https://joshua1988.github.io/web-development/vuejs/vuex-getters-mutations/
캡틴판교님 포스팅 짱입니다
해당 포스팅을 보고 공부하고 있습니다.

https://github.com/2taesung/VuexStudy
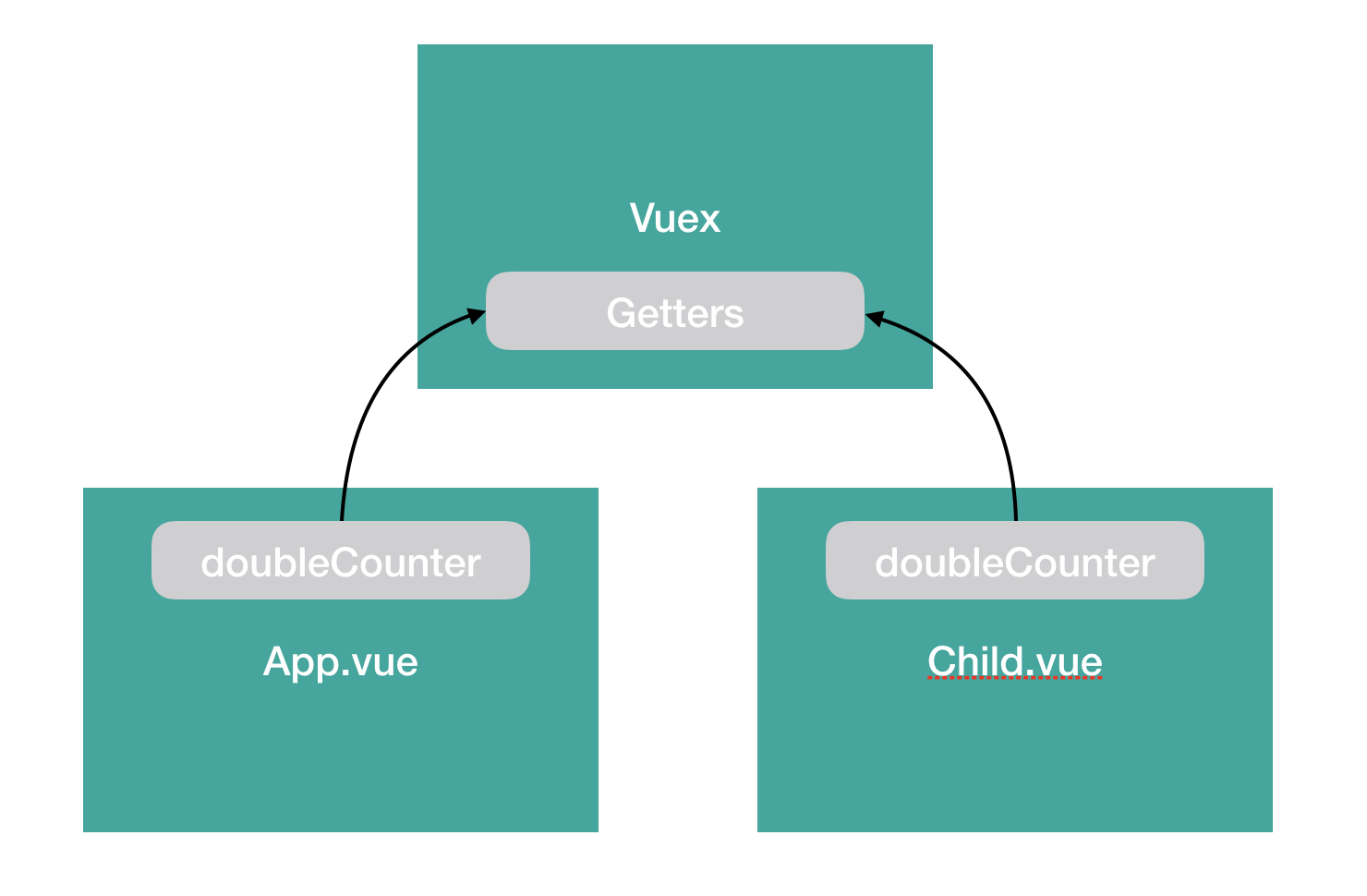
Getters 란?
중앙 데이터 관리식 구조에서 발생하는 문제점 중 하나는 각 컴포넌트에서 Vuex 의 데이터를 접근할 때 중복된 코드를 반복호출 하게 되는 것이다.
=> 와 대박 이래서 Getters가 필요하네 ...
=> 이해가 빻 됨
Getters 등록을 위한 코드 정리
Vue 공식 사이트에 언급된 것처럼 Template의 표현식은 최대한 간소화해야 한다.
<h3>vuex: {{ $store.state.doubledata }}</h3>=> this를 안붙여줬는데 작동이 됐다.
를
<h3>vuexdata</h3>변수 하나로 간단히 만들어주고
해당 다른 표현식들은
computed로 따로 뺌
=> 그 친구들을 하나로 vuex에 모아놓으면 Getters!!!!!!
mapGetters
=> map이 앞에 붙는 함수들을 아직 배우지 않았어서 항상 코드를 볼때마다 불편했는데 이번에 제대로 배워보자
=> 한마디로 더 가독성을 높이기 위한ㅇ helper함수일뿐
computed: mapGetters({
parentCounter : 'getCounter' // getCounter 는 Vuex 의 getters 에 선언된 속성 이름
}),computed: mapGetters([
'getCounter'
]),이렇게도 가능은 하지만 이러면 다른 개별적인 computed를 사용하지 못하게 된다.
그래서 ...가 필요
computed: {
...mapGetters([
'getCounter'
]),
}다만, ... 문법을 사용하려면
npm install --save-dev @babel/preset-stage-2요거 설치를 해줘야한다.
??
안해줘도 잘 됐던거 같은디 ;;
...mapGetters
=> 드디어 해결
