
8.13(일)
수행한 것
- GPT-API 연결 & 채팅
- Chat 페이지 생성 & 추가
- 캐릭터 변경 로직 추가(50%)
시도했으나 해결하지 못한 것
- 캐릭터 변경 로직 추가하기
- GPT와 채팅 시, 같은 답변을 여러 번 보내거나 엉뚱한 답변을 하는 경우가 발생
- 프롬프트 적용 후에 발생한 문제라, 아마도 프롬프트 적용하는 코드에 문제가 있는 것 같다. 이전 React 버전에서도 프롬프트 적용 후에 문제가 발생했던 터라 이는 나중에 수정하려고 한다.
고민한 것
- 캐릭터 변경 로직을 구현했는데, 초기 로직은 다음과 같았다.
- 사용자가 현재 캐릭터 아바타를 선택한다.
- 아바타 목록 모달(첫 번째 모달)을 보여준다.
- 사용자가 변경하고자 하는 아바타를 선택한다.
- 선택한 아바타에 맞는 url로 이동한다.
- 선택한 아바타에 맞는 채팅방 테마가 적용된다.
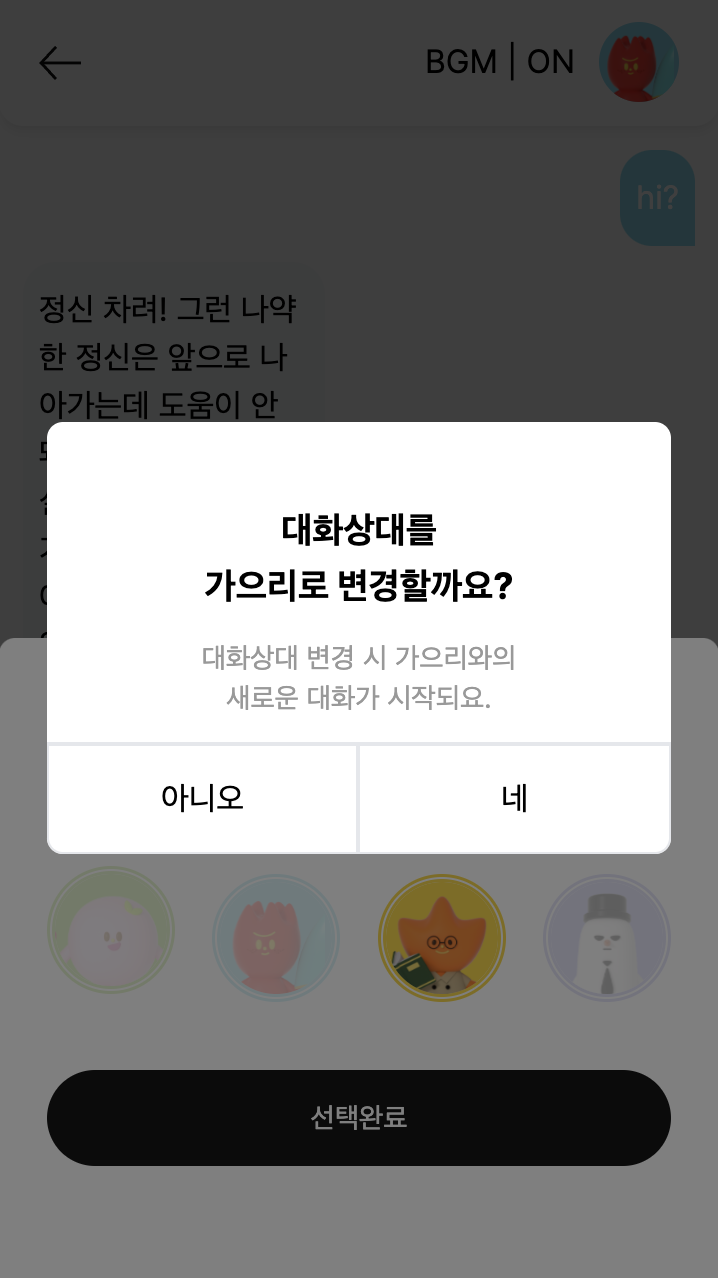
- 초기 로직으로 구현했을 때는, url 이동과 채팅방 테마가 정상적으로 변경됐다. 그런데 디자이너분이 제작해준 프로토타입을 보니, (3)을 진행했을 때, url이 바로 이동되는게 아닌 사용자에게 '정말 변경할 것인지' 묻는 모달(두 번째 모달)이 한번 더 띄워지고 이때 '네'버튼을 누르면 url이 이동하고, '아니오'버튼을 누르면 '두 번째 모달'이 사라진다.
- 문제는 여기서 발생했는데, '네'버튼을 눌렀을 때 url 이동과 테마가 정상적으로 변경이 됐지만, 다시 (1)을 진행했을 때, 첫 번째 모달이 보이지 않는 현상이 발생했다.
- 기존 Chat 페이지에 inert라는 속성이 붙은 것으로 보아, 모달이 띄워지긴 했지만 보이지 않는 것으로 판단됐다.
- 이 부분은 오늘 해결하지 못해서, 내일 다시 시도해보려고 한다. 만약, 해결이 안되면... 회의를 통해 로직의 변경을 얘기해봐야 하지 않을까?
- 각 캐릭터에 부여한 'ID'가 있는데, 캐릭터 변경을 할 때 이 'ID'를 props drilling을 통해 넘겨주는 방식으로 코드를 작성했다. 근데, 이렇게 되면 코드가 번잡해지고 프로젝트가 커지면 비효율적이고 실제로 그 부분을 느꼈다.
일단은 drilling 방식으로 작성하되 추후에 Context 또는 localStorage 또는 다른 더 좋은 방식으로 변경하려고 한다. - 카카오 로그인 구현 방법 변경
- 이전 포스팅에서 말했듯이, 현재는 프론트엔드에서 모두 처리하고 있는데, '실제 서비스에서 사용하게 된다면 프론트엔드에서 모두 처리하면 카카오에서 고소를 할 수 있다'는 글을 보았다. 그래서 관련 글을 찾아보다보니, 백엔드에서 처리가 가능한 것을 알게 됐다!
일단은 남은 기능들의 구현이 완료되면, 로그인 여부에 따른 로직 분리도 할 겸 카카오 로그인도 백엔드에서 처리하는 방식으로 바꾸려고 한다.
- 이전 포스팅에서 말했듯이, 현재는 프론트엔드에서 모두 처리하고 있는데, '실제 서비스에서 사용하게 된다면 프론트엔드에서 모두 처리하면 카카오에서 고소를 할 수 있다'는 글을 보았다. 그래서 관련 글을 찾아보다보니, 백엔드에서 처리가 가능한 것을 알게 됐다!
- 현재 캐릭터 마다 이미지가 다르고 특징이되는 색도 다르다. 캐릭터에 따라 테마를 변경해야 하는 페이지가 여러군데 있는데, 이때마다
const bg_colors = [캐릭터에 맞는 배경색1, 배경색2, ...],const characters = [ {name: '보미', src: 'svg 경로'}, {name: '여르미', src: 'svg 경로'}, ...]이런 식으로 반복해서 하면 안될 하드코딩을 했다. 🤮
이렇듯 공통적으로 사용되는 것들은 따로 모듈로 분리해서 코드를 효율적으로 작성할 것이다.
배운 것
- TailwindCSS에서 width와 height를 설정할 때, rem, px, 분수 형태(%)로 설정이 가능하다. 근데 분수 형태도 정해진 형식이 있기 때문에, 원하는 %만큼으로 설정은 불가능하다. 현재 진행중인 프로젝트에서는 반응형을 만족하기 위해 % 또는 calc로 계산하여 컴포넌트들 간의 비율을 설정해야했다.
- 만약, TailwindCSS에서 width, height 설정에서 calc를 사용하고 싶다면,
tailwind.cofnig.ts의module.exports = {}내에mode: 'jit'을 추가하자.
➡️module.exports = { ..., mode: 'jit ', ... }
- 만약, TailwindCSS에서 width, height 설정에서 calc를 사용하고 싶다면,
결과물
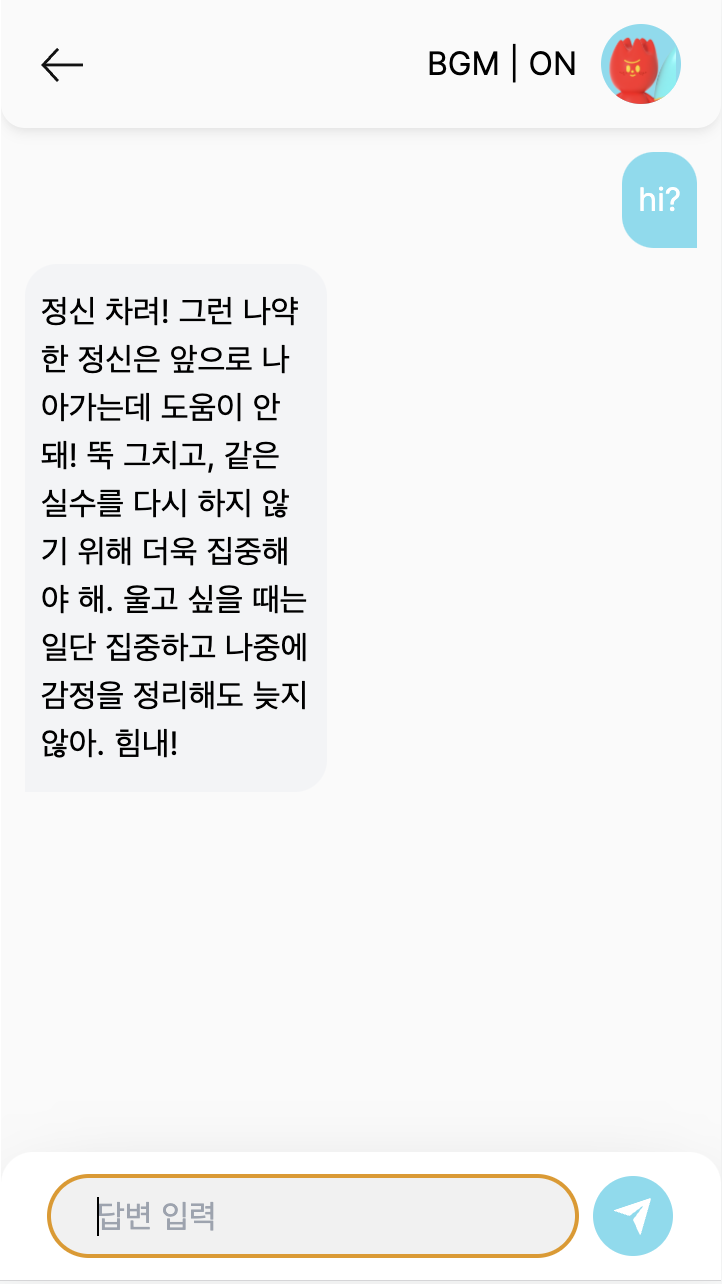
채팅 페이지
| 메인 | 모달1 | 모달2 |
|---|---|---|
 |  |  |
GPT API 연결은 생각보다 빨리 끝났다. 중간에 채팅이 안보이길래 연결이 안됐나 싶었는데, 글자색이 흰색이여서 그랬다..
NextJS에서는 백엔드를 따로 작성하지 않아도 되는 점이 매우 매력적이다. React에서는 backend 폴더 만들고 express, nodemon, concurrently 설치하랴.. 매우 번거로웠는데, NextJS는 한 번에 다 해준다.
CSS에 대해 더 익숙해지고 있는 느낌이다. 아직도 배우고 익숙해지고 있는 단계이지만, 레이아웃을 봤을 때 어떻게 짜야할지 생각이 든다.
얼른 나머지 기능도 완성해서, 마이그레이션을 완료해야겠다.
참고
TailwindCSS에서 calc 사용하기
카카오 로그인 API를 백엔드에서 처리하자1
카카오 로그인 API를 백엔드에서 처리하자2
