
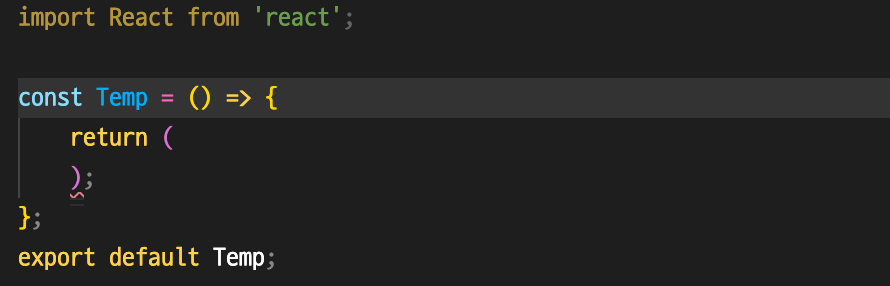
지금껏 리액트 컴포넌트를 생성할 때 마다

이렇게 매번 작성하거나, 다른 파일을 복사해서 붙여넣곤 했다...😣
그러다가




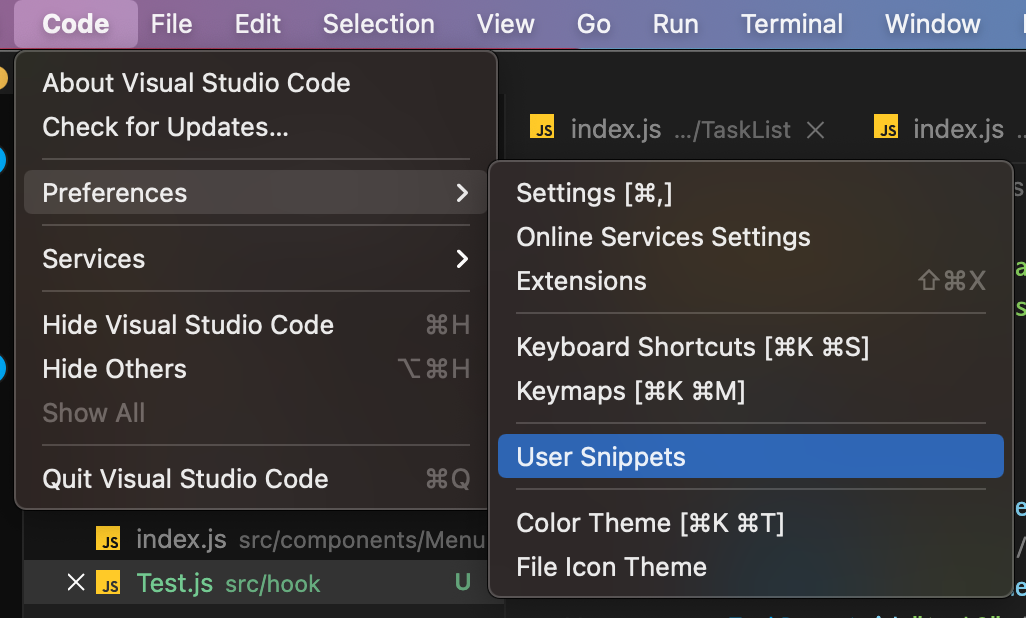
User Snippets이라는 기능을 알게돼서
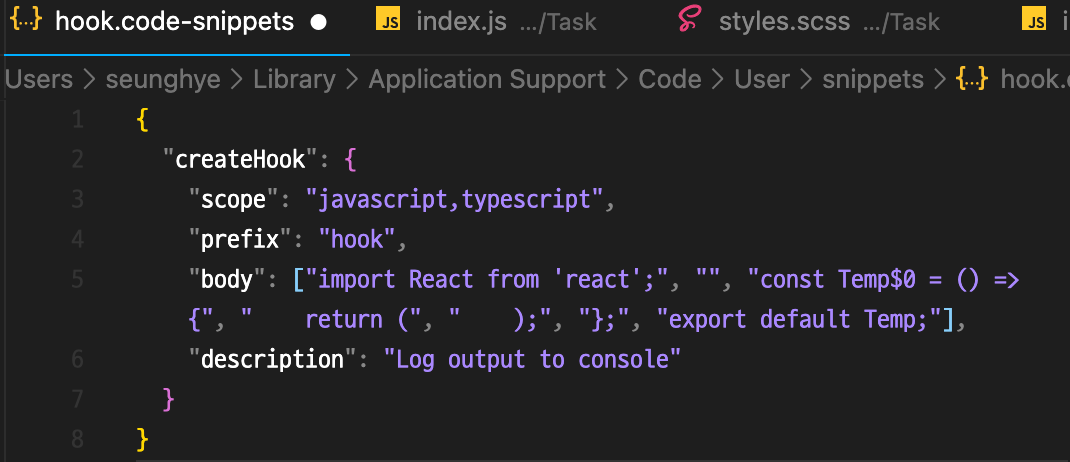
User Snippets에 코드를 작성해서 사용하곤 했는데,
VSCode에서 아주 좋은 Extension을 발견했다
VSCode User Snippets(상용구)
루프나 조건문과 같이 반복되는 코드 패턴을 더 쉽게 입력할 수 있게 해주는 템플릿
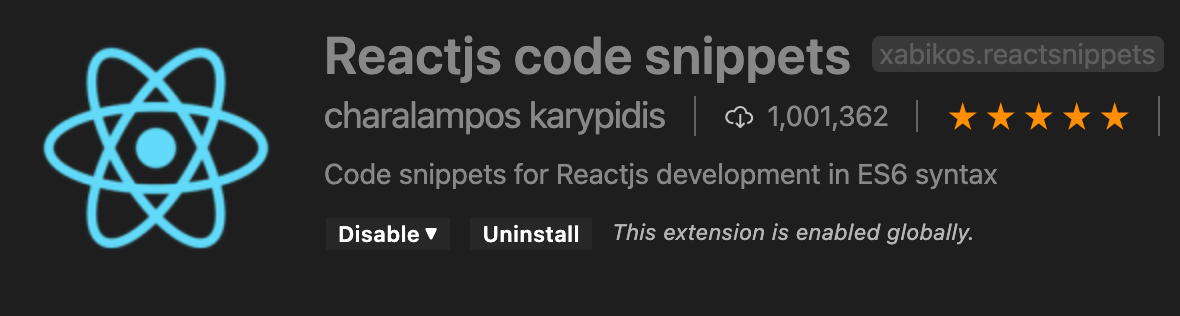
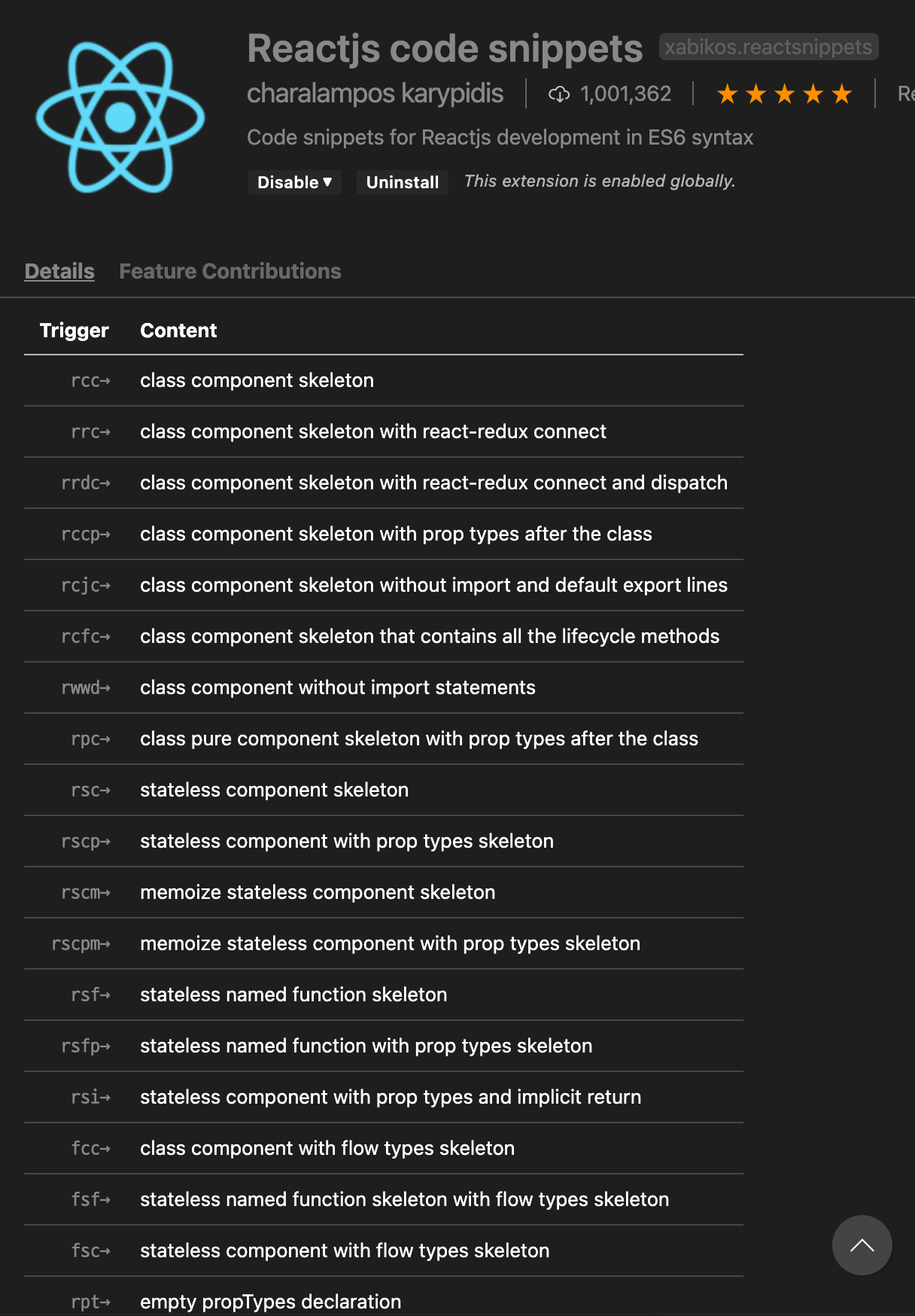
Reactjs code snippets

확장 프로그램 이름은 Reactjs code snippets
제작자가 charalampos karypidis인 것을 설치하면 된다

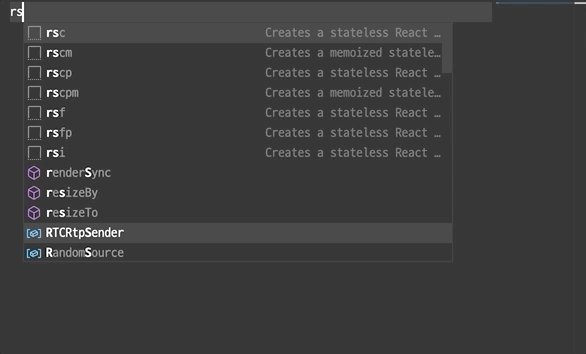
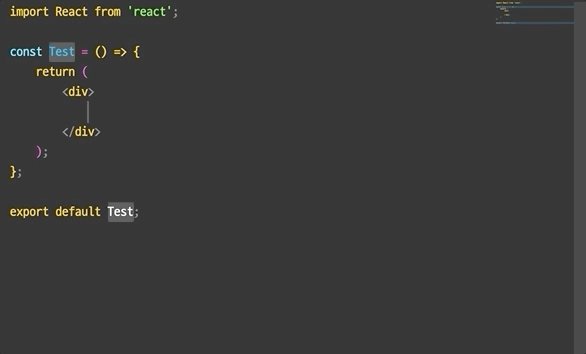
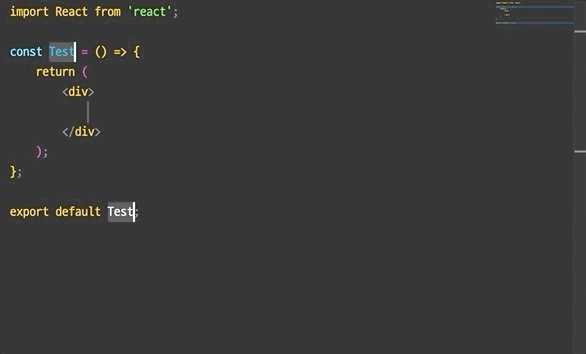
간단한 단축키로 간편하게 코드를 생성할 수 있다
Reactjs code snippets 단축키
| Trigger | Content |
|---|---|
| rcc | 클래스 컴포넌트 생성 |
| rrc | 클래스 컴포넌트와 react-redux 리덕스를 연결하여 생성 |
| rcjc | import와 export 없이 클래스 컴포넌트 생성 |
| rwwd | import 없이 클래스 컴포넌트 생성 |
| rsc | 화살표 함수형 컴포넌트 생성 |
| rsf | 함수형 컴포넌트 생성 |

더 많은 단축키는 Details 카테고리에서 확인할 수 있습니다
혹시나 있을 나와 같은 사람이 도움을 받길 바라며 🙂
감사합니다