Willing 프로젝트
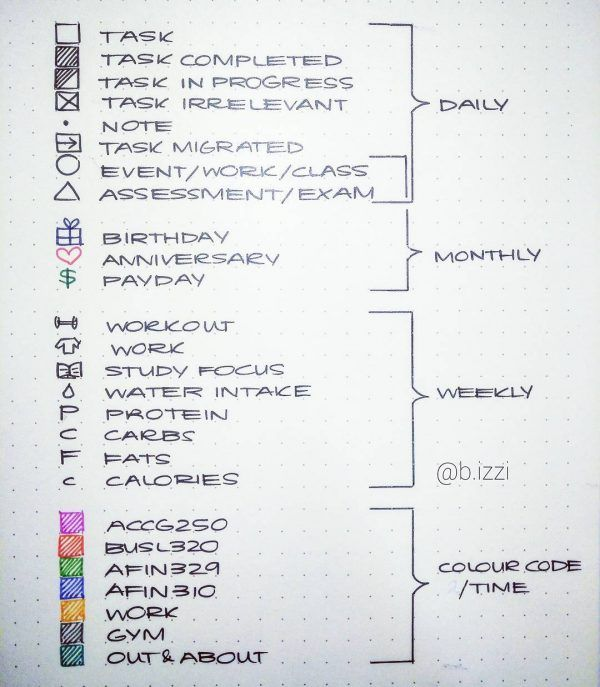
1.프로젝트 기획 (불렛저널st)

"의도를 갖고 하는 행동을 기록하자"
2.[JS] Date 계산

Bullet Journal 프로젝트를 확장하면서 날짜 데이터가 필요하여 JS에서 기본 제공하는 Date object를 사용했다.날짜 overflow를 알아서 제공해서 날짜를 변경할 때 굳이 연산을 해줄 필요가 없다.
3.불렛저널 프로젝트 빌드업

비회원, 회원 -> 소셜로그인만 지원해도 OK. 네이버, 카카오톡메인 화면 -> 오늘의 할일추가 화면+ 캘린더 -> 전체적인 흐름 (특정 날짜가 되면 오늘의 할일 탭에 표시)
4.[React] React calendar 라이브러리 (react-day-picker) 사용하여 날짜 선택하기

react-calendar는 ts가 더이상 지원이 안되서 다른 걸 사용하기로 했다.react-day-picker를 사용하기로!!npm 링크
5.[JS] 시, 분 두자릿수로 표현하기 (00:00)

시, 분 두 자릿수로 표현하기
6.[CSS] Flex 남은 곳 꽉 채우기

flex-grow: 1; 사용법
7.[CSS] display:flex & overflow-y:auto 적용기

정해진 칸을 벗어나지 않고 스크롤이 생기도록 하기
8.[React] react-beautiful-dnd 사용하기

React-beautiful-dnd 사용기
9.[CSS] display:none에는 transition 적용X -> visibility로!

display:block -> display:none으로 변경할 때는 스르륵 변하는 transition 속성이 먹지 않는다. 따라서 visibility를 건드려주는 것이 편하다.
10.[React + Typescript] 제네릭 컴포넌트

현재 개발 중인 프로젝트에서 dropdown 요소가 재사용이 가능해보여서 시도해보고 있다.
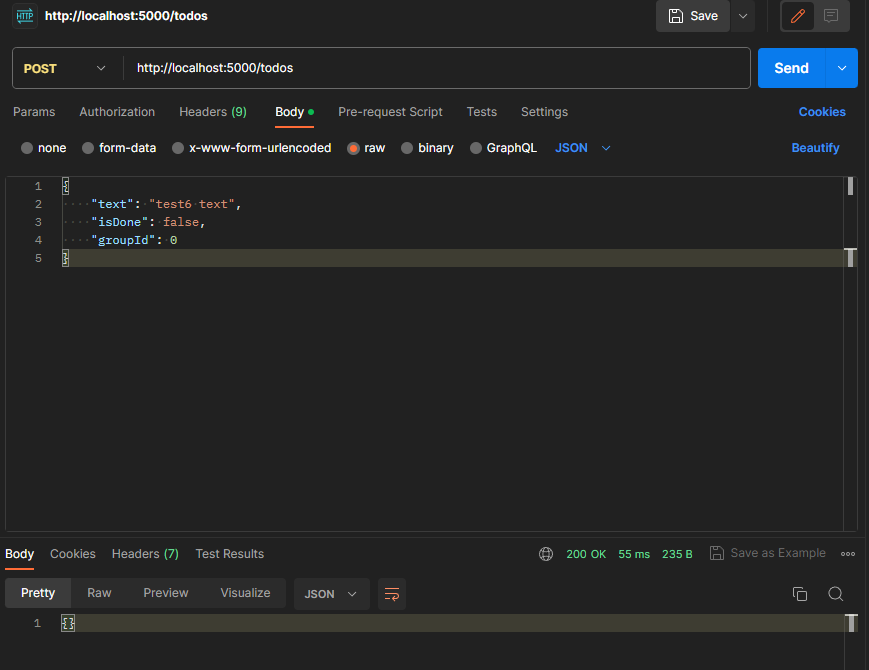
11.[Backend] node.js & express 서버 구축하기

프로젝트
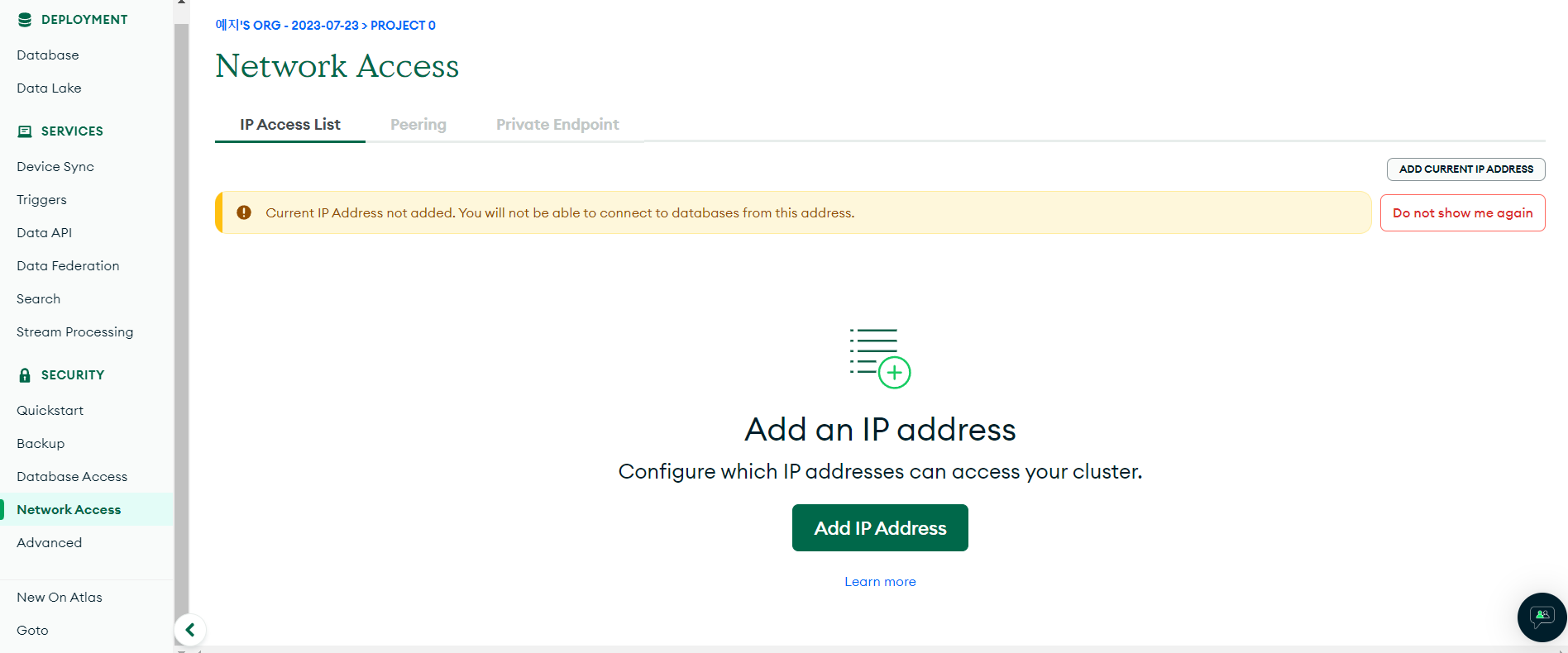
12.[DB] mongoDB 셋팅 & nodejs 백엔드와 연결

무료로 사용 가능한 NoSQL 방식의 데이터베이스. 따로 SQL문을 작성할 필요가 없으며 코드를 사용하여 DB에 접근하고 처리할 수 있다. 진입장벽이 낮다는 장점이 있다!
13.[DB] Mongoose 사용하기

번거로운 DB 연결 작업을 생략하고 비즈니스 로직에 집중할 수 있도록 도와주는 mongoose를 사용해보자
14.[Backend] 서비스에 필요한 스키마 설계하기 (mongoose, mongoDB)

1 유저 : n 메모, 할일. 유저 스키마, 할일 스키마, 메모 스키마 설게도
15.[React] Recoil Effects & local storage 사용하기

React에서 Recoil을 사용하여 local storage에 state 저장하기
16.[React] styled component children으로 선택하기

styled component된 요소에서 다른 styled 요소 선택자로 잡아오기
17.[React, Styled-component] If you want to write it to the DOM, pass a string instead 해결하기 -> prefix $ 붙여주기

Styled components에서 발생하는 에러 해결하기 - If you want to write it to the DOM, pass a string instead....
18.[React] 반응형 처리하기 (w. react-responsive)

일반적인 media query를 사용해도 되지만 조금 더 쉽게 할 수 있는 라이브러리를 사용하기로 했다. react-responsive 사용기