
1026
0. 개요
어떠한 데이터를 보낼 때 우리는 요청(request)한다고 말합니다.
요청을 보낼 때는 클라이언트가 요청에 대한 정보를 담아 서버로 보내는데, 이 때 사용하는 것이 HTTP Method(GET, POST, PUT, PATCH, DELETE ... )입니다.
이렇게 HTTP Method로 요청을 보낼 때는 정보(데이터) 전달을 하는데, 이번 포스팅에서는 정보 전달할 때 활용할 수 있는 4가지 방법에 대해 알아봅시다.
1. 주소를 통해서 정보 전달
첫 번째는 주소를 통해 데이터를 전달하는 방법입니다.
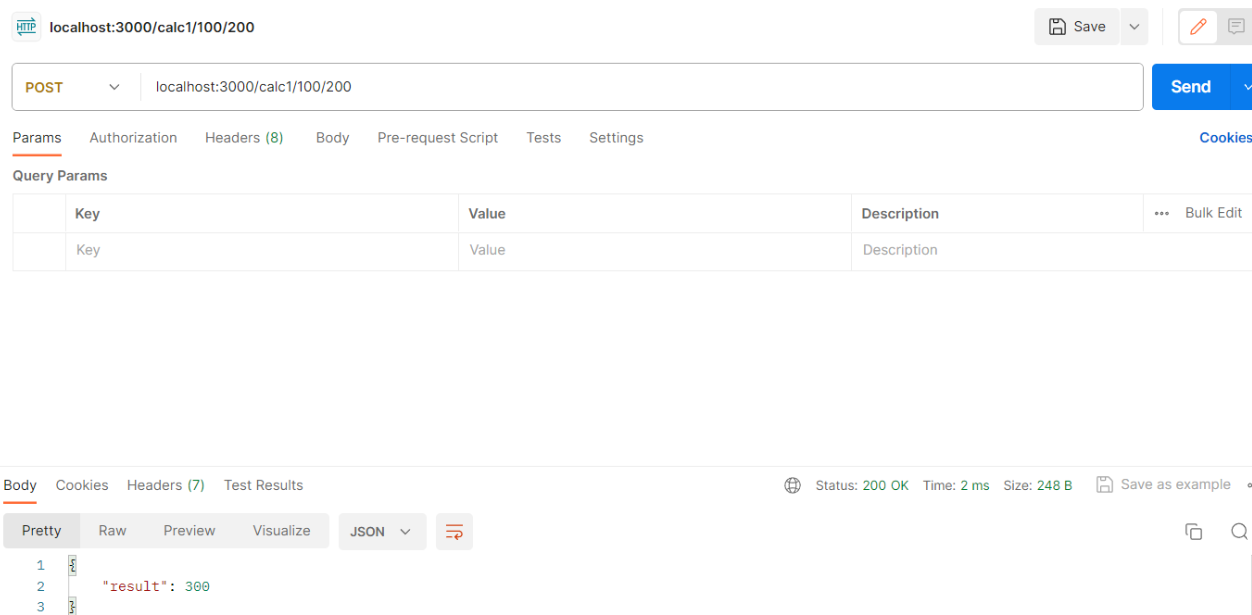
app.post("/calc1/:num1/:num2", (req, res) => {
const num1 = +req.params.num1
const num2 = +req.params.num2
res.json({ result: num1 + num2 })
})- ":" : 변수처럼 취급하라
- "+" : 숫자임을 나타낸다
num1과 num2는 변수라고 생각하면 되는데, num1과 num2 위치에 담겨진 값은 지역변수 num1과 num2로 넘어옵니다.
그 이후 응답 데이터에 두 수의 합이 찍히게 됩니다.

2. 데이터를 "쿼리스트링"을 통해서 보내기
두 번째로는 데이터를 쿼리스트링을 통해 직접 전달하는 방식입니다.
보통 주소 뒤에 ?를 붙여 조건문(where절)처럼 활용합니다.
?num1=100&num2=200
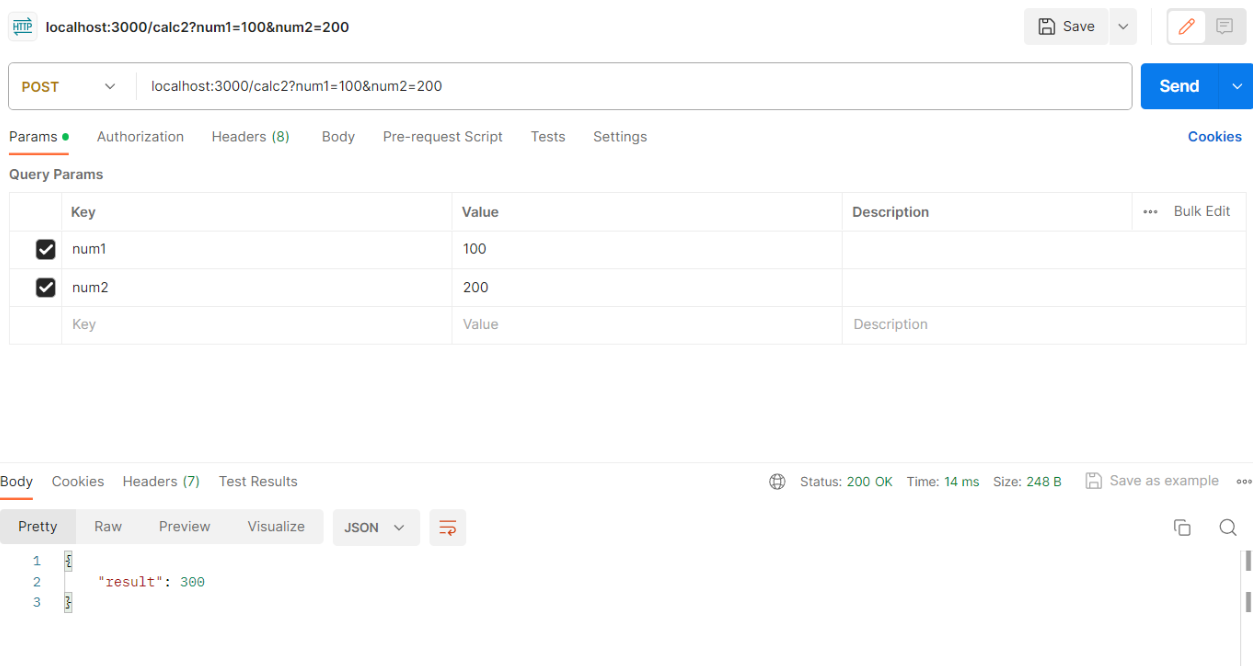
app.post("/calc2", (req, res) => {
const num1 = +req.query.num1
const num2 = +req.query.num2
res.json({ result: num1 + num2 })
})
하지만 조건문에 넣을 수 있는 데이터는 4000 바이트의 제한이 있기 때문에 이미지의 바이너리 데이터를 하나하나 보내는 짓은 하지 말길 바랍니다.
3. 데이터를 "바디"를 통해서 보내는 방법
세 번째로는 데이터를 body를 이용하여 보내는 방법입니다.
app.post("/body_data", (req, res) => {
console.log(req.body)
res.json({})
})/body_data로 접속했을 때 body에 써진 데이터를 출력창에 출력하는 코드입니다.
그런데 나와야할 body의 data가 아니라 undefined가 나오게 되는데요, 이는 데이터 타입을 json으로 지정해주지 않아서 생기는 것입니다.
따라서 우리는 데이터 타입을 json으로 가져올 수 있도록 도와주는 body-parser를 설치할 것입니다!

설치한 뒤, 아래의 코드를 추가합니다.
const bodyParser = require("body-parser")
app.use(bodyParser.json()) // 데이터 타입을 json만 가져오겠다이제는 데이터 타입을 json으로만 가져올 수 있습니다.
 이제
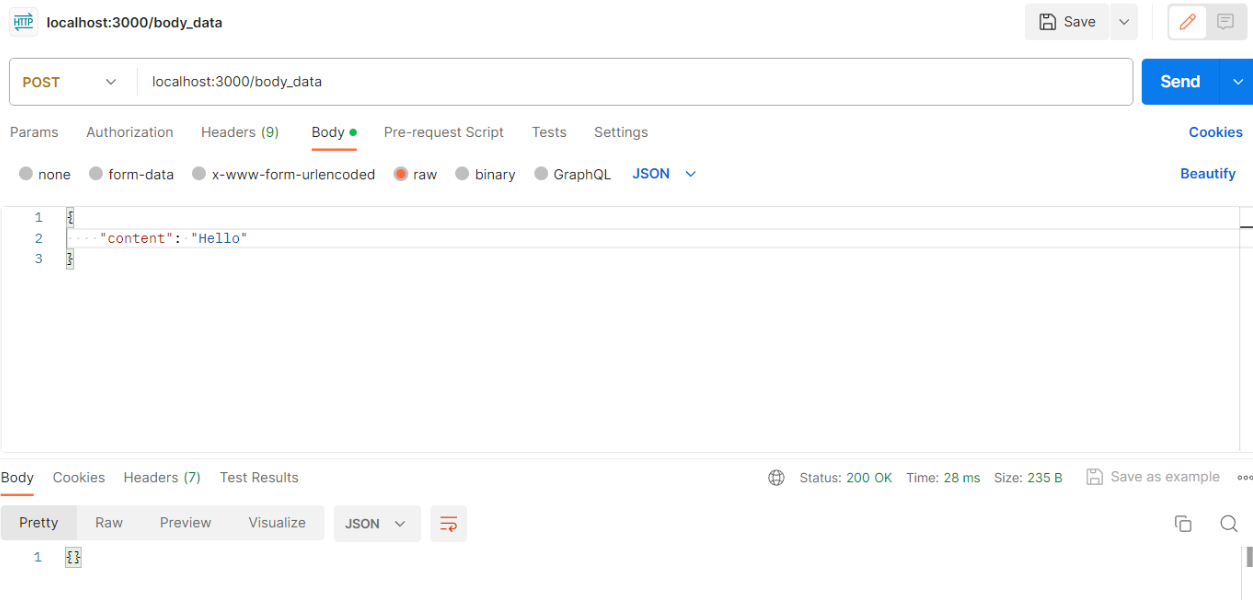
이제 /body_data로 접속해서 body에 json형식으로 데이터를 하나 만들어준 뒤 send를 눌러주면

4. 데이터를 "헤더"를 통해서 보내는 방법
마지막으로 데이터를 header를 통해서 보내는 방법입니다.
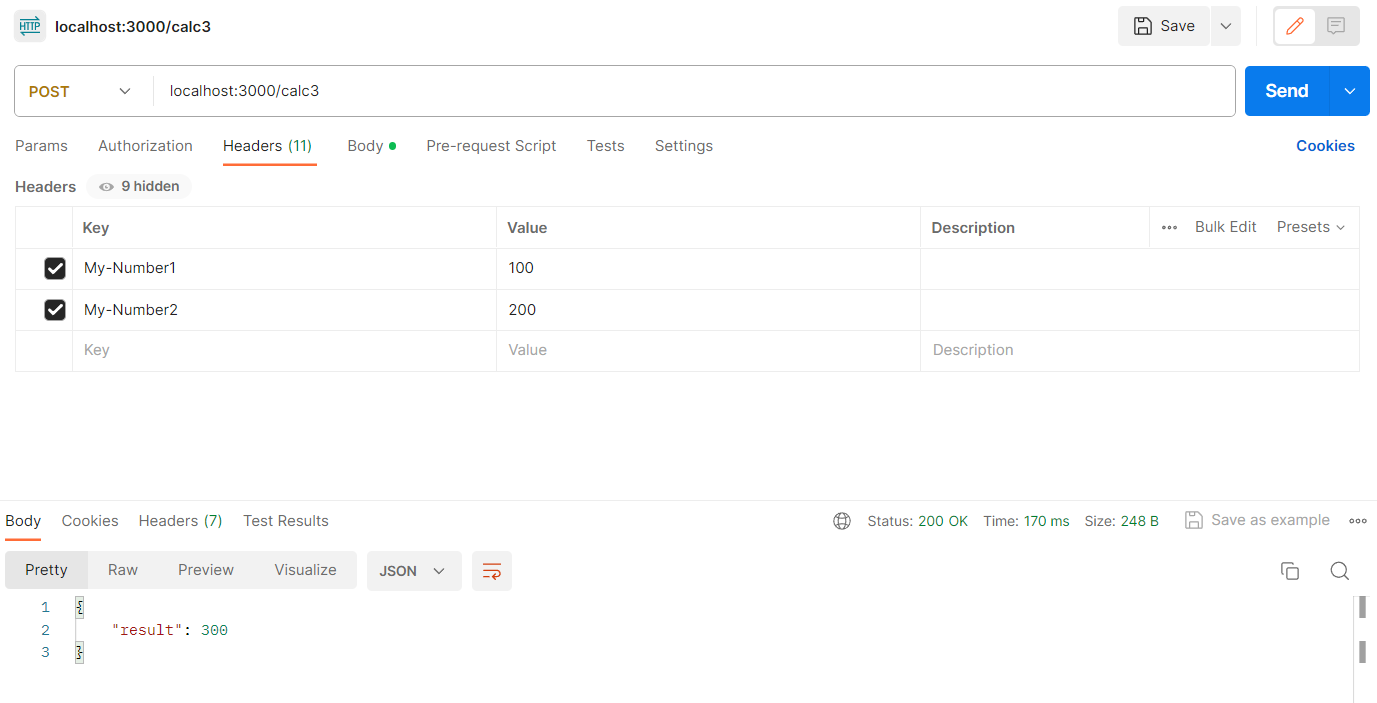
app.post("/calc3", (req, res) => {
console.log(JSON.stringify(req.headers));
const num1 = +req.header("My-Number1")
const num2 = +req.header("My-Number2")
res.json({ result: num1 + num2 })
})- req.headers : 요청 데이터의 헤더 정보를 가져온다.
- JSON.stringify : 해당 json을 문자열로 변환하여 가져온다.
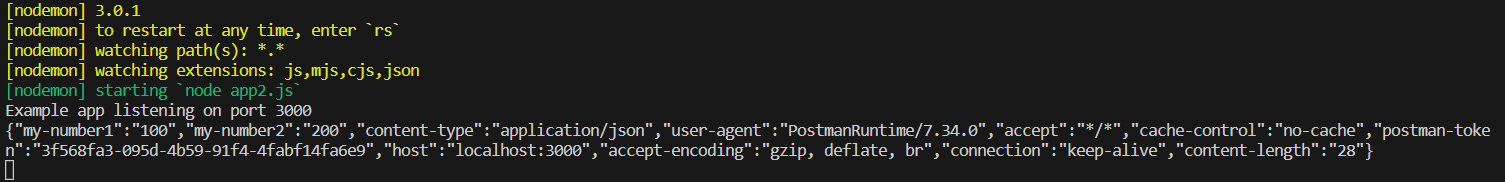
위의 코드를 실행하게 되면 요청 헤더의 정보를 문자열로 콘솔에 출력하고
각각 My-Number1와 My-Number2 key값을 가지고 있는 value값을 숫자로 가져와 num1, num2에 저장하여 더한 값을 응답 데이터 객체에 저장하게 됩니다.

콘솔에도 postman에서 넣었던 my-number1과 my-number2의 값이 잘 보이는 것을 확인할 수 있습니다.
이렇게 데이터를 요청하는 4가지 방법에 대해 간단히 알아보았는데요 도움이 되었으면 좋겠습니다.
읽어주셔서 감사합니다.
