https://joshua1988.github.io/web-development/vuejs/vuex-getters-mutations/
캡틴판교님 포스팅 짱
해당 블로그로 공부하고 있습니다

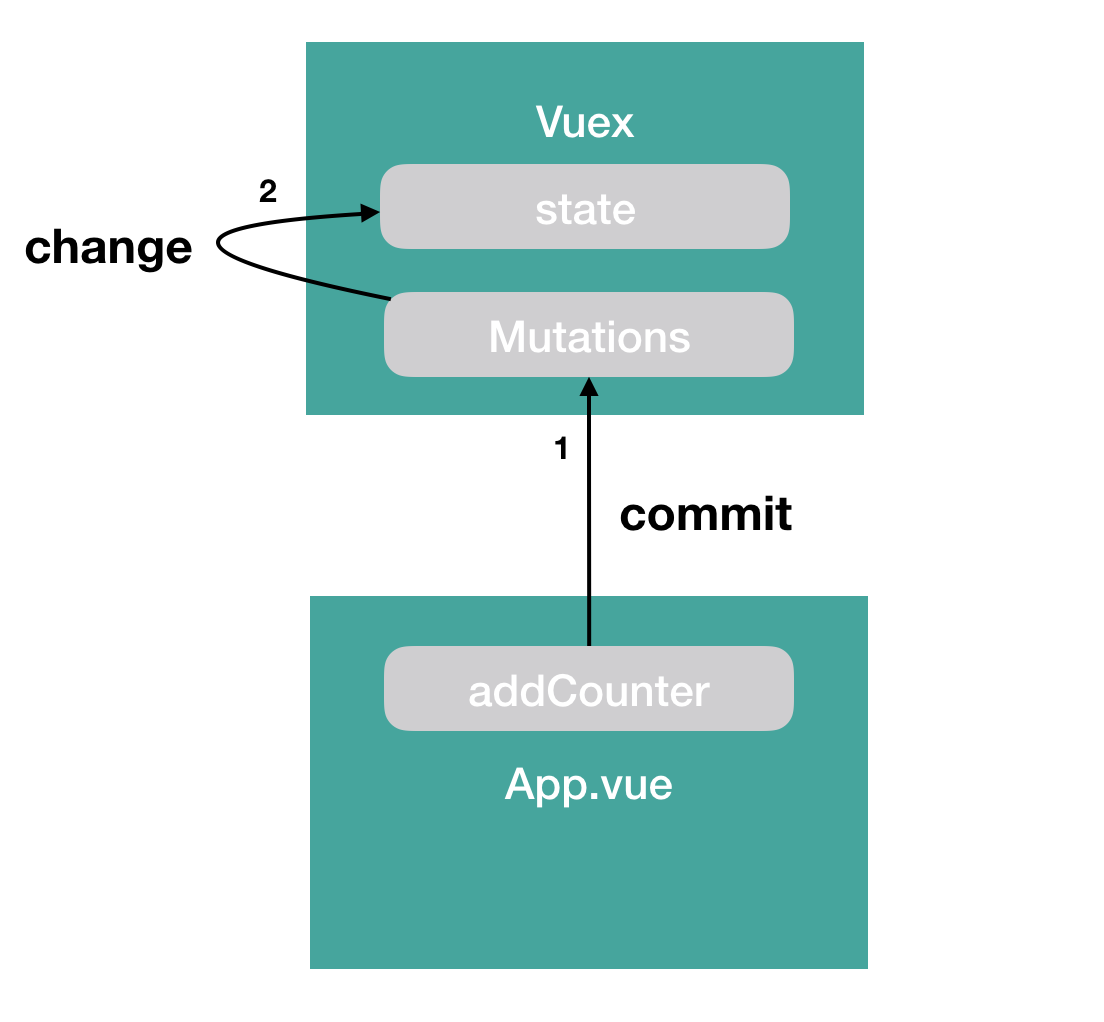
Mutations 란?
Mutations 이란 Vuex 의 데이터, 즉 state 값을 변경하는 로직들을 의미한다.
그렇다면 앞에서 배운 Getters와의 차이점은 ?
- 인자를 Vuex에 넘겨줄 수 있고
- computed 가 아닌 methods에 등록
=> 약간 computed와 methods의 성격들과도 따라가는 느낌이다.
=> computed와 methods의 큰 바구니 느낌
=> 인자를 Vuex에 넘겨준다는 말은 인자를 넣어 Vuex에 다시 적용시킬 수 있다는 뜻 ? 그래서 동기적으로 작동이 가능하나
=> 이 아니라 commit으로 mutations의 함수를 실행시키면서 인자(추가 데이터)를 함께 보낼 수 있다
또한, 다음 챕터에 나올 Actions와의 차이점
- Mutations는 동기적 / Actions는 비동기적
=> 약간 혼동이 오긴 하는게 따지고 보면 Getters와 Mutations, Actions들 모두 결국 state를 건드리는 건데
차이점들을 분명히 알고 그 역할에 맞는 기능들을 적절하게 넣어야하겠다.
Mutations 의 성격상 안에 정의한 로직들이 순차적으로 일어나야 각 컴포넌트의 반영 여부를 제대로 추적할 수가 있기 때문이다.
=> 아직 이유를 정확히 모르겠지만 Actions가 나오면서 더 정확히 알 수 있지 않을까..
=> 동기 / 비동기 개념은 확실히 알긴 알겠는데 ... 활용에서 어떤 활용 예시가 있는지 그건 파악이 어렵 ㅠㅠ
