
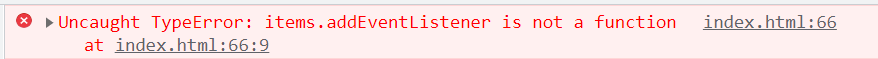
Error
이벤트 위임을 공부하던 중 작성한 코드에서 에러가 났습니다. 코드 중에 오타가 있었나 몇번을 확인해도 에러가 나 생각보다 오랜 시간을 들이게 되었습니다.
작성코드
<div>
<h1>장바구니</h1>
<ul>
<li class="item">노트북</li>
<li class="item">모니터</li>
<li class="item">책상</li>
<li class="item">의자</li>
<li class="item">키보드</li>
<li class="item">마우스</li>
</ul>
</div> const items = document.querySelectorAll('ul');
items.addEventListener('click', (event) => {
if(event.target.nodeName === "LI"){
alert('LI Click');
} else {
alert('No LI Click')
}
})
error원인
const items = document.querySelectorAll('ul');에러의 이유는 바로 위 코드에 있었습니다. querySelector이 아닌 querySelectorAll을 사용한 것이죠.
querySelector로 수정 후 정상적으로 동작하는 것을 확인했습니다.
document.querySelectorAll()은 NodeList를 반환하므로 eventListener를 추가할 수 없습니다.
const items = document.querySelector('ul');이벤트 위임을 실습중이었기 때문에 위 코드처럼 수정을 했지만 만약 querySelectorAll을 사용하고 싶다면 for루프를 사용해 모든 요소를 조회해 각 요소에 대해 eventListener를 추가할 수 있습니다.
