내일배움캠프 4기 - 팀프로젝트 4
1.230106 팀프로젝트 시작

2023년 1월 6일
2.230108 한주 회고

어제부터 팀프로젝트가 시작됐고... 나는....ui하다가 깜찍하게 갈렸고...회고는 추후에 추가할 예...정....ㅜㅜ죔만 정리해서 올려야겠다;ㅁ;...
2023년 1월 9일
3.230109 팀프로젝트 2

ui가 깜찍하게 갈린지 딱 n시간 뒤에 팀에서 사용하는 깃허브가 갈려서...아니 이건 캡쳐도 떠놓질 못했는데 결국 브랜치 하나를 삭제하고 파일을 다시 올림으로써 문제해결을 했다...ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ진짜 깃허브가 나에게 이런 시련을 주네 하고 ui는 얼추 잡아놨더니..
2023년 1월 9일
4.230110 팀프로젝트 3

으아아
2023년 1월 10일
5.220111 팀프로젝트 4

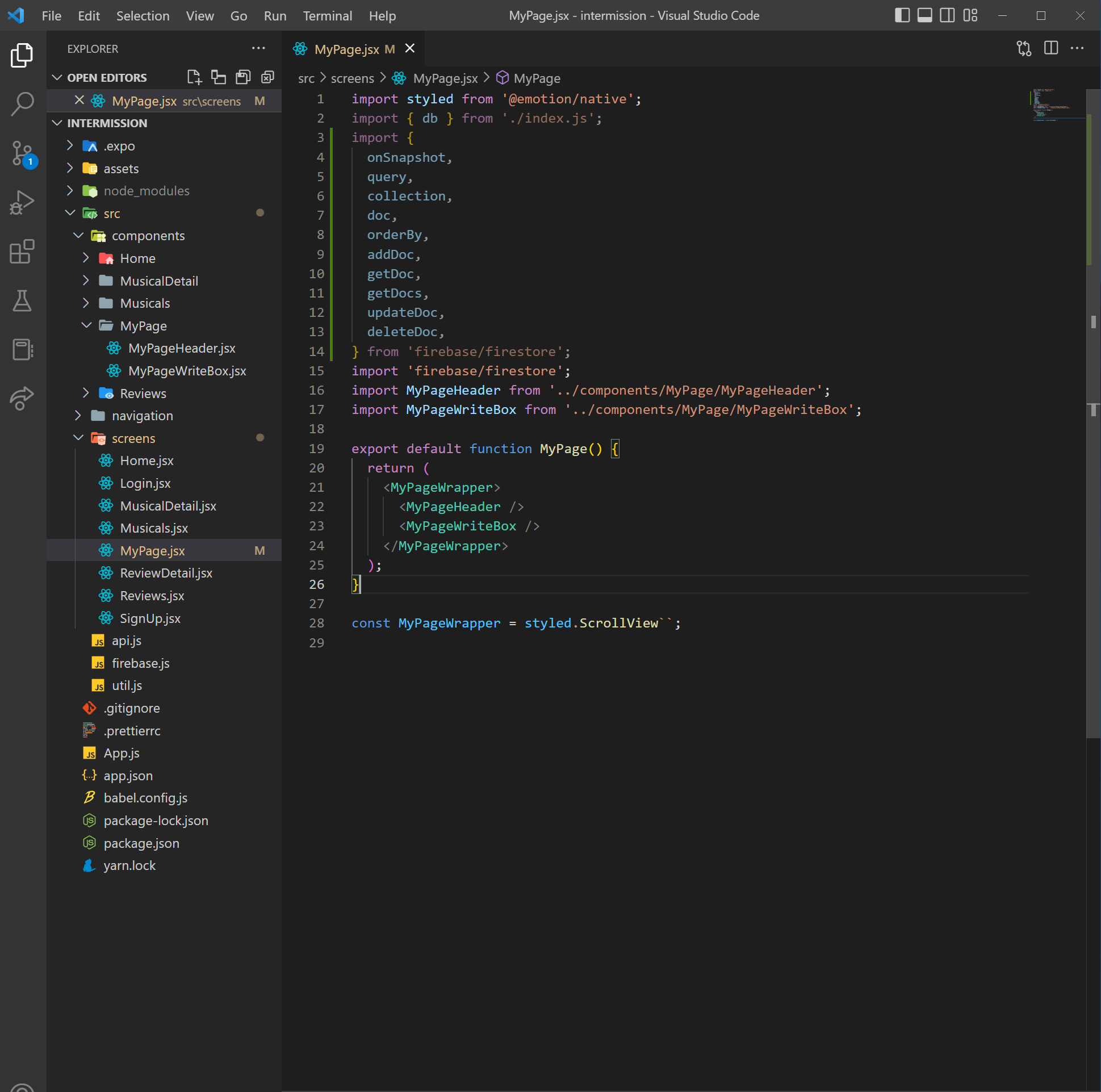
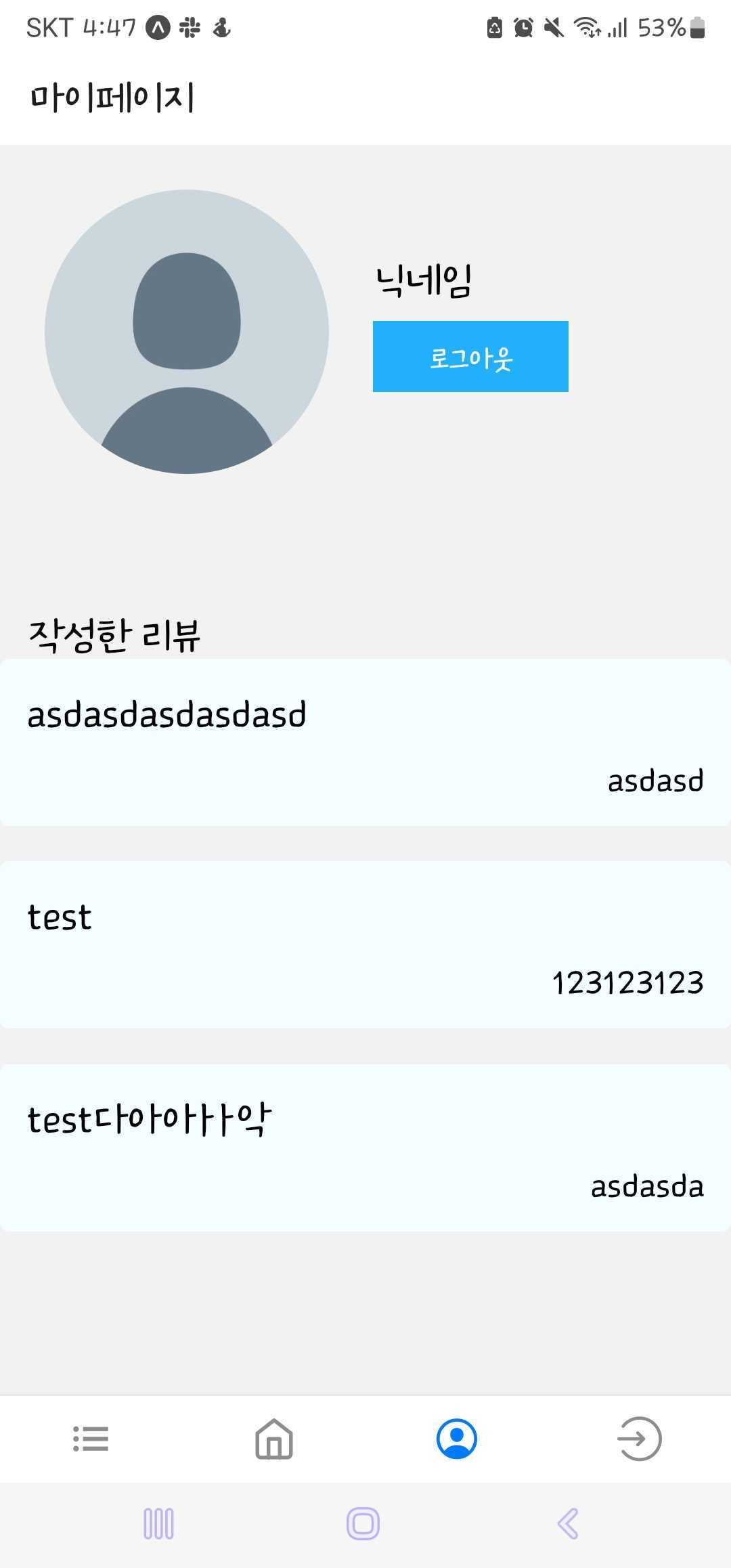
일단 구현해야하는 부분 중에서 너무나도 애를 먹었던 부분은 image-picker 을 이용한 이미지 업로드 부분이었다.(리뷰부분은 더미데이터부분!)구역을 나눠서 작성하는데 나중에 안거지만 버튼별로 꼬여있었고, 디폴트 이미지가 안나오는 상황이었다.그래도 제공해주신 코드
2023년 1월 12일
6.230112 팀프로젝트 5

아침에 다시 작성하러 간다 하아아아지금 너무 졸려서 til을 자세히 쓰기가 어려울 지경..
2023년 1월 12일
7.230113 KDT회고

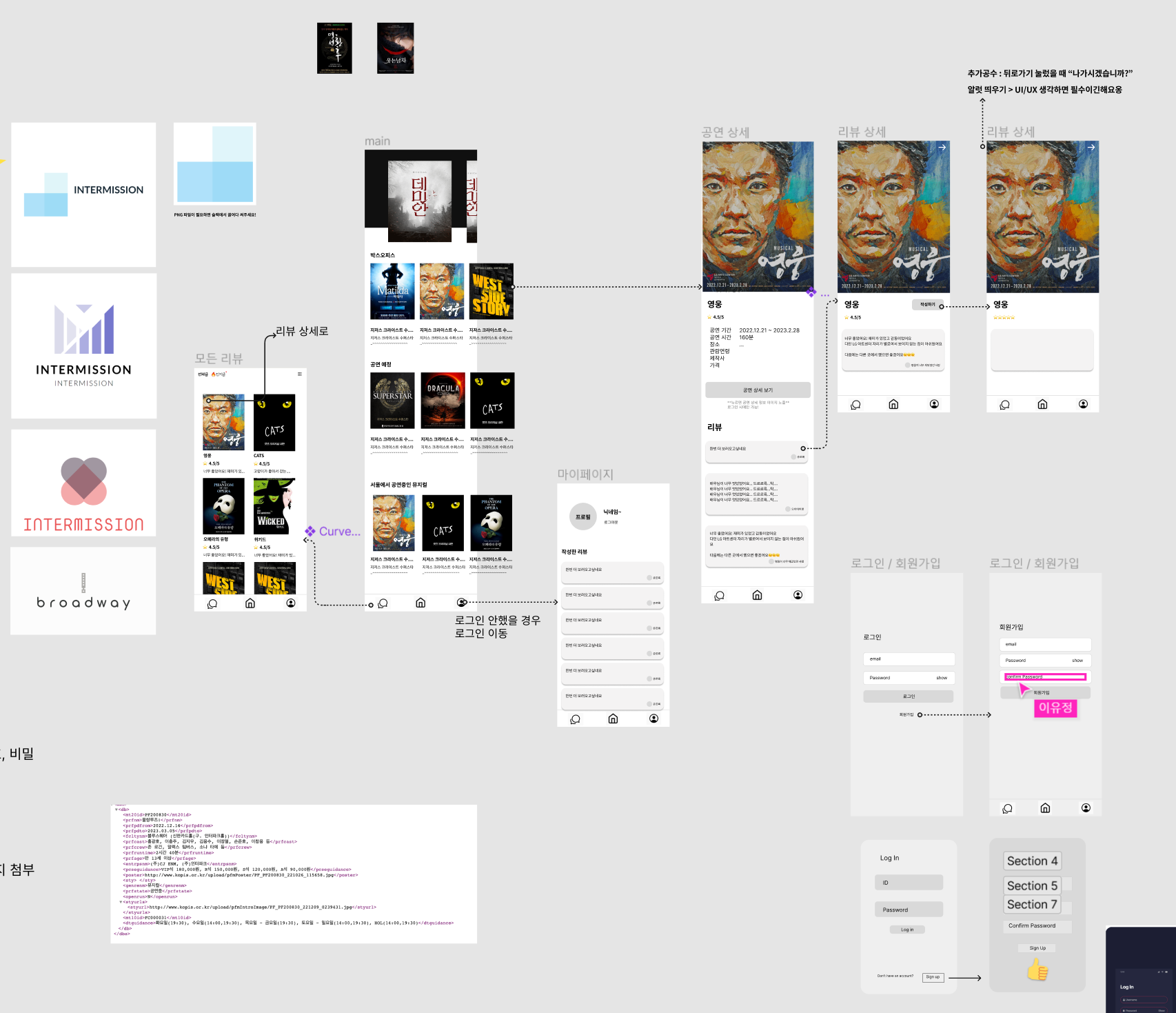
INTERMISSION(인터미션)이유정김명준김승우김예슬남마리나공연예술통합전산망(KOPIS)의 오픈 API을 활용하여 뮤지컬 상세정보를 제공, 리뷰를 작성하고 소통할 수 있는 앱입니다.React-NativeEmotion Styled-components - 타일 컴포넌트의
2023년 1월 13일
8.230115 회고 및 기타 소감

이번 팀 회고는 이쪽에서 보면 된다!https://velog.io/@2sel/230113-KDT%ED%9A%8C%EA%B3%A0사실 wil의 경우 회고로 마무리하는 편이지만 이번에는 다같이 작성하기로 했다보니 미리 작성을 하게 되었다.소감에도 잘 쓰긴 했지만,
2023년 1월 15일