CSS width에 대해
지금까지 CSS로 요소의 너비를 컨트롤하면서 뭔가 정확히 알고 너비를 조정한다기보다 감으로 하거나 두루뭉실하게 한다는 느낌을 받았다. 특히 단위로 px, %, vw를 각각 어느 상황에서 어느 것을 사용하는 것이 적절한지 알고 싶었다.
🍀 width와 height의 관계
- 기본적으로 내용의 크기만큼 width와 heigt가 자동으로 결정되지만 이와는 별개로 외적인 크기(extrinsic size)를 줄 수 있다.
- auto :
div,body등은 auto를 기본값으로 갖는다.width: auto는 자신의 부모를 기준으로 자동 확대되며heigth: auto는 자식을 기준으로 자동 조절된다. box-sizing: border-box일 때 width는 border영역까지 너비로 설정한다.
🍀 width: n%
px단위가 고정적이라면 n%는 상대적인 개념이다. 가장 가까운 부모요소(컨테이너)의 width에 대해 n%만큼의 너비를 적용하기 때문! 예를들어 부모요소가 100px이고 자식요소가 width: 50%라면 50px을 너비로 갖는다.
스크롤바 영역을 포함하지 않는다. 만일 화면에 스크롤이 발생한다면 스크롤바의 영역만큼 %의 값이 달라지기 때문에 레이아웃이 깨질 수 있음에 주의해야 한다.
🍀 width : 100vw
Vertical Width
반응형 디자인 때문에 가장 자주 사용하는 단위. 뷰포트의 너비를 기준으로 조절된다. 브라우저 뷰포트의 너비값이 750px이면 1vw는 7.5px, 즉 뷰포트 너비값의 1%와 같다. vw는 height에서도 사용할 수 있고 vh도 width에서 사용할 수 있다.
🚨 주의할 점 🚨
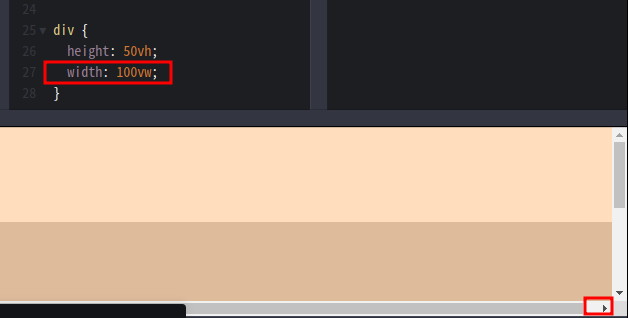
뷰포트를 기준으로 하는 것이기에 스크롤바 영역을 포함한다. 특히 루트에서 overflow가 auto로 설정되어있으면 스크롤바가 존재하지 않는 것으로 해석하여 아래 예시처럼 스크롤 뒤까지도 요소의 너비로 잡는다.

따라서 예상하던 너비보다 좀 더 넓어질 수 있다. 스크롤 막대가 너비의 계산에 지장을 주는지 안 주는지 꼭 확인해야 한다.
🤔 vw와 %의 차이점
결과적으로 ✅ 스크롤바의 영역을 포함하느냐, ✅ 가장 가까운 부모 요소를 기준으로 하느냐 뷰포트를 기준으로 하느냐의 차이가 있겠다.
특히 부모요소와 관계없이 창크기를 기준으로 너비를 조절해야 하는 경우 %대신 vw를 쓰겠다.
🍀 block 요소의 width
block요소에 width를 따로 주지 않아도 background-color같은 건 부모요소의 너비만큼 차지한다.
🚨 그러나, position: absolute를 하게 되면 내용의 크기만큼만 너비를 갖는다.
🍀 inline 요소의 width
기본적으로 inline 요소는 높이와 너비를 설정할 수 없다. 하지만 width를 주지 않아도 background-color같은 건 내용의 크기만큼 차지한다.
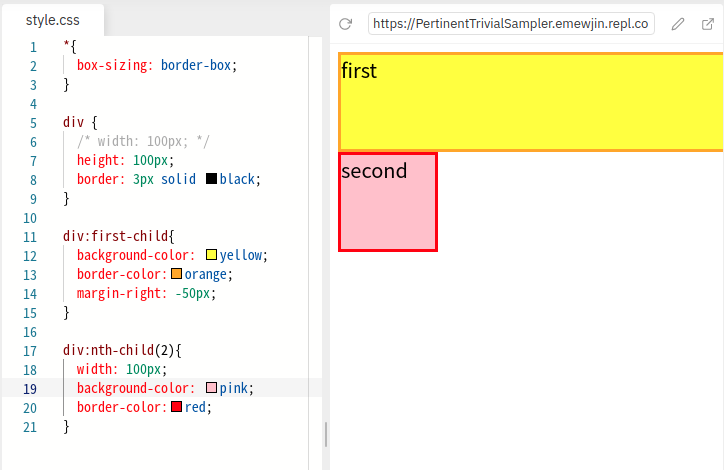
🍀 negative margin으로 width 늘리기
요소에 width 값을 주지 않은 상태에서 margin-right, margin-left에 음수 값을 넣으면, 마치 padding을 적용했을 때처럼 요소의 너비를 넓힐 수 있다.