logo 이미지의 대체텍스트 숨김
<!-- HEADER -->
<header>
<h1 class="logo inner">
<a href="/" title="스타벅스 메인페이지">스타벅스 코리아</a>
</h1>
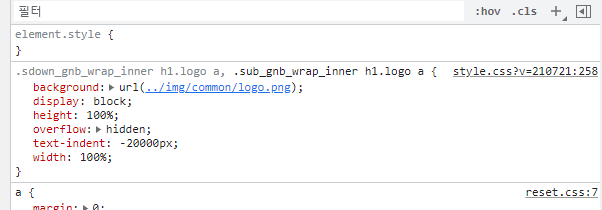
</header>/* COMMON */
body {
color: #333;
font-size: 1em;
font-weight: 400;
line-height: 1.4;
font-family: 'Nanum Gothic', sans-serif;
}
.inner {
margin: 0 auto;
max-width: 1100px;
position: relative;
}
/* HEADER */
header {
background-color: #f6f5ef;
height: 120px;
position: relative;
.logo {
position: absolute;
height: 75px;
top: 0;
bottom: 0;
margin: auto;
background-color: royalblue;
a {
background-image: url('https://www.starbucks.co.kr/common/img/common/logo.png');
background-repeat: no-repeat;
background-position: center;
background-size: contain;
display: block;
// text-indent: -9999px;
width: 100%;
height: 75px;
overflow: hidden;
}
}
}
문제
패스트 캠퍼스의 스타벅스 예제만들기를 scss를 통해 작성해보기로 도전!
위 처럼 코드를 작성하고 a태그의 "스타벅스코리아"는 text-indent: -9999px;를 통해 숨기고 a태그에 background-image를 통해 로고 이미지를 넣으려고 했지만 생각대로 배치가 되지 않았았다.
a태그에display:block과text-indent: -9999px;을 함께 적용하는 경우 로고+텍스트가 함께 사라짐.display:block는 적용하지 않고text-indent: -9999px;만 적용하는 경우 로고가 텍스트크기만큼 작아질뿐 텍스트가 화면 밖으로 나가지 않음.
스타벅스

스타벅스 홈페이지를 찾아본결과 코드가 같은 것 같은데 해결되지 않아 어떤 부분에서 문제가 있는지 한참 헤매게 되었다.
문제해결
질문란에 문제를 올리고 문제 해결과 좋은 조언을 얻었다🤗
- .logo a의 width가 100%이지만 부모쪽인 .logo엔 width 값이 없는 상황. 부모요소에 width값을 설정해줌으로써 문제가 해결되었다.
- position: absoulte와 fixed가 적용되는 요소는 자동으로 블록요소로 바뀌지만 가로 너비는 마치 인라인 요소처럼 최대한 줄어드려고 한다.
- 즉, absolute나 fixed로 position설정시 가로크기가 100%가 되는 block태그의 특징이 사라지게 되는 것이다.
- 추가적으로 부모요소에 정확한 px값을 주었기 때문에 .logo a의 background-size 역시 100%로 주어도 괜찮다.
