새벽에 flatList 로 리팩토링을 하고 파이어베이스를 하려고 했다
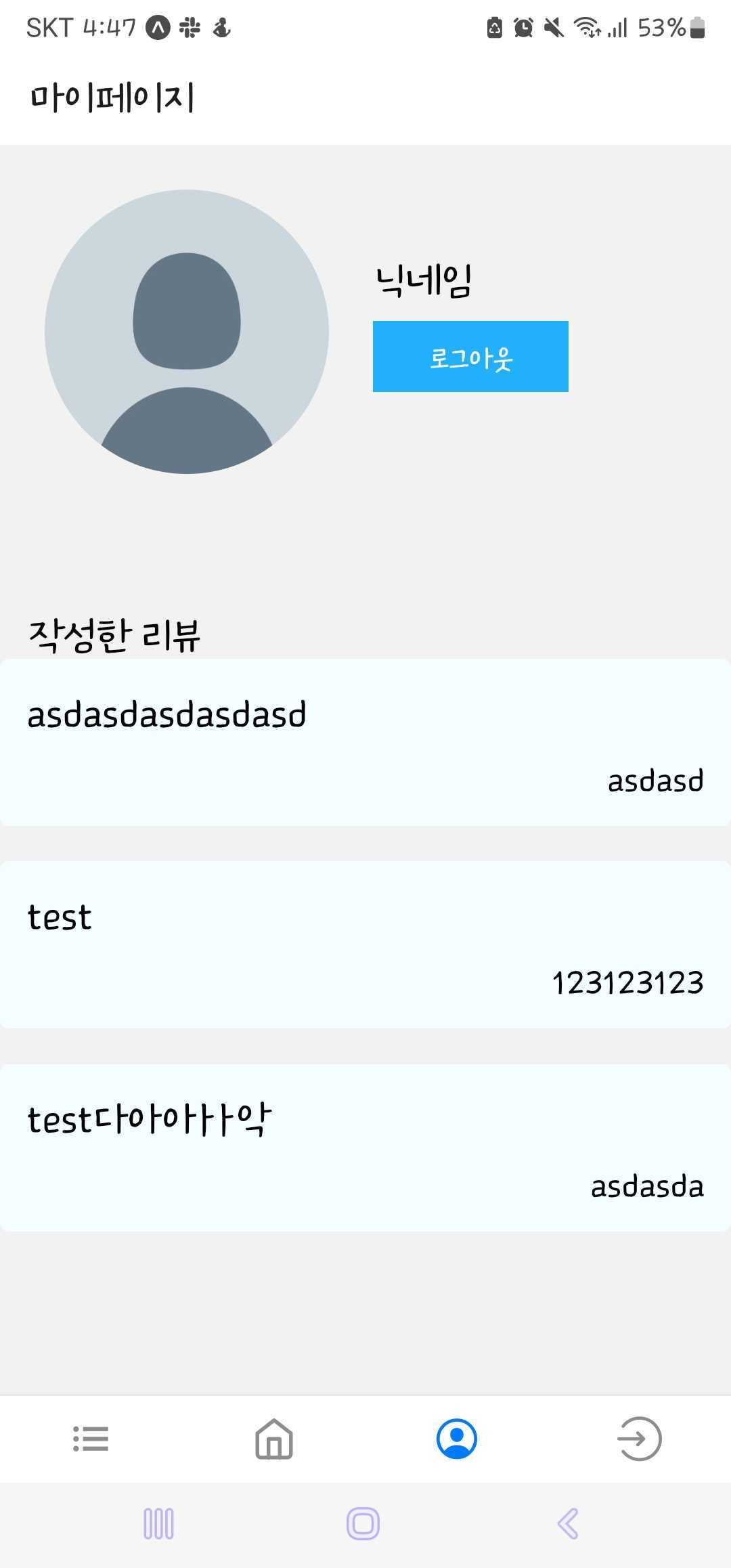
현재 내가 맡은 영역인 mypage은 크게
- 닉네임 수정
- 이미지 변경
- 리뷰 불러오기
로 나눌 수 있는데 대부분의 것들이 만들어진 data를 가져오는 것들이다보니 ui부터 먼저 짰다.

그리고 우리 조에서는 파이어베이스를 사용하기 때문에 셋팅을 하고 닉네임 수정에 필요한 로직을 짰다.
const onSubmit = async (e) => {
e.preventDefault();
if (userName !== newDisplayName) {
await updateProfile(authService.currentUser, {
displayName: newNickname ? newNickname : null,
// photoURL: downloadUrl ? downlodaUrl : null,
});
}
};파이어베이스에서 제공해주는 기본 로직에 변수만 바꿔서 사용했다.
그리고 다른 팀원들의 만든 것들을 언제까지고 기다릴 수는 없어서 고민을 많이 했는데 다른 분들이 axios, json을 사용해서 만들어보는 것을 추천해주셔서 좀 들어볼 예정이다:)...ㅠ
어휴 리액티브앱 + 파이어베이스 너무 어려워...
+) 이미지를 불러야하는데 react-native-image-picker 를 사용할 예정이다! 다른 분들도 사용했다구 해서...!! 어떻게든 잘 되겄지..ㅜㅜ
