마이월드 개발 보고서
1.My-world 프로젝트 기획서

배경 : 나와 내 주변인들이 실생활에서 유용하게 사용할 만한 페이지를 만들고 싶다. 목적 : typescript와 redux를 능숙하게 다루는 수준에 도달. 여러 기능을 복합적으로 만들어 볼 예정. ## 기술 스택 프론트엔드 라이브러리 : React 언어 : Types
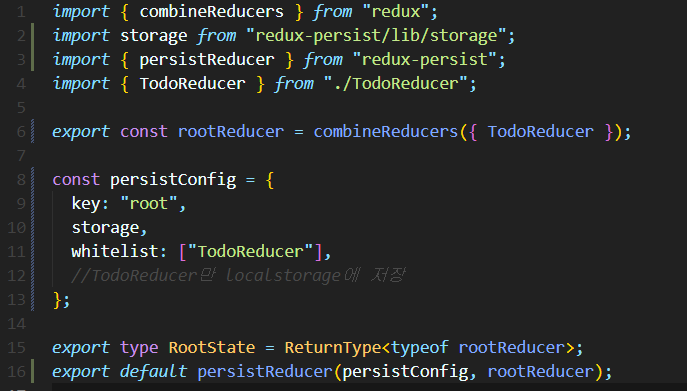
2.My-world 개발 보고서 : Redux Persist, useRef로 input 상태 업데이트

useRef로 input 다루기 react ts의 event handle redux persist
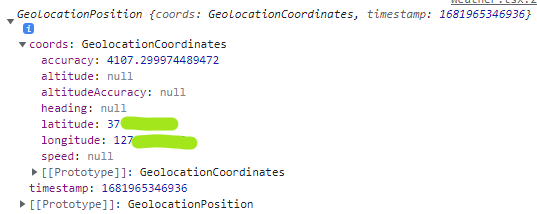
3.My-world 개발 보고서 : 날씨 조회 - API key 숨기기, API response type, geolocation

.env로 API key 숨기기 weather api key를 숨기기 위해 환경변수를 이용했다. .env key는 REACT\APP 으로 시작해야 한다. .gitignore에 .env를 추가하는 것을 잊지 마세용.
4.My-world 개발 보고서 : redux로 모달창 상태 관리하기, useRef로 모달 외부 영역 클릭 닫기, link/a 옵션, sass에서 bootstrap icon 사용

상태바 날씨 바로가기 시계 바로가기 검색 시 구글로 검색해버리기 배경화면 업로드 redux로 모달창 상태 관리하기 ModalReducer.ts modules/index.ts rootReducer에 ModalReducer을 추가해준다. localstorage에 저장
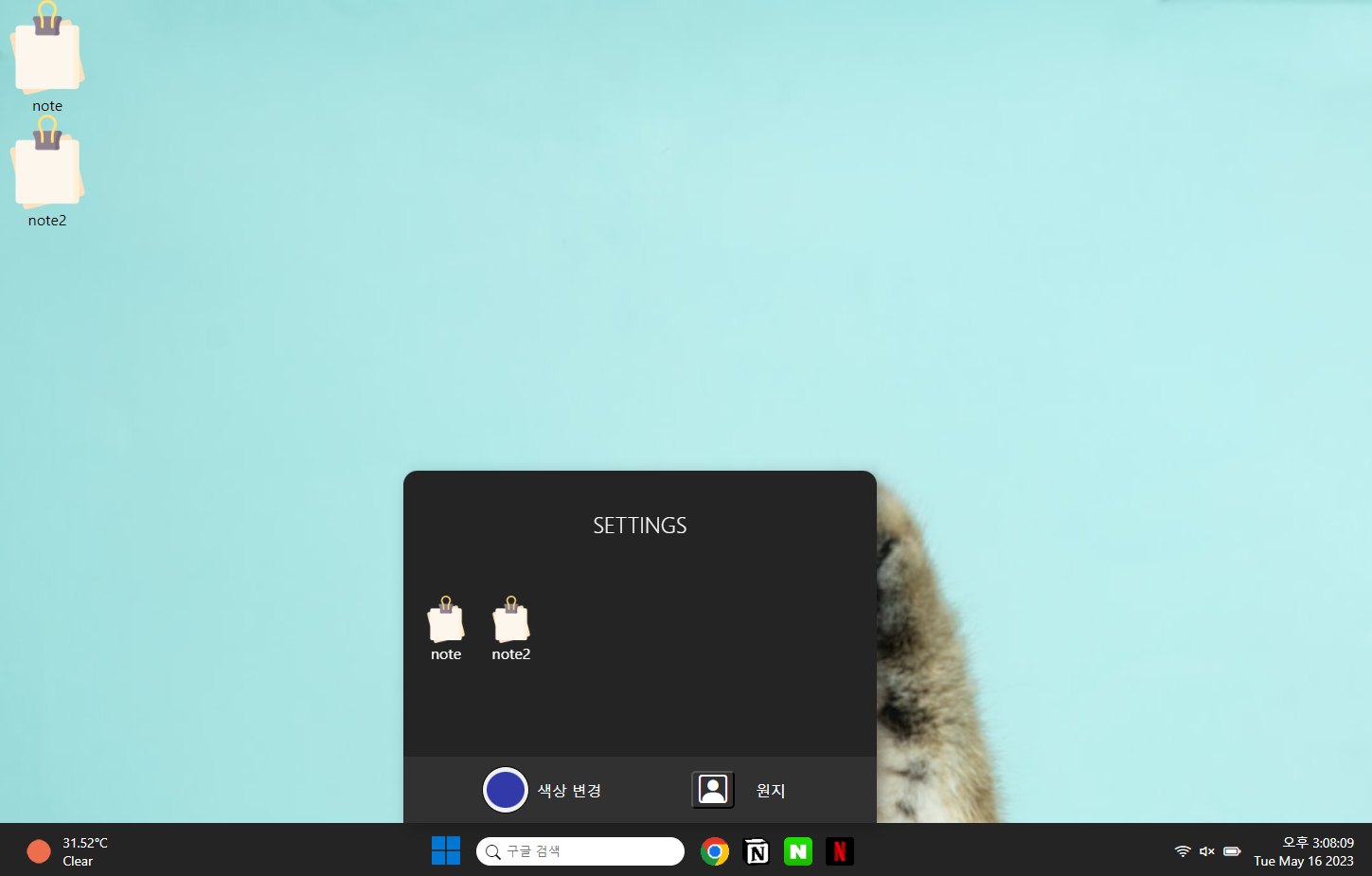
5.My-world 개발 보고서 : 모달창 커스텀 훅으로 관리하기, useRef의 타입

모달창 커스텀 훅으로 관리하기 윈도우 디자인을 모토로 하기 때문에 모달을 자주 활용할 것 같아 모달 외부 클릭 시 자동으로 창을 닫히게 하는 기능을 훅으로 만들어 관리하려고 한다. outsideRef의 상태가 변할 때마다 useEffect를 수행한다. outsideR
6.My-world 개발 보고서 : 여러 모달창 다루기

하나의 모달을 관리하는 reducer를 확장해서 여러 모달창을 다루는 기능을 만들어보았다.redux로 모달창 상태 관리하기모달창을 커스텀 훅으로 관리하기무슨 일이 일어났는지 설명하는 이벤트.payload에는 이벤트가 발생한 모달 이름이 들어간다. 나중에 열거나 닫고자
7.My-world 개발 보고서 : TS에서 img import하기, React의 이벤트 위임, DOM 요소 각각에 이벤트 걸기

이미지 import 에러 typescript 에러 발생 =>'assets/note.png' 모듈 또는 해당 형식 선언을 찾을 수 없습니다. 해결방법 src의 하위에 custom.d.ts파일을 만들고 다음 내용을 추가하여 이미지 확장자 파일을 허용한다. 참고 htt
8.My-world 개발보고서 : 코드블럭 스타일링, 모달창 위치 드래그로 옮기기

코드블럭 스타일링 note application의 코드 메모장에 소스 코드를 저장하면 선택된 언어에 따라 소스 코드가 스타일링 되는 기능을 구현해보자 한다. 예약어로 직접 스타일링 원하는 대로 스타일링 할 수 있지만 지원할 수 있는 언어가 한정되어 있고 계속해서 추
9.My-world 개발 보고서 : 진행 상황

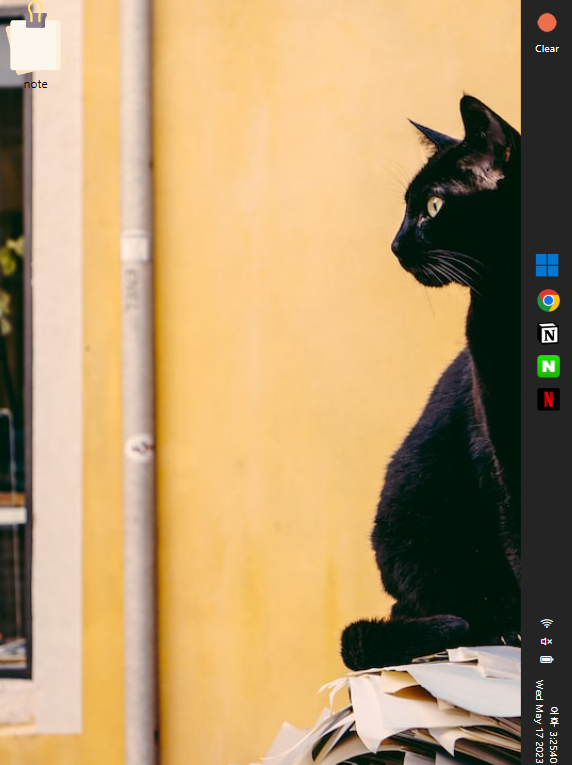
display flexdisplay grid마우스 이벤트 종류다음 접속 시에도 활용할 수 있도록 localstorage에 닉네임을 저장하였다.닉네임 입력 시 랜딩화면이 2초 간 fadeout되어 홈화면이 보이도록 하였다.fadeout 효과를 주는 클래스 fadeout를
10.My-world 개발 보고서 : 반응형 웹을 만드는 두 가지 방법

미디어쿼리 다루기 1. react-responsive : jsx.element를 직접 다룸 2. @media : 스타일링을 통해 적용 react-responsive 설치 npm i react-responsive 사용 방법
11.My-world 개발 보고서 : AWS Amplify 배포

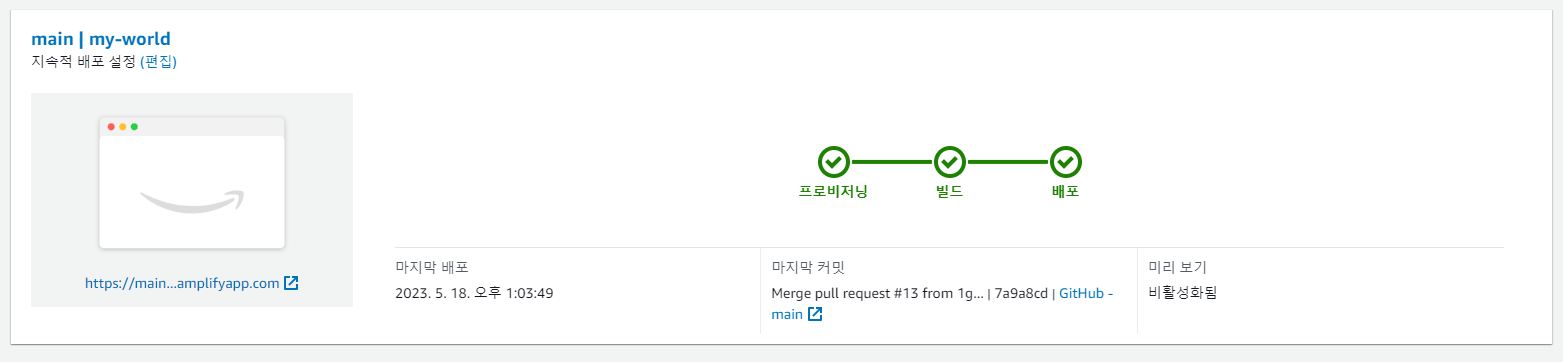
AWS Amplify 배포 과정 배포 자동화 구축 1. AWS Amplify > 새 앱 > 웹 앱 호스팅 2. 코드 저장소 선택 2. 권한 부여 AWS amplify의 깃헙에 대한 권한 허용. Authorized AWS amplify(ap-northest-2)
12.My-world 개발 보고서 : 거울앱, webcam on/off

거울 앱 만들기 react-webcam 설치 사용법 기본 사용법은 다음과 같다. 이렇게 사용하면 거울 모달창을 닫아도 webcam은 켜져있다. webcam을 끄는 기능을 추가해주겠다. webcam 끄기 MediaStreamTrack: stop() method rea