
Column과, Row에서 사용되는 위젯인 Flexible, Expanded에 대해 알아보자!
나는 Expanded 위젯을 아주 조금 사용해보았는데, "그냥 화면에 해당 크기의 위젯을 어느정도의 비율로 채울것인가?" 라고 단편적으로만 알고 있었다. 이제는 조금 더 제대로 알아보도록 하자.
처음에는, flutter flex라고 검색해보았는데 반응형 화면을 만들기 위한 위젯인 flexible, expanded에 대해 알게되었다. 유튜브로 찾아보니 expanded는 감싸고 간편한 옵션을 주기만 하면 자동으로 남은 공간을 꽉 채워주었고, flexible 은 tight, loose같은 여러가지 옵션들이 있었다.
찾아보니, expanded 위젯은 flexible에서 Flexfit 옵션이 tight 로 고정된 위젯이라고 한다. (Flexible with FlexFit.tight)
이제는 예제를 보고, 직접 만들어보면서 알아 볼 것이다.

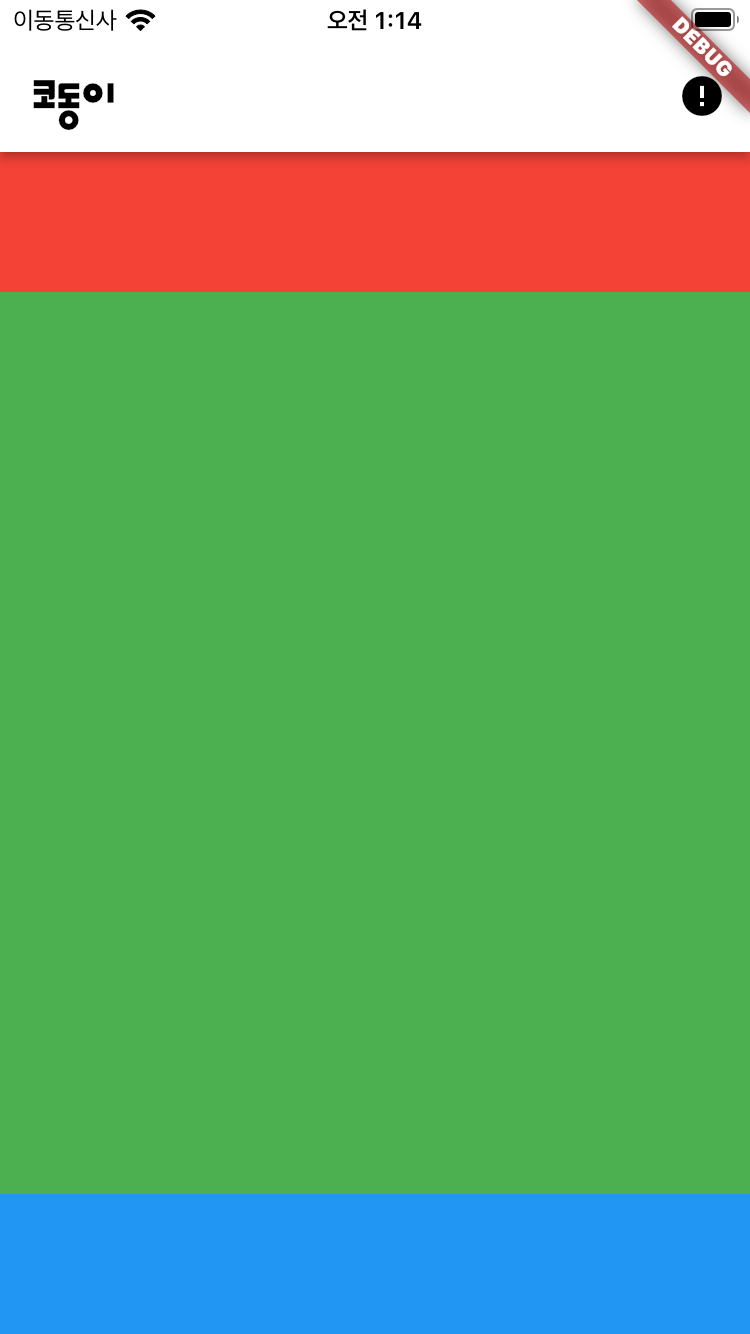
해당 사진과 같은 예제를 만드려면 어떻게 해야 할까???
먼저 Column으로 Container를 3개 할당하고,
가운데에만 flexible의 Flexfit.tight 옵션을 주거나, Expanded를 사용하면 될 것이라고 생각했다.
예제가 해결되었다 : D
아래의 코드는 Scaffold의 body부분, Column을 사용한 부분이다.
body: Column(children: [
Container(
color: Colors.red,
height: 70,
),
Expanded(
child: Container(
color: Colors.green,
height: 70,
),
),
Container(
color: Colors.blue,
height: 70,
),
]));
참고 :
플러터 오늘의 위젯, flexible
https://www.youtube.com/watch?v=CI7x0mAZiY0
플러터 오늘의 위젯, expanded
https://www.youtube.com/watch?v=_rnZaagadyo
https://seosh817.tistory.com/83
https://devmg.tistory.com/195