
8.5, 8.10, 8.12 개발 기록
수행한 것
- 스플래쉬 페이지 구현
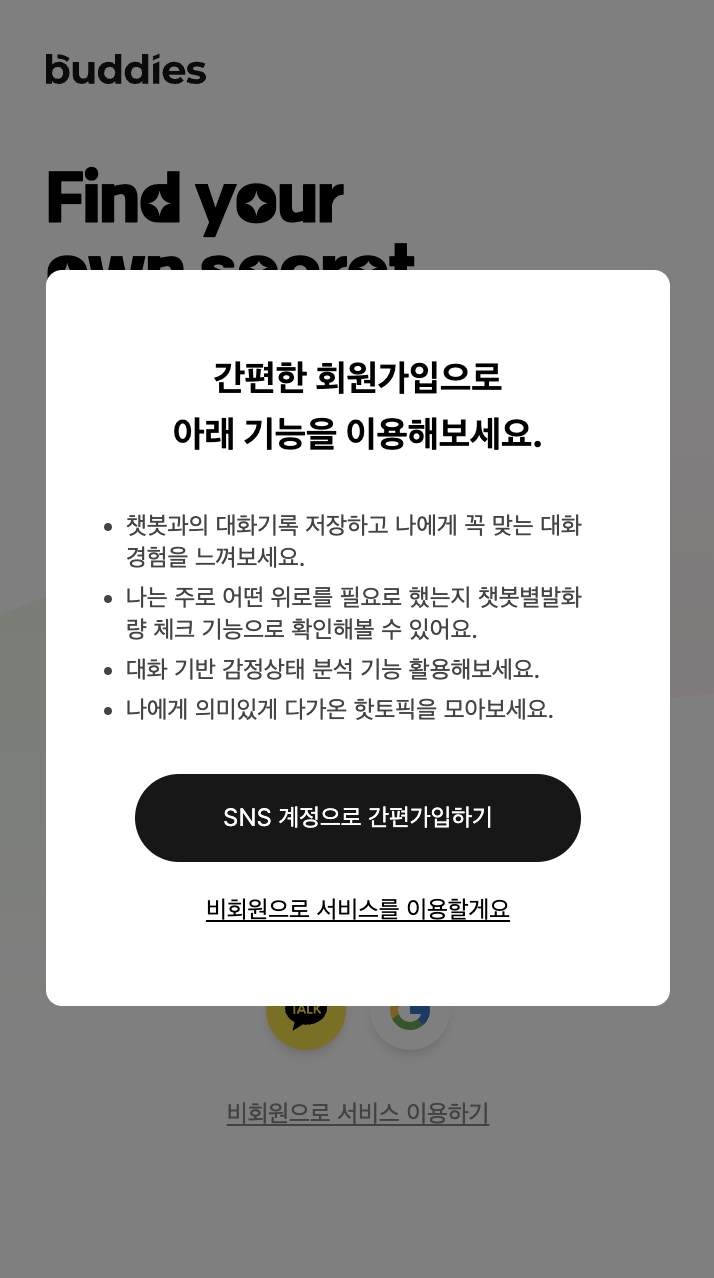
- 로그인 페이지 구현
- 로그인 기능(카카오 로그인, 구글 로그인, 비회원 로그인) ➡️
Firebase사용 - 캐릭터 Carousel ➡️
react-responsive-carousel사용 - 비회원 로그인 시 팝업되는 모달 ➡️
Headless UI사용
- 로그인 기능(카카오 로그인, 구글 로그인, 비회원 로그인) ➡️
- 메인 페이지 구현
- 캐릭터 소개 Carousel ➡️
react-responsive-carousel사용
- 캐릭터 소개 Carousel ➡️
시도했으나 해결하지 못한 것
- 로그인 여부에 따른 페이지 분리
- 로그인 여부에 따른 스플래쉬 페이지 표시
- 구글 로그인 시 발생하는 오류(로그인에는 문제 없음)
- 카카오 로그인 시, Route Handler 적용
- Context를 사용하여 로그인 여부를 저장하려고 시도했지만 실패했다. ➡️ 로그인을 해도 null이 저장됨.
고민한 것
- Carousel, Modal을 라이브러리 사용없이 직접 구현해야 하는지
- 로그인 여부에 따른 페이지를 어떻게 라우트 할 것인지
배운 것
- next/router의 useRouter는 Client Component에서 사용할 수 없다. 이때는 next/navigation의 useRouter를 사용해야 한다.
- Route Handler는 Client Component에서 사용이 불가능하다? ➡️ 확실하지 않음.
- react-responsive-carousel에서 style을 적용하려면, 기본으로 제공되는 css파일을 수정하는 게 아닌 새로운 css로 overwrite해야 한다.
결과물
로그인 페이지
| 메인 | 모달 |
|---|---|
 |  |
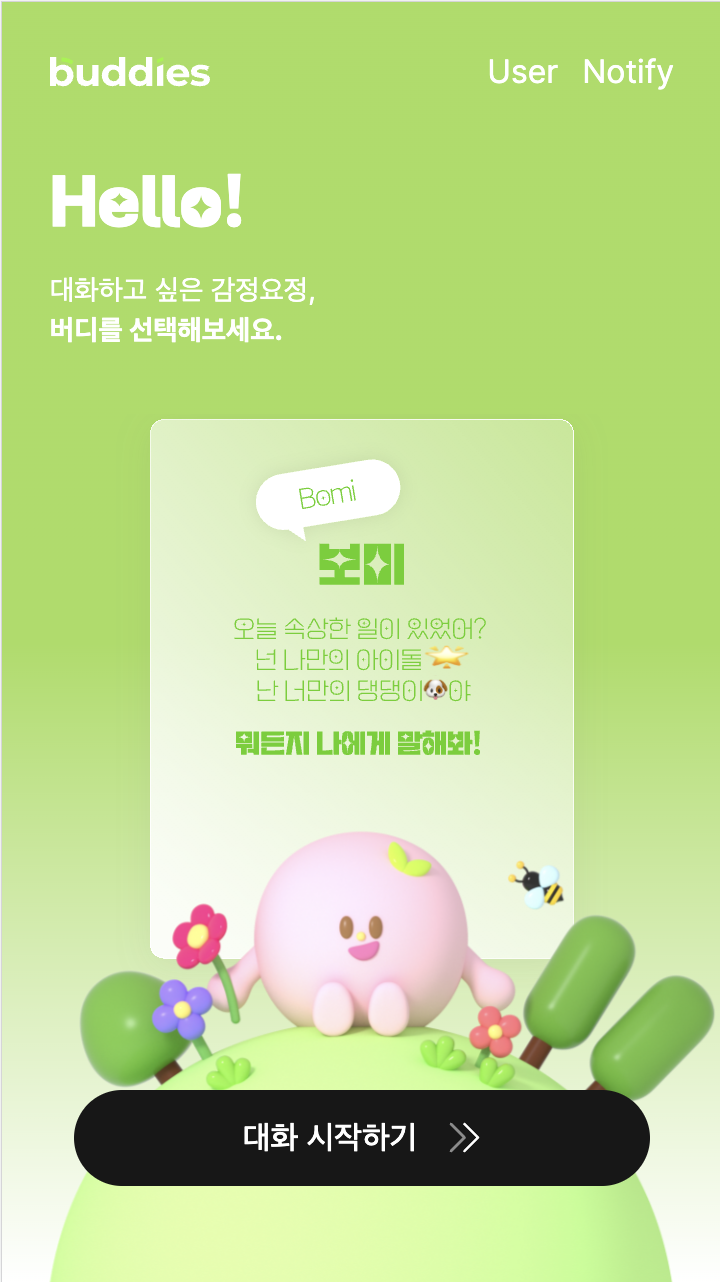
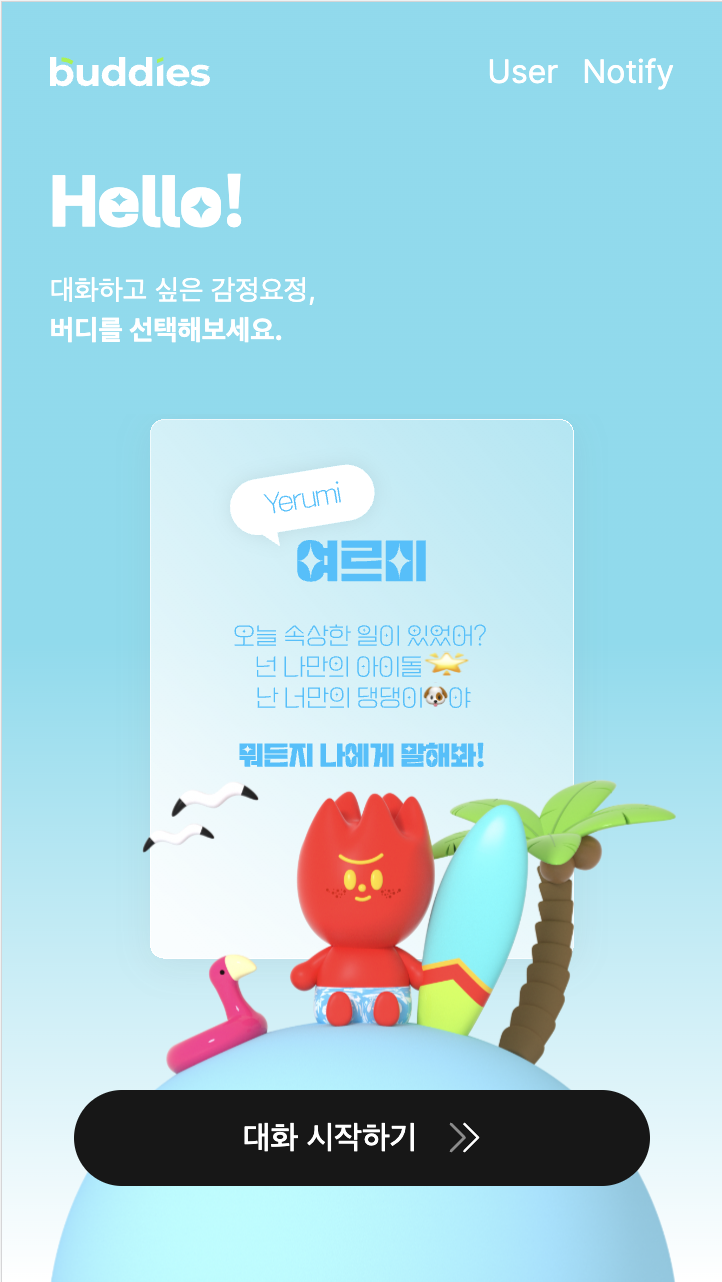
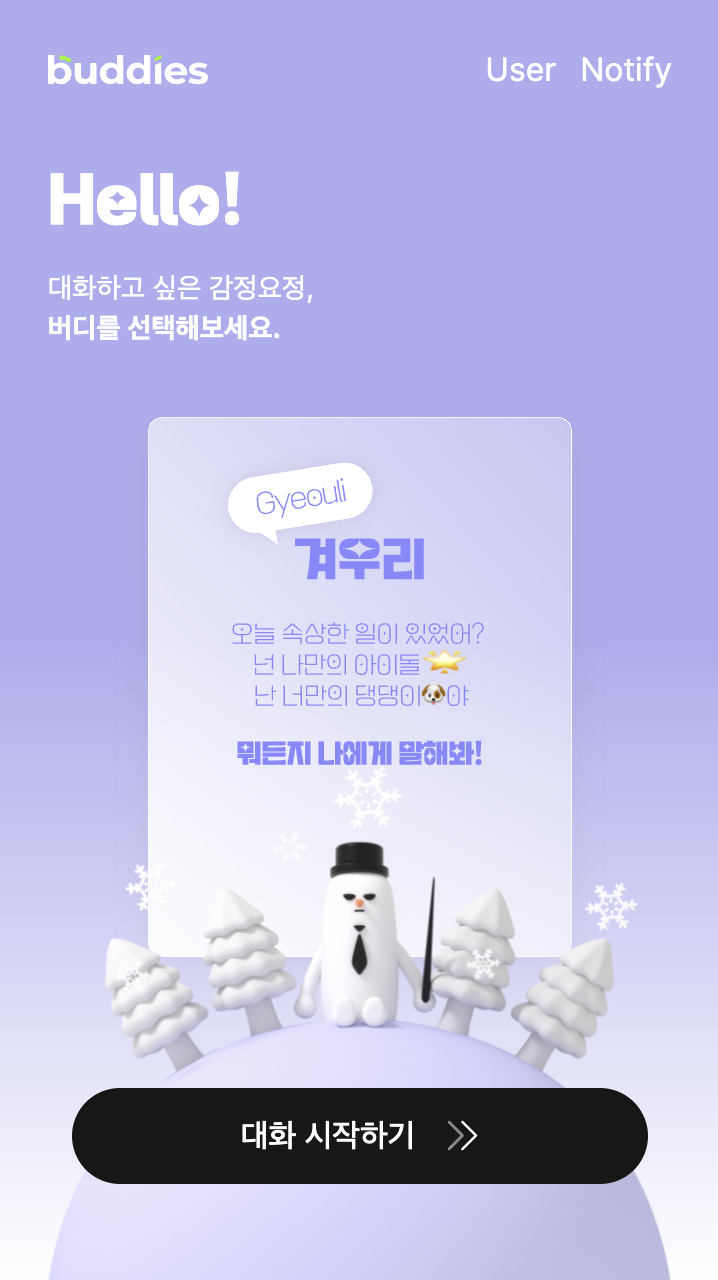
메인 페이지
| 보미 | 여르미 | 가으리 | 겨우리 |
|---|---|---|---|
 |  |  |  |
이제, GPT를 사용한 채팅과 사용자 페이지, 사이드 바, 로그아웃 기능을 구현하면 된다.
이미 React로 구현해둔 코드가 있기 때문에, 채팅 페이지만 제외하면 나머지는 큰 장애는 발생하지 않을 것으로 예상된다.
