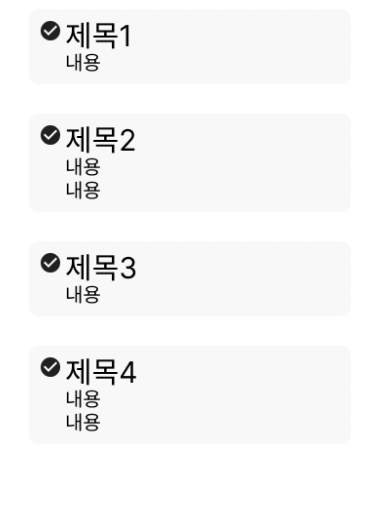
내가 만들고 싶은 예제!

RichText

해당 택스트를 어떻게 만들어야 할까??
해당 예제를 보고, 처음에 이런 생각을 했다.
- 텍스트에 배경색을 주어야겠네?
- 텍스트 옆에 아이콘을 줄 수 있어야겠네?
- 텍스트의 크기를 다르게 (스타일을 다르게) 만들 수 있어야겠네??
- 텍스트 박스 사이, 왼쪽 오른쪽 사이에는 간격(margin)이 조금씩 존재해야겠네?
- 텍스트를 감싸는 박스는 모서리가 둥글둥글하네??
과제를 하면서는 추가해야 할 것들이 생겨났다.
- 내용만 넣고 보여주기에는 예제와 다르게 겉의 테두리에 여유공간(padding)이 없네? 추가해야겠다.
- 텍스트에 들여쓰기는 어떻게 하신 거지...? 알아보고 적용해야겠다!
-> 텍스트를 감싸는 박스는 모서리가 둥글둥글하네?
-> 텍스트에 배경색을 주어야겠네?
Container(decoration: )
먼저, container에 decoration 옵션에서 color : Colors.grey 옵션을 주어 텍스트의 배경색 문제를 해결했다.
그 후, borderRadius : BorderRadius.circular(5) 옵션으로 모서리를 둥글게 만들 수 있었다.
텍스트 박스 겉의 테두리에 여유공간 추가하기
Container : Padding(
padding: EdgeInsets.all(5),
child: RichText(...)
컨테이너의 바로 하위 위젯을 패딩으로 주어 문제를 해결했다.
EdgeInsets는 상하좌우에 여유공간(margin, padding)을 둘 수 있는 옵션이다.
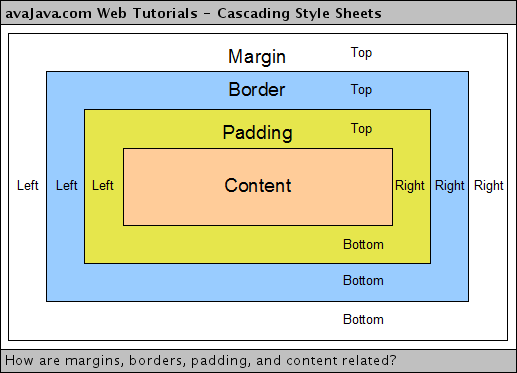
+ 텍스트 박스끼리 여유공간 추가하기
Container(
margin: EdgeInsets.all(15),
...)

위의 그림을 보면 이해하기 편할 것이다.
위의 예제에서는 Padding을 늘려주었고, Content 가 들어있는 상위 위젯인 컨테이너끼리는 Margin을 주었다.
텍스트 옆에 아이콘 주기
RichText의 children에, WidgetSpan 추가하기
RichText(
text: const TextSpan(
children: [
WidgetSpan(
child: Icon(Icons.check_circle),
),
TextSpan(
text: '제목1\n',
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
),
],
), children 안에 WidgetSpan을 추가할 수 있었으며, 그 안에 아이콘을 넣으면 손 쉽게 해결되었다!
텍스트의 들여쓰기는 ??
WidgetSpan의 SizedBox(width : 25) 로 해결!
아이콘을 넣을 때와 같이, 공간을 차지하는 위젯을 하나 넣어줌으로써 해결할 수 있었다.
제목과 내용의 폰트 크기가 다른데, 어떻게 적용할까?
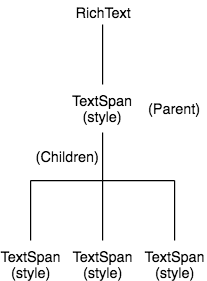
RichText 사용
RichText를 사용함으로써 각각의 폰트 크기, 스타일을 다르게 지정해줄 수 있다.
RichText(
text: const TextSpan(
children: [
WidgetSpan(
child: Icon(Icons.check_circle),
),
TextSpan(
text: '제목1\n',
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
),
WidgetSpan(
child: SizedBox(
width: 25,
),
),
TextSpan(
text: '내용>.<\n',
style: TextStyle(
fontSize: 13,
color: Colors.black,
),
),
WidgetSpan(
child: SizedBox(
width: 25,
),
),
TextSpan(
text: '내용^*^',
style: TextStyle(
fontSize: 13,
color: Colors.black,
),
),
],
),
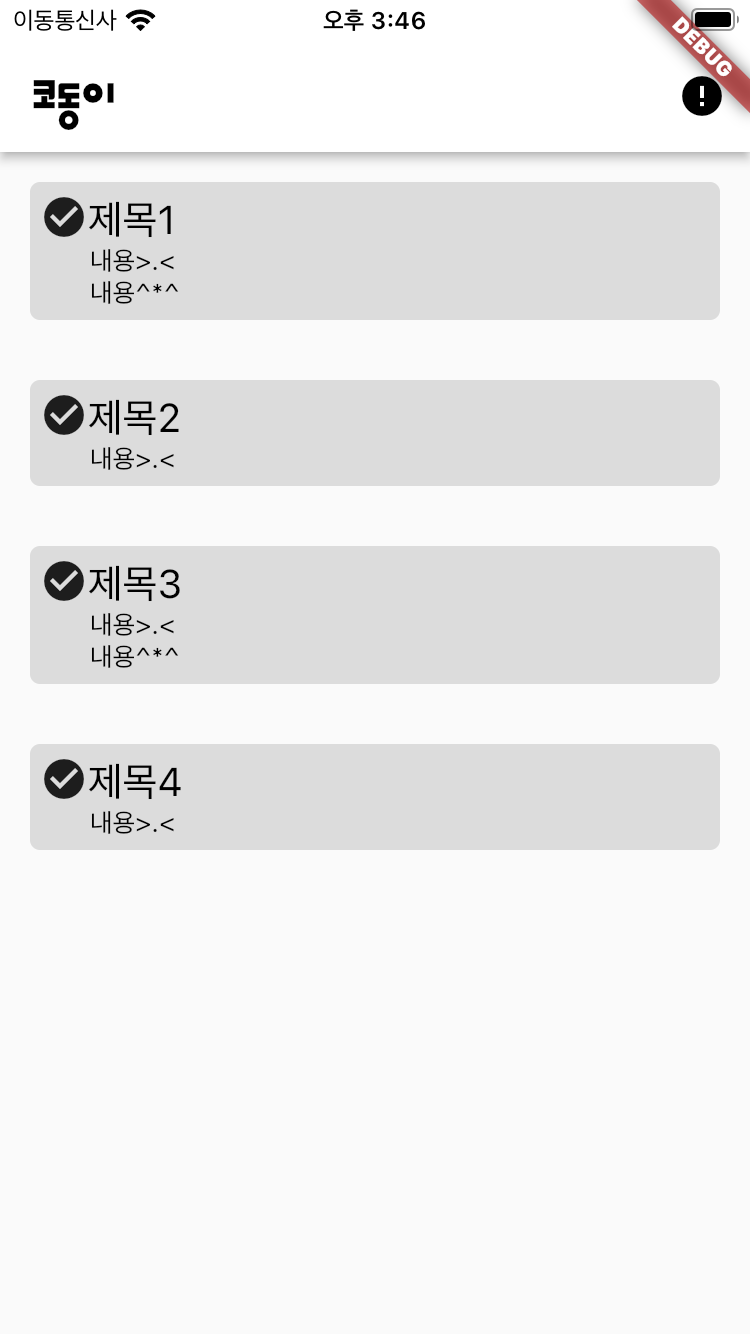
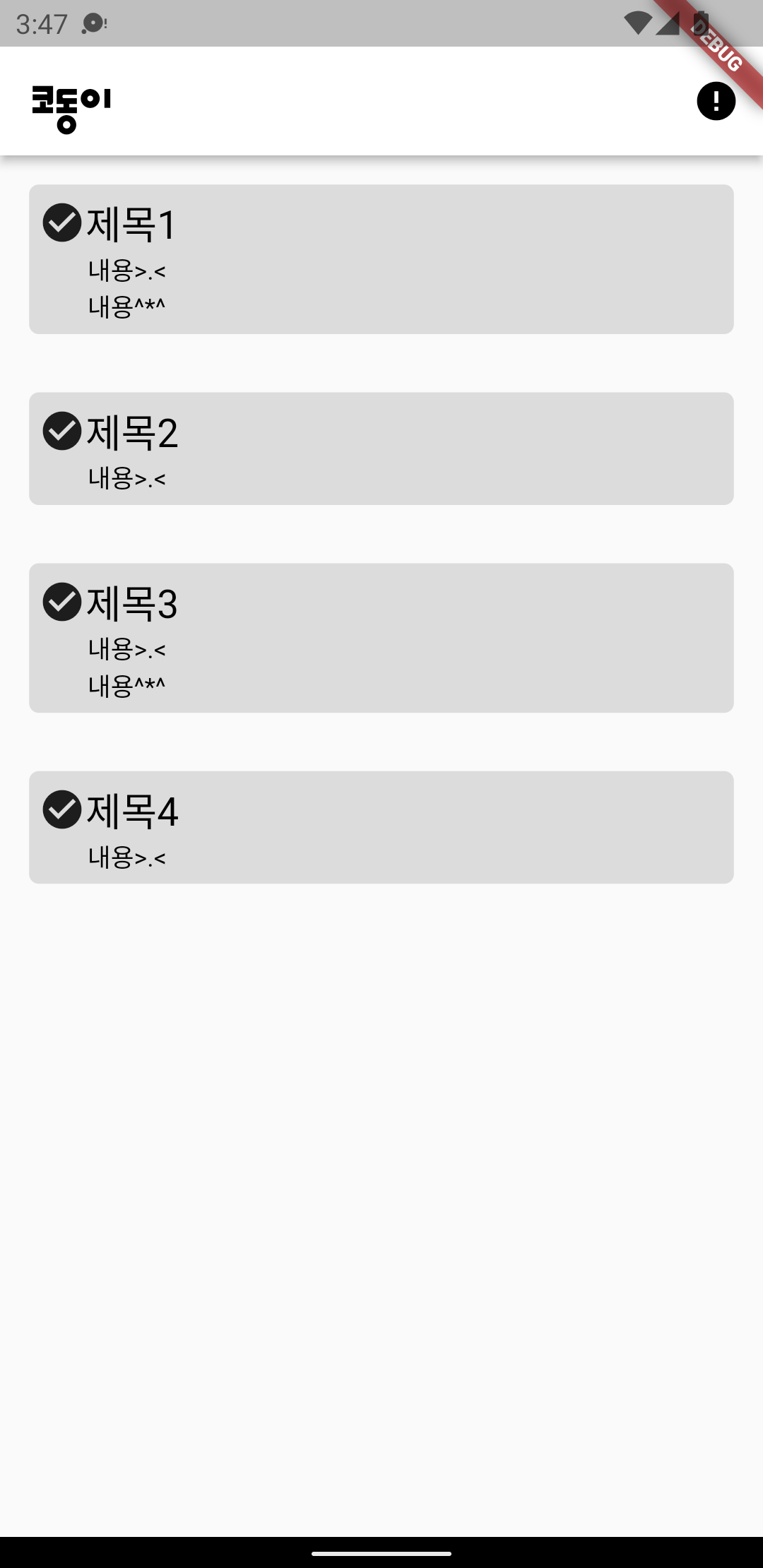
),빌드 결과 :
iOS

Android

참고 :
https://medium.com/flutter-community/make-text-styling-more-effective-with-richtext-widget-b0e0cb4771ef
https://api.flutter.dev/flutter/widgets/RichText-class.html
https://www.youtube.com/watch?v=rykDVh-QFfw&t=51s