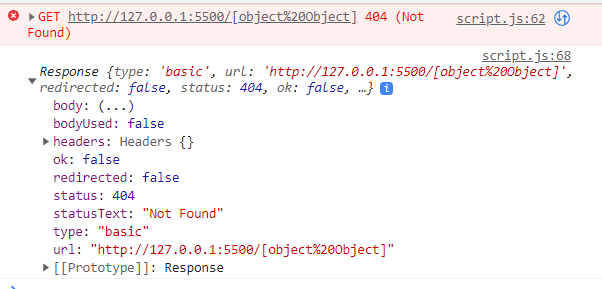
투두리리스 만들기 과제를 하던 중 fetch함수를 호출하는 과정에서 404에러가 발생했다. 분명 요청헤드도 제대로 요청한 것 같고 양식대로 적은 것 같은데 어디서 실수가 생겼는지 모르겠어서 조금 헤매게 되었다.
에러코드
const getTodos =async () => {
const res = await fetch({
url:API_URL,
method: 'GET',
headers,
})
console.log(res)
}
에러의 이유는 fetch로 api를 요청할 때와 axios를 요청할 때의 작성 방식이 달라 생기는 부분이었다.
fetch작성 vs axios작성
axios
const getTodos =async () => {
const res = await axios({
url:API_URL,
method: 'GET',
headers,
})
console.log(res)
}fetch
const getTodos =async () => {
const res = await fetch(API_URL, {
method: 'GET',
headers,
})
console.log(res)
}위와 같이 fetch함수의 경우 첫번째 인자로 요청 url을 받고 두번째 인자로 나머지 요청 정보들을 받게 된다.
