CSS ellipsis
인스타그램 리액트 클론 프로젝트를 하며 지연님이 코드리뷰로 알려주셨다 👍🏻
활용도가 높을 것 같아 나중에 또 쓸때 보려고 미래의 나를 위해(ㅎㅎ) 정리해본다.
🤔 원래 코드
<span>{commentTexts.slice(0, 40)}</span>😱 문제점
화면은 반응형이라서 브라우저 크기에 맞게 줄어드는데, slice 메소드를 활용해 말줄임 처리한 요 코드는 반응형이 아니라 매번 slice 정도를 조절해주어야 했다 !
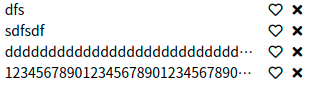
😆 ellipsis 적용 코드
<span className="js-feed-commentYJ__text">{commentTexts}</span>&__text {
display: inline-block;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}👍🏻 장점


정해진 너비에 맞춰서 말줄임 처리되기 때문에 slice 메소드를 썼을 때처럼 각 크기마다 처리해주어야 하는 것이 없고, CSS 적용만으로 알아서 반응형으로 처리되어 매우 간편하다 👍🏻👍🏻👍🏻👍🏻👍🏻
🌟 ellipsis?
CSS text-overflow 속성!
⭐가장 중요⭐ : block 속성의 태그에만 적용 가능!
🤔 그럼 inline 속성 태그는?
display: inline-block으로 바꿔줘야 적용이 가능하다!
☝🏻 한 줄짜리 텍스트에 적용할 때!
overflow: hidden /*정해진 너비를 넘어서는 문자열에 대해서는 숨김 처리함*/
text-overflow: ellipsis /*생략부호를 표시함*/
white-space: nowrap /*공백문자가 있는 경우 줄바꿈하지 않고 한줄로 나오게 처리함 (\A로 줄바꿈 가능)*/✌🏻 여러 줄 텍스트에 적용할 때!
위의 3가지 속성에 아래 속성들을 추가해주어야 한다. SASS에서는 @mixin으로 등록해 사용할 수 있다.
display: -webkit-box;
-webkit-line-clamp: 3; /* 라인수 */
-webkit-box-orient: vertical;
word-wrap:break-word;
line-height: 1.2em;
height: 3.6em; /* line-height 가 1.2em 이고 3라인을 자르기 때문에 height는 1.2em * 3 = 3.6em */