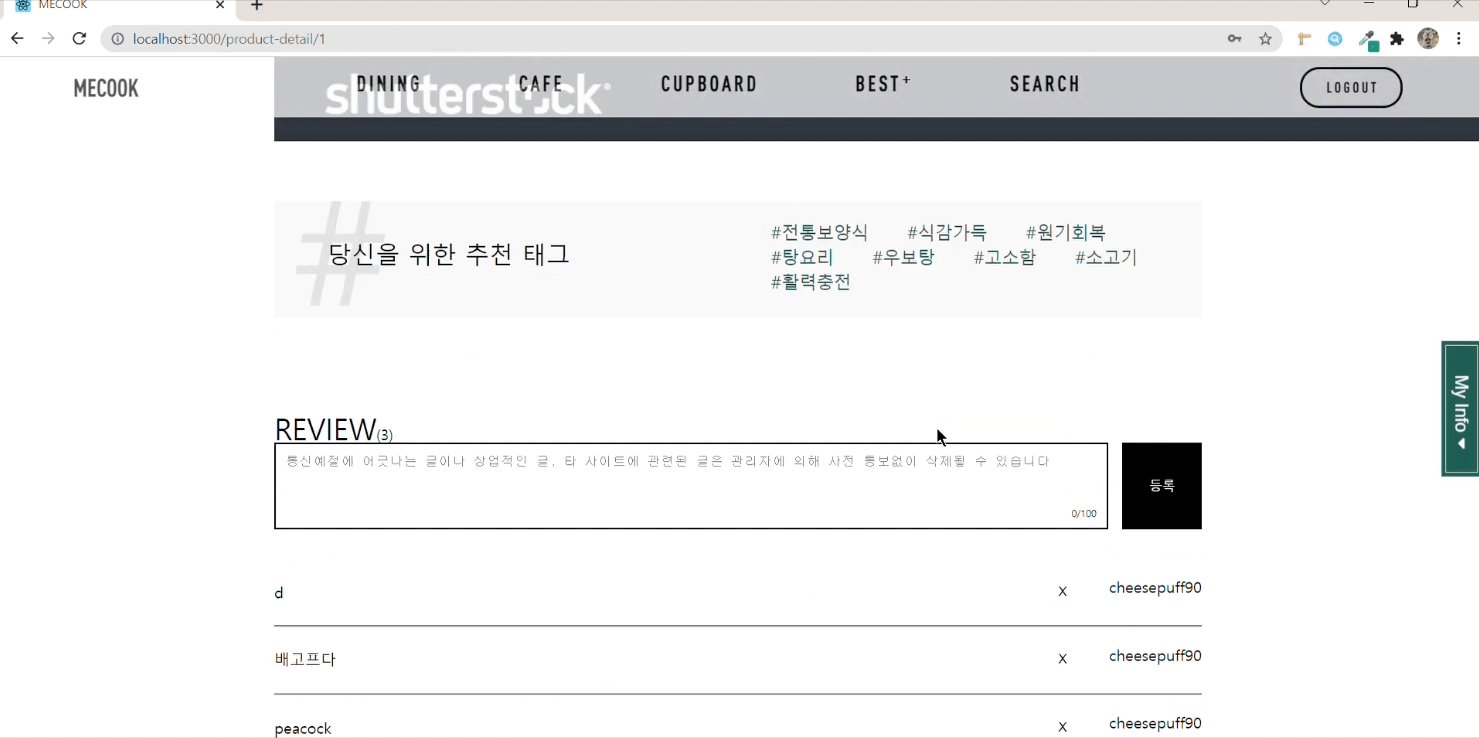
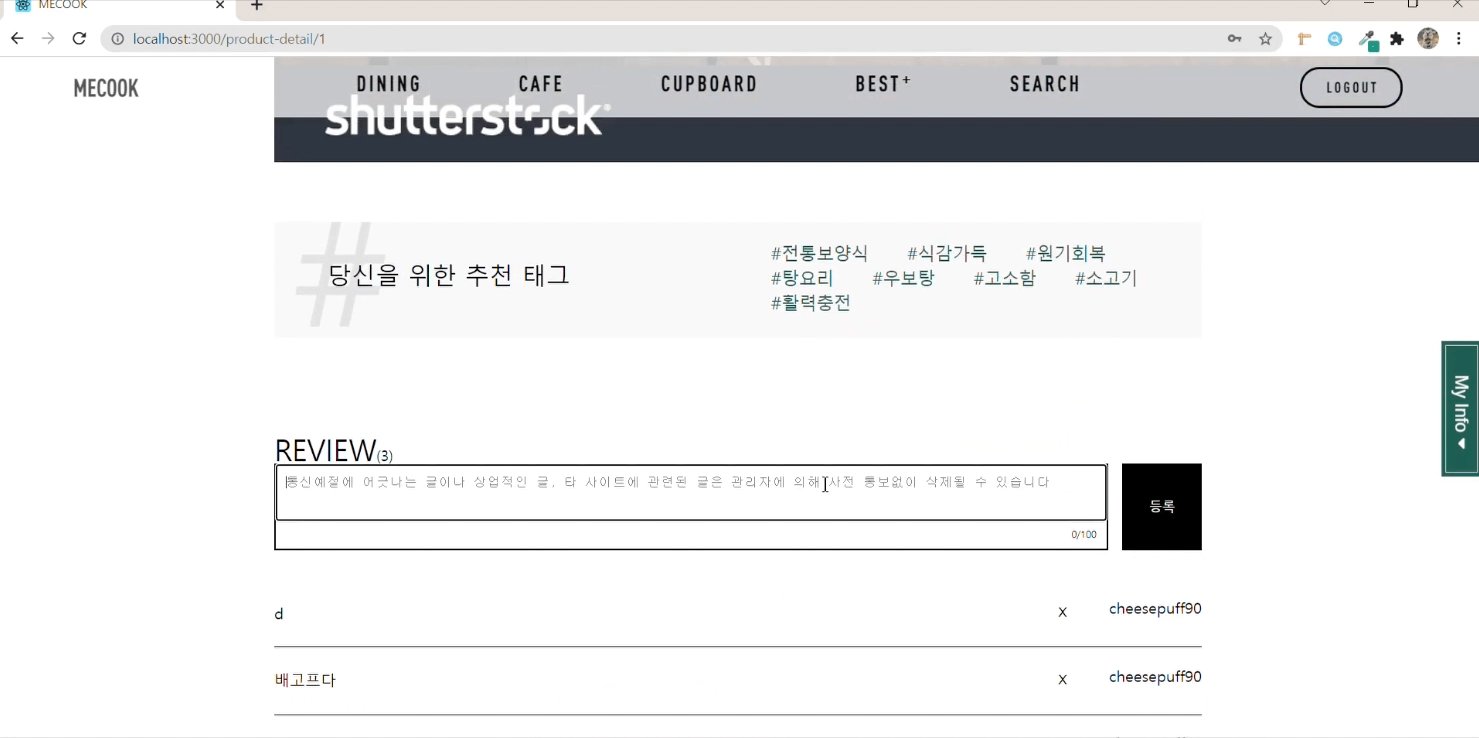
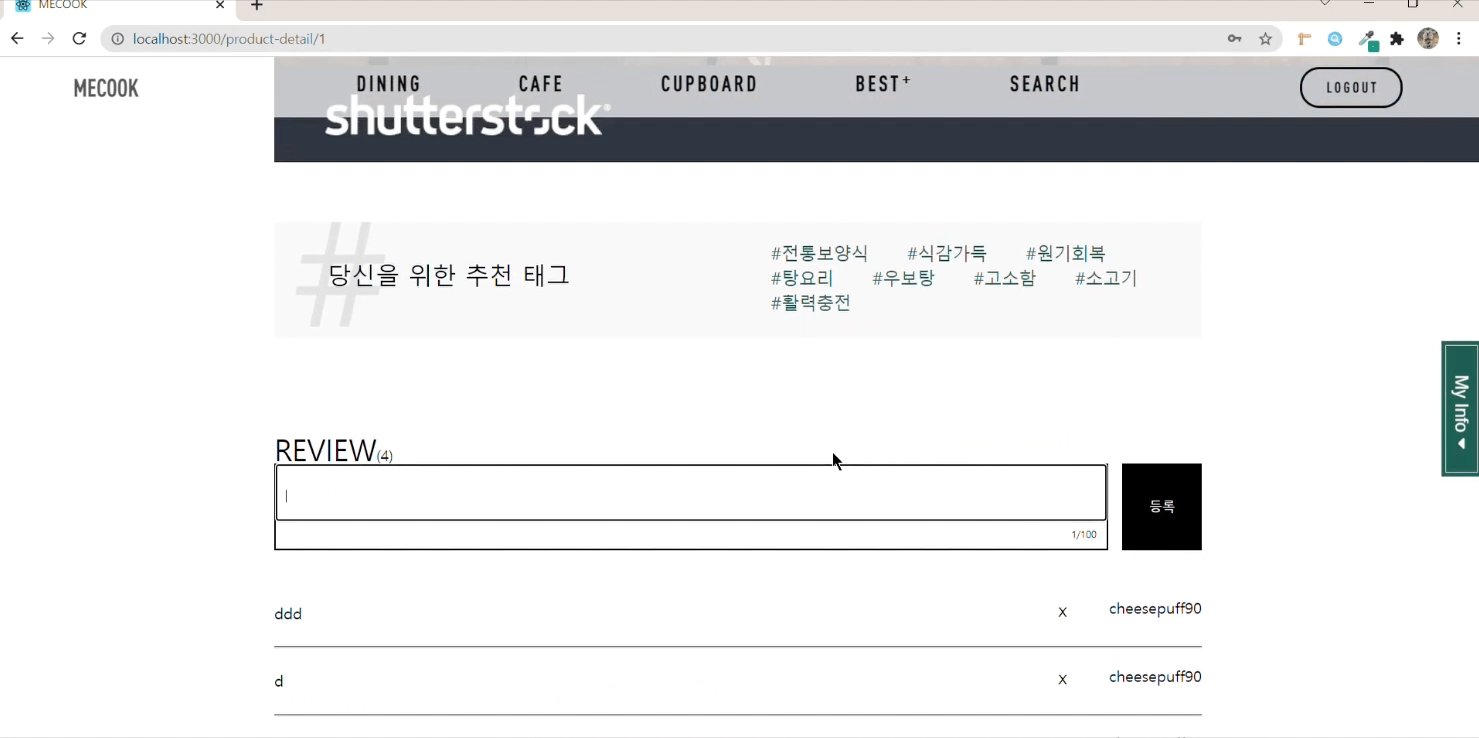
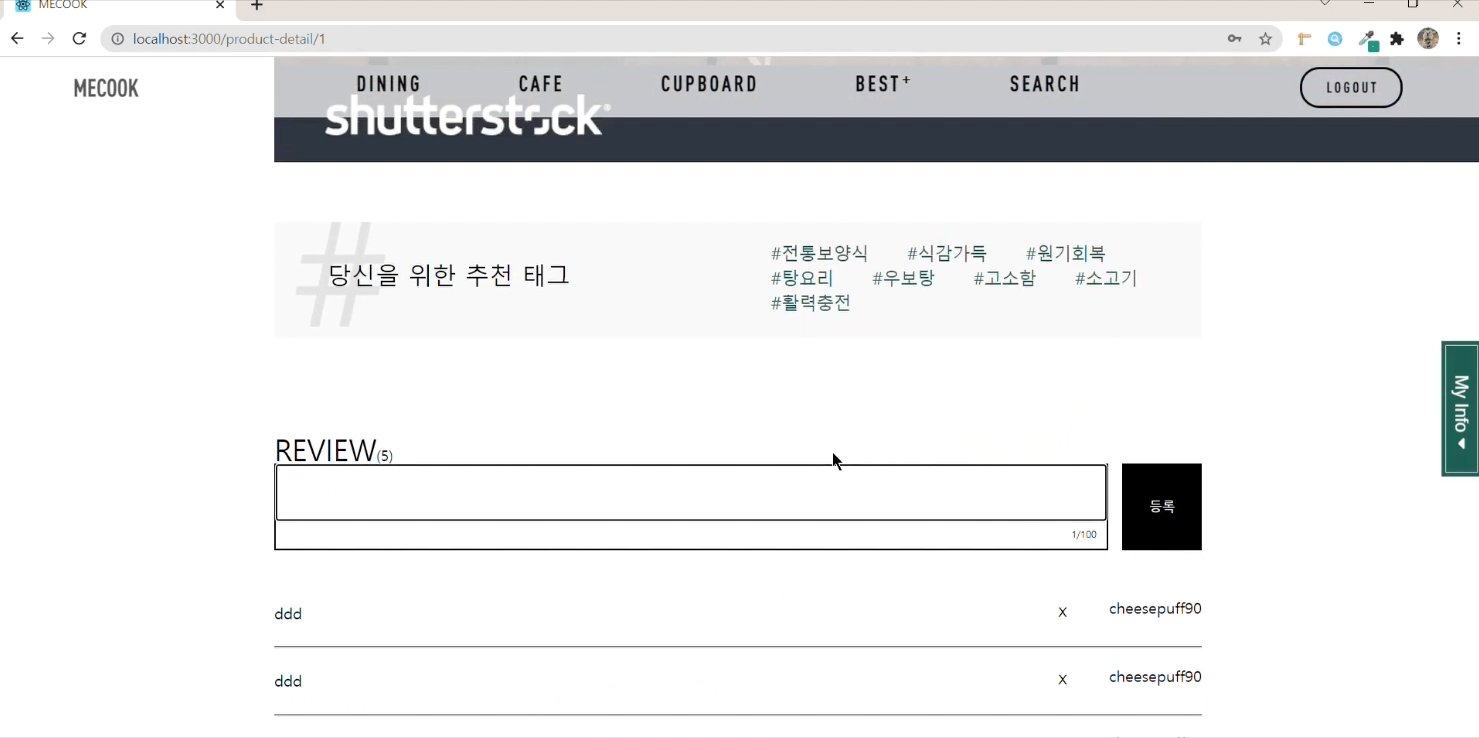
✅ 제품 리뷰

- 해당 제품에 대한 리뷰 추가 기능 구현
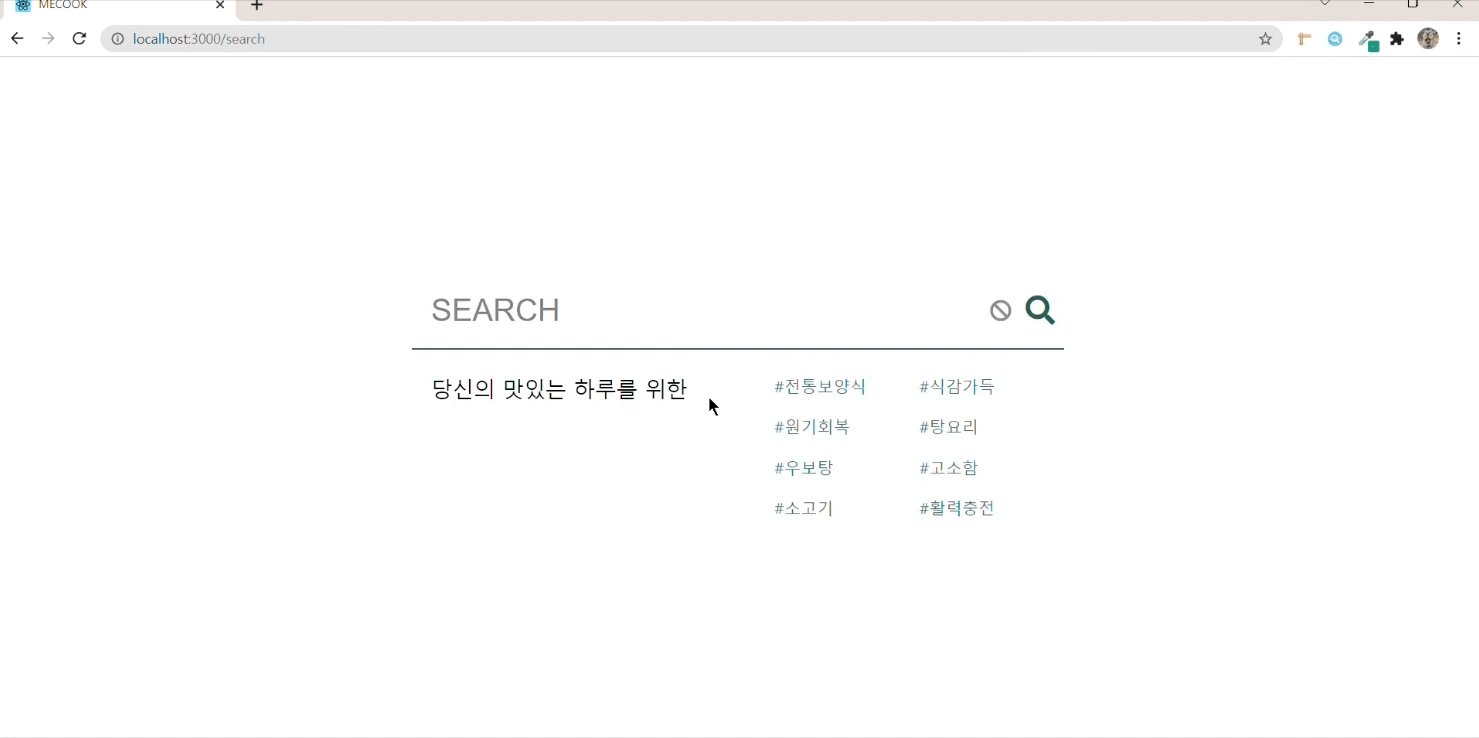
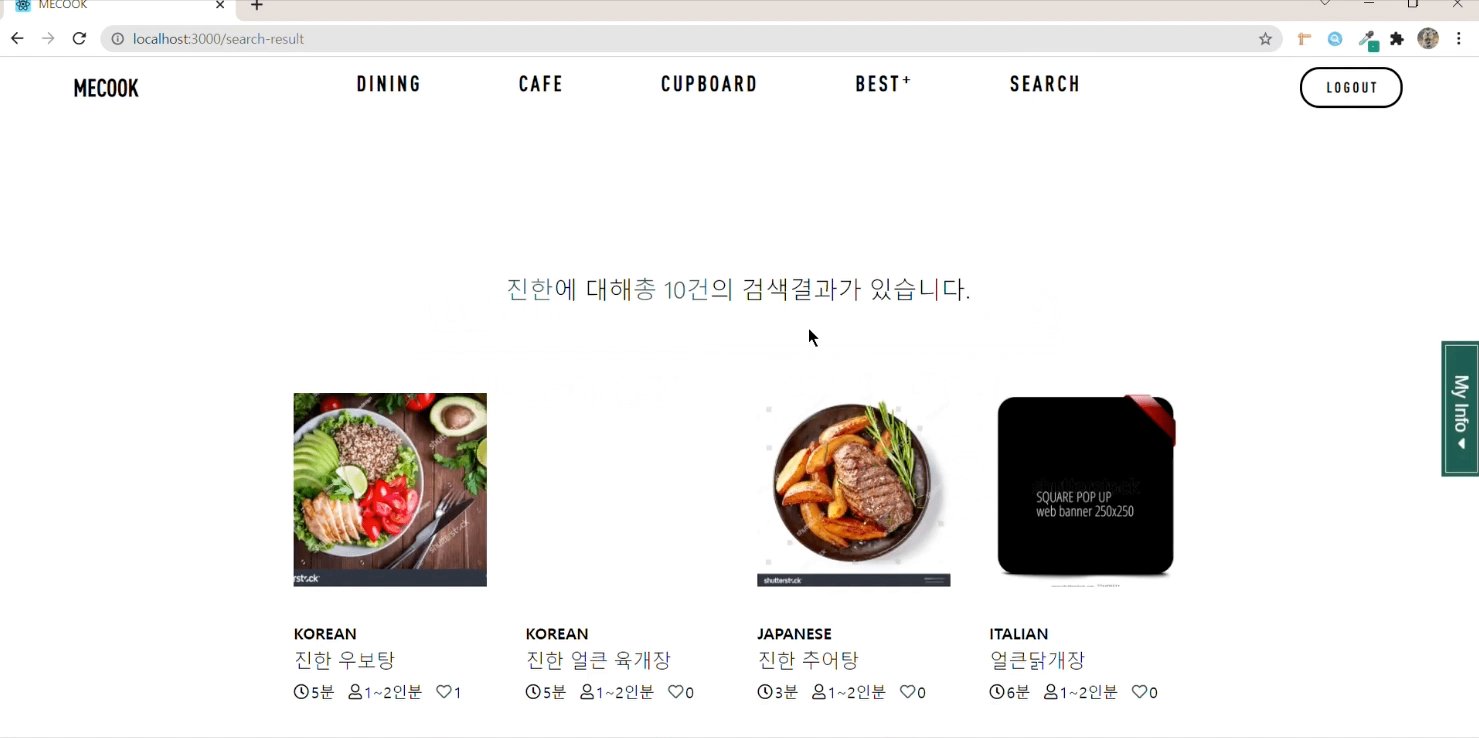
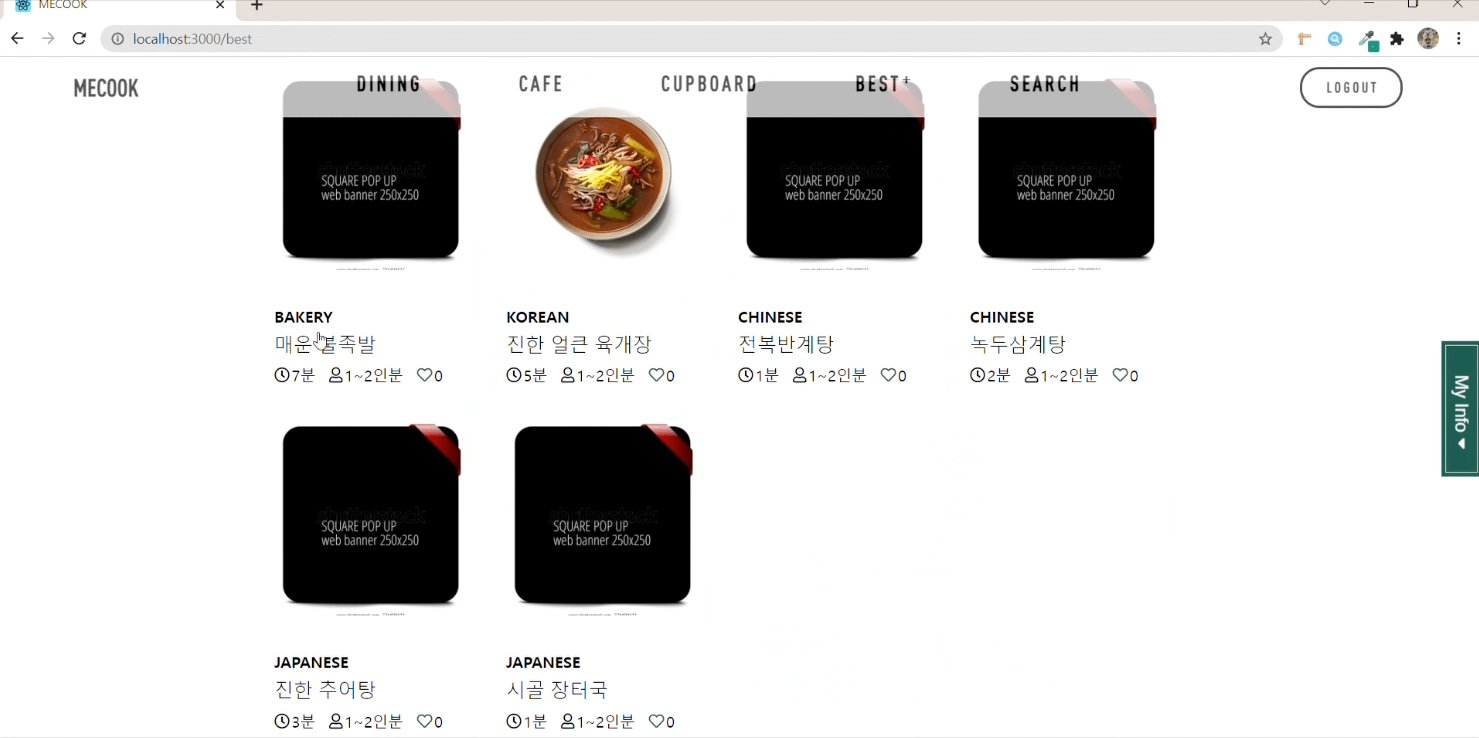
✳️ 제품 검색 및 베스트 메뉴

- 해쉬태그 및 단어를 이용한 제품 검색 기능 구현
- 베스트 메뉴 카테고리 추가
- 레이아웃 구현 파트 참여
🍚Project Review
👍🏻 좋았던 점
1. 백 - 프론트의 소통
- 다들 첫번째 프로젝트였기 때문에 서로에 대해 너무나도 모르고 있었던 상태였어서 초반엔 소통도 잘 안되는 것 같고 뭔가 답답한 느낌이 없지 않아 있었지만 시간이 지날수록 점점 서로를 이해하려고 노력했고 필요한 부분과 함께 수정해나가야할 부분들, 커뮤니케이션이 필요한 부분들에 대해 많은 이야기를 나누면서 소통이란게 무엇인지 몸으로 직접 느낄 수 있었다. 또한 쉬는날에는 zoom 을 이용해서 실시간으로 아이디어나 blocker를 공유하면서 더 나은 방향으로 프로젝트가 진행될 수 있도록 노력했던 점이 가장 좋았던 것 같다. (다함께 쓰는 zoom 이어서 차선책도 마련해놓았지만 다행히? 주말동안 들어온 사람들은 우리팀밖에 없었다🤟🏻)
- 또한 프로젝트 진행 과정에서 서로 꺼리낌없이 질문하면서 누가 어떤 부분을 담당한다기 보다는 우리가 다함께 하나의 프로젝트를 완성해 나간다는 마인드를 공유했다는 점에서 좋았던것 같다!
2. 클론 이상의 클론
- 우리가 클론코딩을 하게 되었던 피코크라는 사이트는 밀키트를 판매하는 사이트라기 보다는 밀키트를 소개하고 구매하기 위해서는 ssg.com으로 이동하여 구매하여야 했고 또한 카테고리의 분류가 조금 일정하지 않았다. 우리는 프로젝트 기획단계에서 이같은 아쉬운 점들을 개선하여 프로젝트에 적용하고자 하였고 기존에 없던 기능들을 추가하는것이어서 좀 더 어렵게 느껴졌던 부분들이 있었다. 그러한 과정 속에서 서로 끊임없이 아이디어를 공유하고 피드백을 주고 받으며 단순히 클론을 하는 것을 넘어서 새로운 것을 만든다는 생각으로 임했던 것과 그 과정속에서 함께 노력했던 우리 팀원들 모두 최고🤟🏻
🙏🏻 아쉬웠던 점 및 개선하고 싶은 점
1. 코드의 리팩토링
생각했던 것보다 2주라는 시간이 매우 짧고 하고 싶었던 모든 것들을 하기에는 부족한 시간이었다. 그 과정에서 중간중간 코드리뷰를 통해 약간의 리팩토링은 진행 할 수 있었지만 막바지에는 기능을 구현하거나 백엔드와 통신하기에 급급해서 너무 지저분하게 보이지만 그냥 넘어갈 수 밖에 없었던 코드들이 적지 않았던 것 같다. 추후에 팀원들과 함께 또는 혼자 코드를 다시 확인하면서 불필요한 코드들을 줄이고 조금 더 가독성있고 간결한 코드로 리팩토링 하는 작업을 꼭 하고 싶다.
2. 개인적으로 리뷰 삭제 기능 구현
운좋게 리뷰기능을 맡아서 하게 됐는데 리뷰기능이 프로젝트 막바지에 필수기능 구현이 아니어서 우선순위가 뒤로 밀리게 되면서 백엔드와 연동하면서 작업할 시간이 부족했다. 결과적으로 리뷰 추가 기능까지 구현하는 선에서 마무리 하게 되었지만 조금 맘에 들지 않았던 부분들이 많아서 추후에 시간을 갖고 기존의 리뷰 추가기능을 수정하고 추가로 리뷰 삭제기능과 리뷰 더보기 버튼 기능을 꼭 완성시키고 싶다.
3. 프로젝트 진행과정상의 아쉬웠던 점
첫 프로젝트여서 프로젝트 초반에 백엔드분들과의 커뮤니케이션에 조금 어려움이 있었다. 프론트에서 백엔드에게 어떠한 데이터를 달라고 해야할지도 감이 잘 잡히지 않았고 백엔드 분들께서 어느정도까지 해줄수 있는지도 잘 감이 잡히지 않았다. 그래서 초반에는 백엔드에서 넘어오는 자료를 그냥 받아서 사용하기만 했었다. 나중에 시간이 점점 지나면서 많은 부분들이 나아지는걸 확인할 수 있었고 프로젝트가 끝나고 다함께 회고하면서 느꼈던 점은 프로젝트 초반에 급하게 시작하기보다는 좀 더 전반적인 부분에 대해 다함께 이야기를 나누고 기획하는 시간이 있었다면 좋았을 것 같고 프로젝트 진행하는데 있어서도 많은 도움이 되지 않았을까 하는 아쉬움이 살짝 아주 살짝 남았다!!🥲
✨ 느낀 점
ESFP지만 낯을 매우 많이 가린다고 스스로 생각하는 나로서는 프로젝트 시작 전까지 정말 몇마디 나눠보지도 않았던 우리 팀원들과 프로젝트를 진행한다는게 기대도 됐지만 그보다 걱정이 매우매우 컸지만 막상 프로젝트를 시작하게 되니 나와 같은 궁금증을 공유하는 사람들과 같은 목표를 가지고 나아가는 과정들이 너무 재밌고 흥분되는 경험이었다😁
앞으로 개발을 해나가는 과정에 있어서 수많은 프로젝트를 진행하고 수많은 팀원들을 만나겠지만 지금 함께했던 첫 프로젝트, 첫 팀원, 6명이 하나가 되어 잠도 미뤄가며 함께 고민하고 이야기를 나누던 그 첫번째 경험들은 평생 내 기억에 남지 않을까..?
그 첫 기억을 좋은 기억으로 남길 수 있게 해줬던 팀원들에게 정말 고맙고 더 잘할 수 있었는데 그러지 못한 것 같아서 아쉽고 미안하다😭
사실 그동안 가끔씩 개발이란 이 일이 나에게 맞는 일일까라는 생각이 들때가 있었다. 물론 개발을 본격적으로 시작하고 너무 즐겁게 개발을 하고 있었고, 생각보다도 훨씬 더 나에게 잘맞는다고 생각하고 있었지만 이 길까지 너무 크게 돌아왔다고 생각해서 문득문득 나에게 이런 질문을 던질때가 많았다.
그러나 이번 프로젝트를 통해서 어느정도 확신이 생겼다. 이제는 걱정보다 다음 프로젝트에 대한 설렘, 다음 프로젝트를 통해 내가 얼마나 더 발전할 수 있을까 하는 기대감이 더 크다.
첫번째 프로젝트가 끝났지만 내 개발자로서의 큰 프로젝트는 이제 시작이다✨