
0713
- 텍스트 필드의 값 다루기
- 선택 목록 다루기
- 라디오 버튼 다루기
- 체크 상자 다루기
안녕하세요!
트윅스스터디 그 다섯번째 과제인 DOM 객체로 HTML의 다양한 폼 태그 요소 다루기에서는 다양한 폼 태그의 요소를 다뤄보도록 하겠습니다.
🧁 1. 실습 준비
실습 전 주어진 소스 코드를 복사 붙여넣기하여 파일 두 개를 준비하겠습니다.
소스코드 출처
demo.html
<html lang="en">
<head>
<title>폼 요소 접근하기</title>
<script defer src="demo.js"></script>
<style>
body { display: flex; justify-content: center; align-items: center; }
label { margin: 10px; }
select { margin: 10px; }
</style>
</head>
<body>
<label class="field">이메일 주소 : </label>
<input type="text" id="emailfield">
<select id="emailselect">
<option value="none">== 이메일 선택 ==</option>
<option value="naver">naver.com</option>
<option value="gmail">gmail.com</option>
<option value="daum">hanmail.net</option>
</select>
<input type="checkbox" id="emailcheck">
</body>
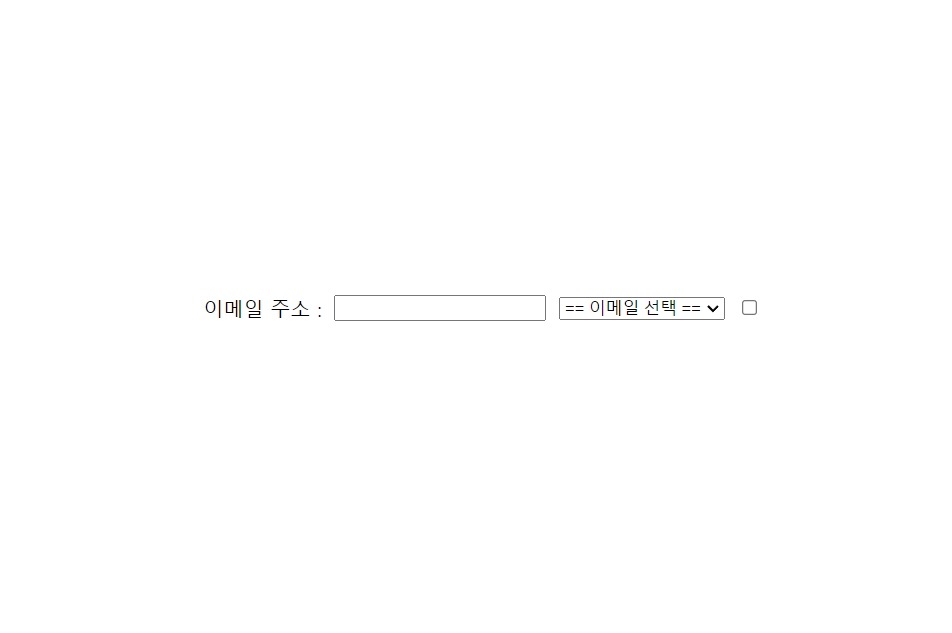
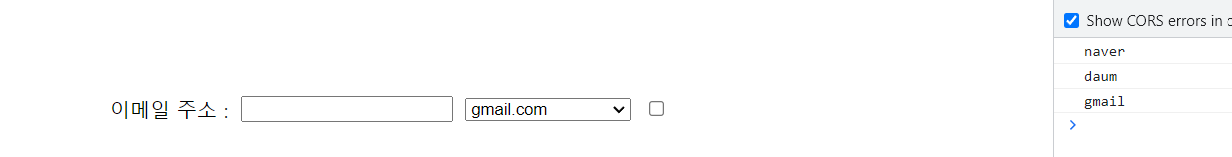
</html> html 파일을 실행시키면 위와 같은 실행결과가 나옵니다. 코드로 구현한 부분은 다음과 같습니다.
html 파일을 실행시키면 위와 같은 실행결과가 나옵니다. 코드로 구현한 부분은 다음과 같습니다.
- label : 텍스트(이메일 주소 : )
- input type="text" : 입력창(텍스트 입력)
- select-option : 이메일 선택 옵션
- input type="checkbox" : 체크박스
demo.js
const field = document.querySelector("#emailfield"); //텍스트 필드
const select = document.querySelector("#emailselect"); //콤보박스
const check = document.querySelector("#emailcheck"); //체크박스위의 js파일은 아이디를 통해 html파일에 접속하는 파일입니다.
그럼 이제 폼 요소의 값을 마음대로 다뤄보도록 합시다.
🧁 2. 텍스트 필드의 값 다루기
👉 2.1. 텍스트 필드의 값 가져오기
우선 텍스트 필드의 값을 가져오도록 합시다.
다음은 포커스가 텍스트필드에서 벗어났을 때, 텍스트필드의 값을 콘솔로 출력하는 예제입니다.
field.addEventListener("blur", () => {
console.log(field.value);
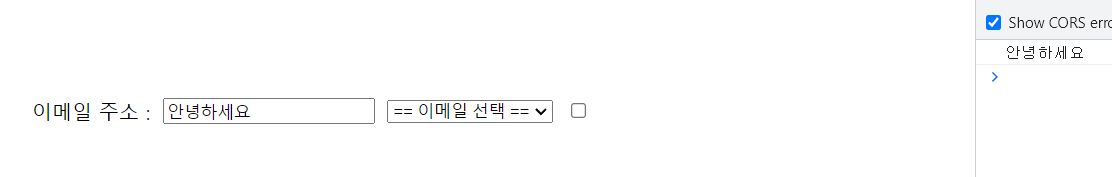
}); 텍스트필드에 값을 입력한 뒤 포커스아웃하면 텍스트필드의 값이 콘솔창에 출력되는 것을 확인할 수 있습니다.
텍스트필드에 값을 입력한 뒤 포커스아웃하면 텍스트필드의 값이 콘솔창에 출력되는 것을 확인할 수 있습니다.
이처럼 텍스트필드.value를 통해 값을 가져올 수 있습니다.
텍스트필드.value
👉 2.2. 텍스트 필드의 값 변경
다음으로는 텍스트 필드가 다시 포커스되었을 때 텍스트 필드의 값을 초기화 해보도록 하겠습니다.
field.addEventListener("focus", () => {
field.value = "";
});간단하게 field.value를 ""로 초기화해주면 됩니다.
👉 2.3. 간단한 유휴성 검사
value를 이용하여 다음 예제를 작성해봅시다.
- 이메일 검증은 필드의 값이 바뀌었을 때 실행됩니다.
- 필드의 값의 길이가 3이상 8이하가 아닐 시
- 필드 값을 초기화 하고, 필드에 포커스를 유지하세요.
- "아이디의 길이는 3~8자리 입니다" 알림창을 뜨게 하세요.
- alert("알림 내용"); 을 통해 알림창을 띄울 수 있습니다.
- value.length로 길이를 가져올 수 있습니다.
- focus() 로 기존에 입력한 값이 지워진 자리에 새로운 값을 입력하도록 텍스트 필드에 커서를 올립니다.
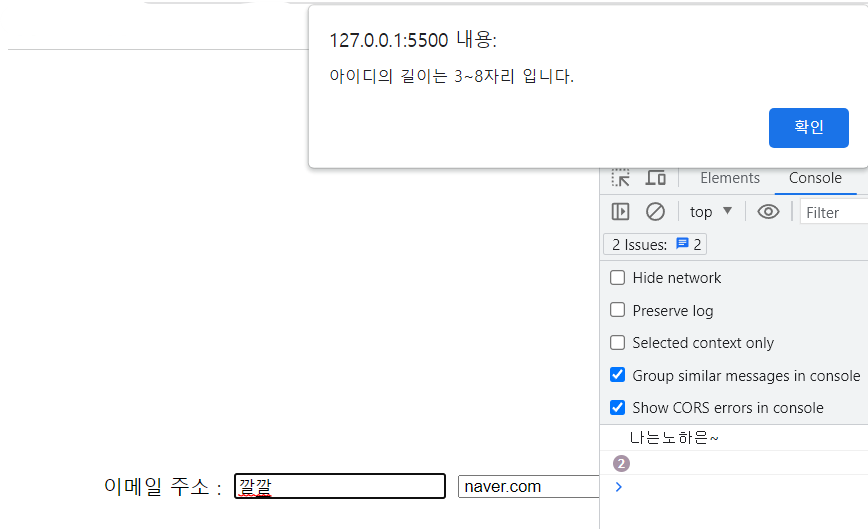
다음은 혼자의 힘으로 작성한 코드입니다.
field.addEventListener("change", () => {
if ( field.value.length < 3 || field.value.length > 8 ) {
field.value = "";
field.focus();
alert("아이디의 길이는 3~8자리 입니다.");
}
});field.addEventListener("change", () => {- 이메일 검증은 필드의 값이 바뀌었을 때 실행됩니다.
if ( field.value.length < 3 || field.value.length > 8 ) {- 필드의 값의 길이가 3이상 8이하가 아닐 시
field.value = "";- 필드 값을 초기화 하고,
field.focus();- 필드에 포커스를 유지하세요.
alert("아이디의 길이는 3~8자리 입니다.");- "아이디의 길이는 3~8자리 입니다" 알림창을 뜨게 하세요.

🧁 3. 선택 목록 다루기
이번에는 select를 다뤄보겠습니다.
👉 3.1. value 가져오기
다음은 포커스가 select에서 벗어났을 때, option의 값을 콘솔로 출력하는 예제입니다.
select.addEventListener("blur", () => {
console.log(select.value);
});
naver.com을 선택하고 포커스아웃하면 naver가,
hanmail.net을 선택하고 포커스아웃하면 daum이,
gmail.com을 선택하고 포커스아웃하면 gmail이 콘솔창에 출력됩니다.
이처럼 출력이 되긴 하지만 옵션의 텍스트가 아니라 각 옵션의 value값이 출력되는 것을 확인할 수 있습니다.
또한 value에 긴 텍스트를 넣는 것은 좋은 방법이 아니므로 다른 방법으로 접근해보도록 합시다.
👉 3.2. innerText로 태그 안 텍스트 가져오기
innerText 속성을 이용하면 텍스트를 가져올 수 있습니다.
select.addEventListener("change", () => {
console.log(select.innerText);
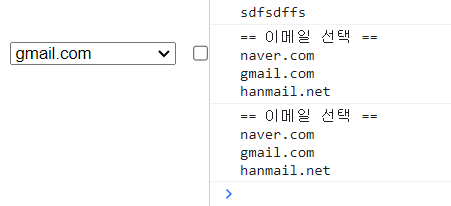
}); 그런데 출력결과를 보니 선택한 옵션과는 별개로 전체 옵션의 텍스트가 출력되고 있습니다.
그런데 출력결과를 보니 선택한 옵션과는 별개로 전체 옵션의 텍스트가 출력되고 있습니다.
이는 select가 옵션을 배열처럼 저장하고 있기 때문입니다.
👉 3.3. 배열로 이루어진 option 살펴보기
select는 option을 배열로 저장하고 있습니다.
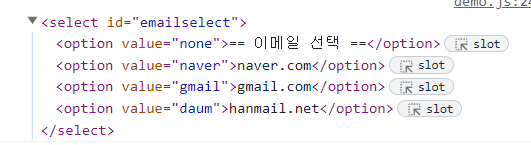
console.log(select);위의 코드를 실행해봅시다.

select안에 4개의 option이 있는 것을 확인할 수 있습니다.
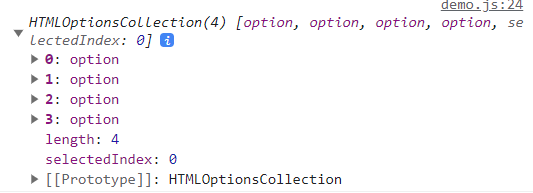
console.log(select.options);또 다시 위의 코드를 실행해봅시다.

select안의 option이 배열로 들어간 것을 확인할 수 있죠.
그럼 여기서 우리는 배열의 인덱스로 텍스트를 접근해야 한다는 사실을 유추해볼 수 있겠습니다.
이를 이용하여 3번째 옵션의 innerText를 출력해봅시다.
console.log(select.options[2].innerText); 세 번째 옵션의 텍스트인 gmail.com이 잘 출력된 것을 확인할 수 있습니다.
세 번째 옵션의 텍스트인 gmail.com이 잘 출력된 것을 확인할 수 있습니다.
👉 3.4. options로 값 가져오기
그럼 앞서 실습해보았던 것의 연장선으로 select의 값이 변경되면 해당 텍스트를 출력하는 코드를 작성하여 봅시다.
select.addEventListener("change", () => {
console.log(select.options[select.selectedIndex].innerText);
}); 이제 변경된 옵션의 텍스트가 잘 출력되는 것을 확인할 수 있습니다.
이제 변경된 옵션의 텍스트가 잘 출력되는 것을 확인할 수 있습니다.
- select.options :
options배열 - select.selectedIndex : 선택된
options의 인덱스값 - select.options[select.selectedIndex].innerText : 선택된 옵션의 텍스트값
🧁 4. 체크박스 다루기
이번에는 체크박스가 체크되었을 때, 콘솔창에 체크 상태를 출력하는 예제를 작성해봅시다.
check.addEventListener("change", () => {
console.log(check.checked);
});체크박스의 상태가 변하면 체크된 상태를 출력하는 코드입니다.

 이렇게 체크되었을 때는 true가, 체크되지 않았을 때는 false가 출력되는 것을 확인할 수 있습니다.
이렇게 체크되었을 때는 true가, 체크되지 않았을 때는 false가 출력되는 것을 확인할 수 있습니다.
👉 4.1. 간단한 유효성 검사
문제 출처
체크박스가 체크되었을 때, "이메일 아이디 @ 이메일 주소" 가 인증되었습니다. 라는 문구를 알림창에 띠우는 코드를 작성해봅시다.
- 알림은 alert() 함수를 사용합니다
- 이메일 아이디는 텍스트 필드의 값입니다.
- 이메일 주소는 콤보 박스에 선택된 값입니다.
아래는 제가 직접 작성해본 코드입니다.
check.addEventListener("change", () => {
if ( check.checked ) {
alert(field.value+"@"+select.options[select.selectedIndex].innerText+"가 인증되었습니다.");
}
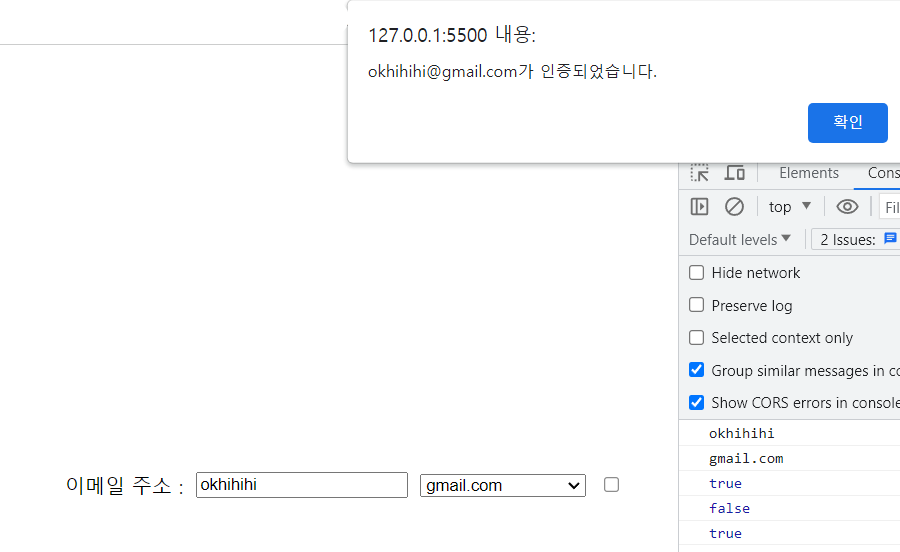
}); 체크박스가 체크되었다면 이전의 값들을 활용하여 이렇게 알림창을 띄울 수도 있습니다.
체크박스가 체크되었다면 이전의 값들을 활용하여 이렇게 알림창을 띄울 수도 있습니다.
이번 포스팅에서는 다양한 폼 태그와 js를 접목시켜 활용하는 방법에 대해 배워보았습니다.
다음 과제인 단위변환기 프로젝트에 오늘 배운 내용들을 접목시켜 완성할 수 있을 것 같은 자신감도 생기네요.
여건이 된다면 단위변환기 프로젝트에 대한 포스팅을 남기고, 그렇지 않다면 포스트 아래에 깃허브 링크만 살짝 달아두도록 하겠습니다.
