1.4
js파일은 항상 body 아래에 있어야함
제일 마지막에 추가해야함
<script src="script.js"></script>//경고메세지 만들기
alert('어깨아파');결과

console.log('어깨아파');결과

html에 javacript 삽입이 쉬운 이유는 모든 웹브라우저에는 javascript가 설치되어있음 (브라우저랑 같이 이미 구성되어있어서 사용자가 다운받을필요 x)
변수(variables) : 변경되거나 변경될 수 있는 것.
//계산
a=221
b=a-5
console.log(b);결과는 216이라고 나옴.
변수는 생성하고, 초기화하고, 사용하면 돼
필요할 때는 생성과 초기화를 동시에 할 수 있어 그리고 나중에 사용가능.
*변수의 시작에 let을 넣는다 (변수의 종류가 두가지라 이를 구분하기 위해 사용함)
let a=221;
let b=a-5;
a=4;
console.log(b,a);결과
216 4
- let : 재선언 금지, 재할당 가능
- const : constant(상수) 재선언 금지, 재할당 금지
- var : variables(변수) 재선언 가능, 재할당 가능

1.8
자바스크립트 한줄 주석 // ㅎㅇㅎㅇ
여러줄 주석 /* ㅎㅇㅎㅇ */
변수를 선언할때는 기본으로 const 사용하기!
//string
const what = "shinee";
console.log(what);결과
shinee
이모티콘도 쌉가능
boolean은 const wat=false; const wat=true; 이렇게 씀
모두 소문자로 쓰고, " " 없이 씀
float는 숫자인데 소숫점을 가지고 있어
어떻게 우리가 가진 데이터 타입을 정렬할까
array는 데이터를 저장하는 곳인데 리스트 같이 저장하는 거야
array는 여러 string들을 하나로 묶는 거야
변수명의 처음 시작은 무조건 소문자로 쓴다.
변수명 중간에 스페이스가 필요하면 스페이스 대신 단어 첫글자를 대문자로 쓴다.
스페이스가 없더라도 이상한 문자 넣으면 안됨 . 이라던가, / 같은 것들
const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat", "sun"];
console.log(daysOfWeek);결과

만약, 3번째에 저장된 요일을 알고싶으면,
console.log(daysOfWeek[2]);
결과 wed
Q 왜3이 아니라 2??
A 컴퓨터는 0부터 세기 시작하기 때문에
Object로 데이터 정렬
object와 array 차이점 : object에는 각 value에 이름을 줄 수 있음
개인정보를 저장할때
const myInfo = ["yejin", "100age", "true", "suwon",];
console.log(myInfo);이렇게 저장하면 이름이 뭐였더라? 하면 아 이름 젤 처음에 뒀지.. 하고 첫번째꺼니까 myInfo[0] .. 이건 효율적이지 않지?
object를 선언하기 위해서는 { }을 써주면 돼
const myInfo = {
name : "yejin",
age : 100,
gender : "female",
isPretty : true
}
console.log(myInfo.gender);결과
female
object를 array안에 넣을 수 있음
const myInfo = {
name : "yejin",
age : 100,
gender : "female",
isPretty : true,
favMovies: ["그 뭐냐", "이름이 생각 안나네", "여고괴담"],
favFood : [{name:"까르보나라", fatty:false}, {name:"햄버거", fatty:true}]
}
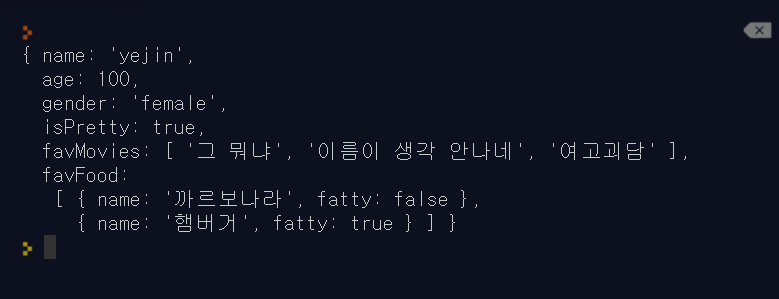
console.log(myInfo);결과

이게 데이터를 정렬하는 방법이고 ..