Note Application 스타일링
참고링크
display flex
display grid
마우스 이벤트 종류
랜딩화면
닉네임 설정
다음 접속 시에도 활용할 수 있도록 localstorage에 닉네임을 저장하였다.
fadeout
닉네임 입력 시 랜딩화면이 2초 간 fadeout되어 홈화면이 보이도록 하였다.
fadeout 효과를 주는 클래스 fadeout를 부여한 뒤 2초 뒤 display:none 스타일을 적용하는 disappearWelcome 클래스를 추가한다.
useEffect(() => {
if (nickname === null) return;
setFadeOutEffect((prev) => {
if (prev === null) return "fadeout";
else return prev;
});
const timer = setTimeout(() => {
const welcomeSection = document.getElementById("welcome");
if (welcomeSection) {
setFadeOutEffect((prev) => prev + " disappearWelcome");
}
}, 2000);
return () => clearTimeout(timer);
}, [nickname]);
...
<section className={`welcome ${fadeOutEffect}`}
style={{ backgroundColor: `${color}` }} id="welcome">
...개인설정
테마 색상 지정
모달창의 modal-top부분과 랜딩화면의 배경색을 사용자 설정에 따라 변경해주었다. 테마 색상을 redux에서 전역적으로 관리한다.
닉네임 바꾸기
localstorage에 직접 저장하던 방식을 redux를 통해 전역적으로 관리하는 방식으로 변경하였다. 닉네임 입력과 저장 로직을 재활용할 수 있게 되었다.
Icon 컴포넌트 재활용
square에 모달의 아이콘을 나열하는 을 settings에서 재활용하고자 하였다. 다음과 같은 차이가 설정 되어야 한다.
- modal open에 필용한 클릭 수
- square-더블클릭, settings-단일클릭
- square의 단일클릭 시 배경이 파랗게 변하는 효과는 유지되어야 함.
- hover 효과유무
- square-무, settings-유
- icon 이미지 크기
- 글자 색상
- 그리드 방향
props
props를 이용해 컴포넌트 간 설정사항을 전달해주었다.
Icon.tsx
type IconPropsType = {
imgSize: string;
clickedTime: number;
belongToSettings: boolean;
fontColor: string;
};
...
<div
//클릭 수
onClick={clickedTime === 1 ? onModalOpen : onFocusIcon}
onDoubleClick={clickedTime === 2 ? onModalOpen : undefined}
//hover 효과
className={[
belongToSettings && "icon-hover",
clickedImg === modal.type && "colorChange",
].join(" ")}
...>
</div>Background.tsx
<Icon
imgSize="100px"
clickedTime={2}
belongToSettings={false}
fontColor="black"
/>Background.tsx
<Icon
imgSize="50px"
clickedTime={1}
belongToSettings={true}
fontColor="white"
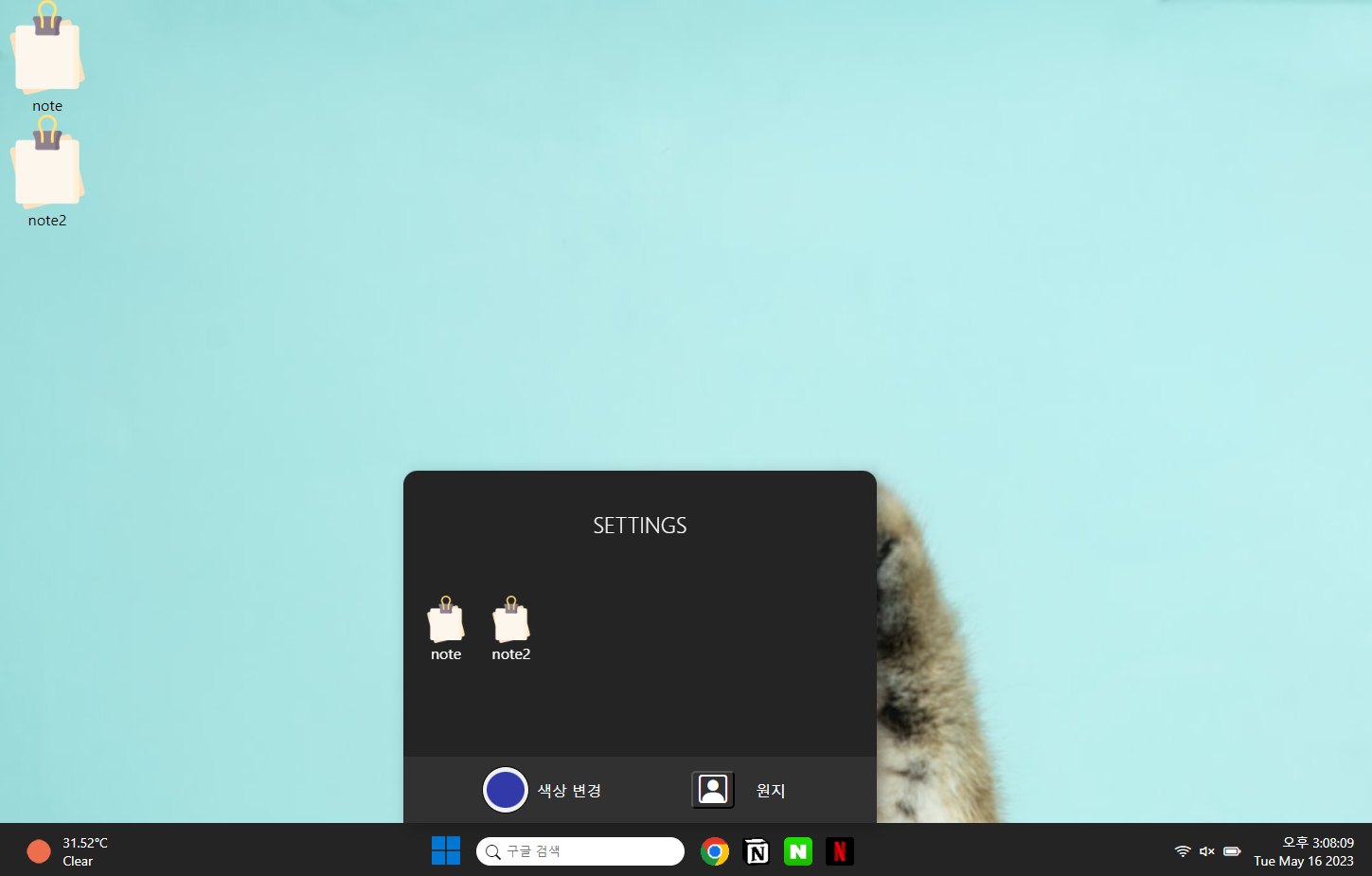
/>결과물 캡처

TODO
settings 스타일링- application 추가
- camera
- chatGPT
