DataType
JavaScript의 DataType은 총 6개
- number
- string
- boolean
- 함수형
- 객체형
- undefined
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var variable;
var stringvar = "string";
var numbervar = 123;
var booleanbar = true;
var functionvar = function(){};
var objectvar = {};
//값 출력
alert(stringvar);
alert(numbervar);
alert(booleanbar);
alert(functionvar);
alert(objectvar);
//값의 타입을 출력
alert(typeof stringvar);
alert(typeof numbervar);
alert(typeof booleanbar);
alert(typeof functionvar);
alert(typeof objectvar);
</script>
</head>
<body>
</body>
</html>방식 (작성중)
- alert
- confirm
- prompt
- document.write
- log
Function
익명 함수
<script>
//익명 함수 재정의
var func = function() {
alert("func A...");
}
var func = function() {
alert("func B...");
}
func();
</script>- 익명함수는 이름이 없기 때문에 함수형 변수에 담아서 사용
- 두 번 정의하면 아래에 정의한 함수로 호출되는 것을 알 수 있음
<script>
func();
var func = function() {alert("func A...");}
var func = function() {alert("func B...");}
</script>- 위와 같이 작성하면 오류 발생
- 웹브라우저는 코드를 읽을 때 위에서부터 한줄씩 차례로 읽는데, 익명함수를 저장한 변수를 선언하기 이전에 그 변수를 사용했기 때문
선언적 함수
<script>
//선언적 함수 재정의
function func() {
alert("func C...");
}
function func() {
alert("func D...");
}
func();
</script>- 마찬가지로 두 번 정의하면 아래에 정의한 함수로 호출되는 것을 알 수 있음
<script>
func();
function func() {alert("func C...");}
function func() {alert("func D...");}
</script>- 오류 발생하지 않음
- 선언적 함수가 있으면 그 코드부터 먼저 읽은 뒤에 차례로 읽어 나가기 때문
Arrow 함수
<script>
/* var calc=function(x,y) {
return x + y;
}
console.log(calc(5,3)); */
var calc = (x,y)=>x+y;
document.write(calc(5,3));
</script>- ECMA2015(es6 문법)
- 간략한 방법으로 함수를 선언할 수 있음
Variables
<script>
var myName = "Peter"; //전역변수
name = "James"; //자동으로 전역변수
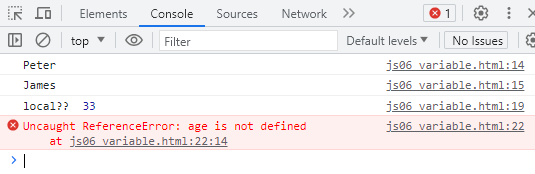
console.log(myName);
console.log(name);
function showInfo() {
let age = 33; //로컬변수
console.log('local?? ', age);
}
showInfo();
console.log(age);
</script>var -> 전역변수
let -> 로컬변수
onload (작성)
- JavaScript에서 HTML의 Element를 가져오는 두 방식
- getElementById
- querySelector
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
//1. 복합연산자 사용
let list = '';
list += '<ul>';
list += '<li>Hello</li>';
list += '<li>JavaScript</li>';
list += '</ul>';
//onload == html 모든 요소들이 다 메모리에 올라가고 나서 실행되도록 하는 기능
onload = function(){
//2. document 안에 있는 특정한 요소에 출력되도록
document.getElementById("wrap").innerHTML = list;
}
</script>
</head>
<body>
<h2> ============= onload =============</h2>
<div id="wrap">
</div>
</body>
</html>Event
refer
https://velog.io/@sukong/CSS-display-%EC%86%8D%EC%84%B1
https://creamilk88.tistory.com/197




이해가 쏙쏙 잘 되는 글이네요! 잘 보고 갑니다:)