내가 만들고자 했던 기능
- 봇 생성 페이지에서 사용자가 생성한 봇 이름을 받는다.
- 봇 이름(id)을 링크 맨 뒤에 붙인다.
- 세부 링크로 넘어가도 링크 맨 뒤에는 id가 붙어야 한다.



기능을 구현하다가 마주친 문제
Create Bot 페이지에서 만들어진 상태 값을 하위 컴포넌트가 아닌 곳에 어떻게 넘겨줄 것인가?
처음에는 ContextAPI를 사용해서 id 값을 전역 변수로 담으려 하였다.
하지만 봇 생성이 끝날 때까지 임시적으로 담기 위해 거대한(기능에 비해 상대적으로) context 구현을 할 필요가 없을 것 같다고 생각했다.
그럼 어떤 방법이 있을까?
match
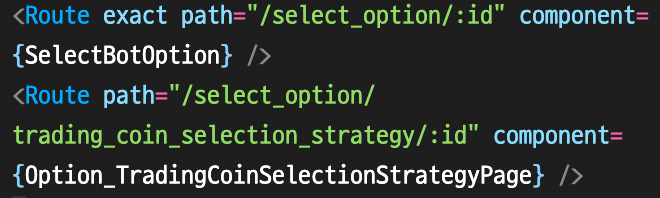
우리가 부여한 주소 뒤에 '/:id' 형태의 주솟값을 추가해 주면 된다.
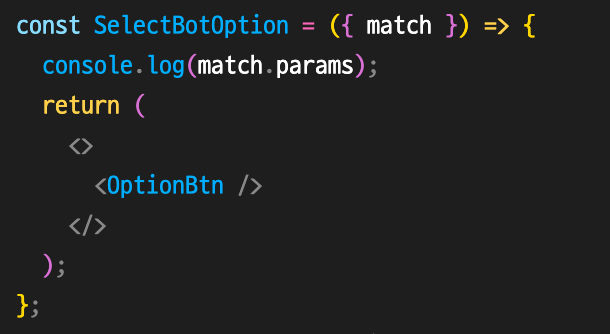
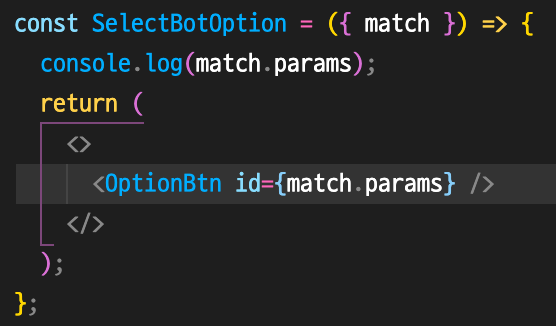
이렇게 넘겨준 정보는 component에서 match.params에 접근하면 쉽게 불러올 수 있다.

다음과 같이 주소 뒤에 '/:id' 형태의 주솟값을 추가한다

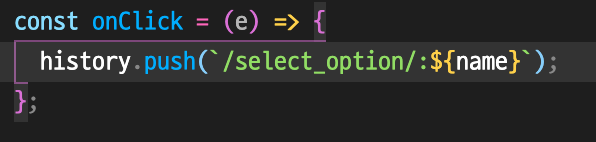
Create Bot 페이지에선 input에 입력받은 값을 받아 주소 뒤에 붙여준다

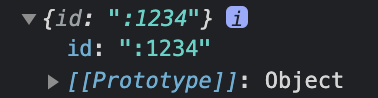
링크가 이동했을 때 실행되는 컴포넌트에서 match를 변수로 받아 match.params를 콘솔로 찍어보면

이렇게 props를 받아온 것을 확인할 수 있다

이제 받아온 값을 하위 컴포넌트에 정상적으로 잘 전달할 수 있게 됐다!
더 나은 방법이 있을까?
알려주세요 😅...