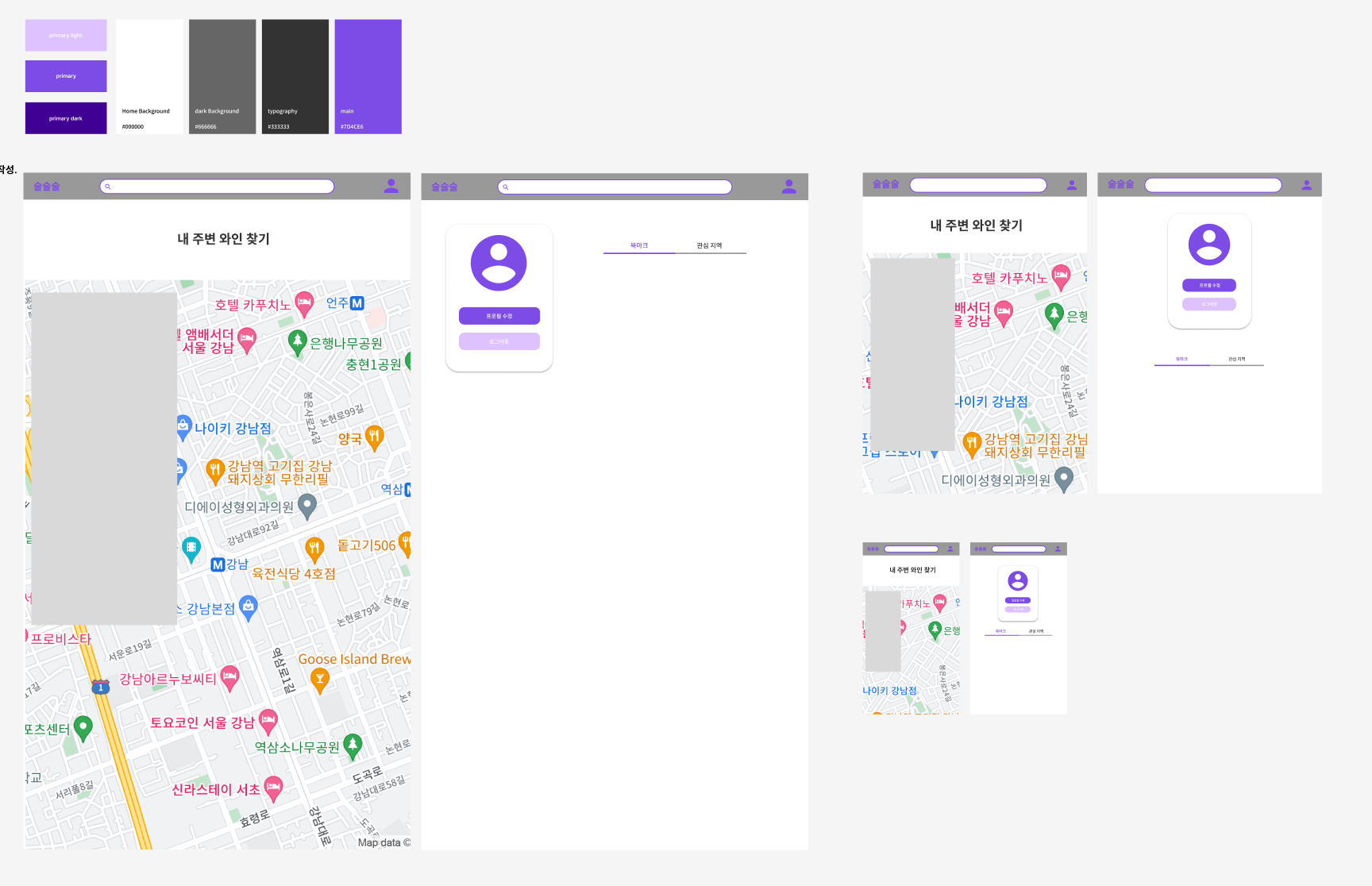
와이어프레임 완성

다른 일들을 하다보니 대충... 프레임을 짰다ㅎㅎ
좀더 다듬어야하지만 개발이 급한 관계로 기획과 개발 그리고 디자인을 병행하지 않을까...??
리액트+타입스크립트 등 초기설정셋팅
먼저 셋팅을 해야하기 때문에 셋팅을 해두었다.
$ npx create-react-app "파일이름" --template typescript
$ yarn create react-app "파일이름" --template typescript이렇게 설치하면 파일명 tsx로 설치가 된다.

설치 완료!!
이 다음 깃허브에 업로드해야하기 때문에
git init
git add .
git status
git commit -m "start"
git remote origin "깃허브 주소"
git push -u origin "브런치 이름"순으로 입력하여 깃허브에 업로드 완료했다^ㅡ^!!
이분들의 셋팅을 좀더 참고해볼까...? 싶어서 링크를 달아뒀다
셋팅을 최대한 깔끔하게 하고 개발해야지~~~!
https://velog.io/@junghyeonsu/React-create-react-app-Typescript-%EC%B4%88%EA%B8%B0-%EC%84%B8%ED%8C%85-%EC%99%84%EB%B2%BD-%EC%A0%95%EB%A6%AC


잘봤습니다.