프로젝트 진행도
사실 이전 포스팅을 보면 알겠지만 react+ts였는데... 다른 분과 이야기를 하면서 next.js를 공부해야할 필요성을 많이 느꼈고 바로 노선을 바꿨다!!!
바로 next.js+js(ts로 리팩토링!!)+tailwind css로...!!
프로젝트 하면서 styled-component나 emotion은 써봤는데 tailwind는 써보질 못했어서 이번 프로젝트에서 써보게 되었다.
다만 처음 부딪히다보니 next 구조와 tailwind 사용법을 전혀 이해를 못해서 많이 걸렸다...;;;ㅠㅠ
그래도 놀지않고 알고리즘 문제 풀면서 보냈으니까...욘-서해줘...ㅎㅋㅋ;;
아무튼... 그래두 계속 부딪혀보니 생각보다 별거 없었다...!!!!
(헤맸던 이유가 계속 참고하던 예제나 강의들... 12/13버전 왔다갔다봐서 그랬던거였음...ㅋㅋ;)

이런식으로 짜봤는데 라이브서버 키면서 보니까 단박에 이해가 됐다...ㅎ
이제 tailwind css를 살펴보면 되는데 사실 이것도 별거 없다는건 알고 있지만...
쓸려면 엄청 길어지기도 하고 tailwind에서 어떻게 줄인건지도 몰라서 적응기간이 좀 필요할듯하다ㅠㅠ
그래도 좀 찾아보니 커스텀방식을 알게 되서 간단하게나마 했다...

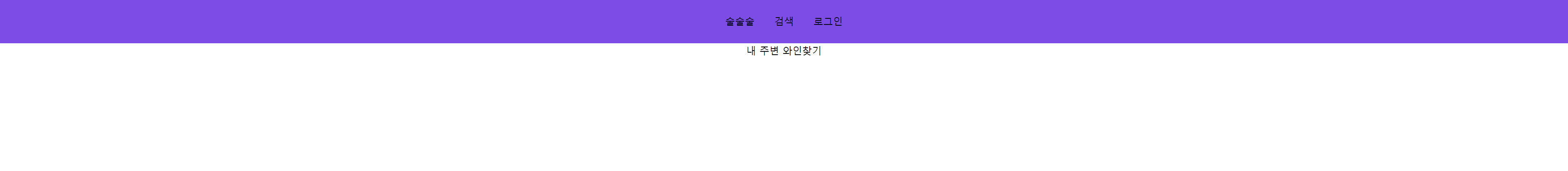
적용하면?

예제를 보면서 하는 중인데
//tailwind css
flex justify-center items-center이거 달아줬더니 반응형으로 머리 굴리던 과거의 나 안녕이었다...!!
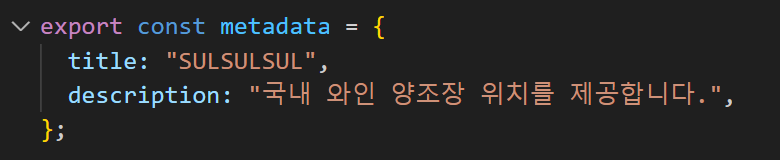
+) next.js의 장...점....??

이렇게 metatag를 달기 편해서 좋았다!!!!!
다른 대원들과 프로젝트를 진행하면서 아쉬웠던 점이 seo를 고려하지 않았던 것들이 상당히 많았던 점이 있었다.
난 실무에서 하도 데였더니 seo에 집착했었는데...
그땐 못했지만 개인 프로젝트에선 살려야겠단 생각을 했다^ㅡ^...!!
meta tag 참고 링크!
http://www.tcpschool.com/html-tag-attrs/meta-content
++ ) 요즘 프로그래머스에서 푼 문제와 나만의 해석??을 깃허브에 바로 올리고 있는데 벨로그에 풀이법을 따로 기재하는게 좋을까?
다른 일들을 하느라 바빠서 이 방식을 고수했는데 고민인 부분이다😵
