나의 첫 웹사이트 📁
https://0jiiino.github.io/web_Movie/
생활코딩 WEB1 강의를 차례로 들으며 완성한 나의 첫 웹사이트이다.
대단한건 아니지만! 이고잉님이 하라는대로 했지만!
프렙 사전 가이드를 차근히 학습하고 연습해보면서 스스로 결과물을 냈다는 것이 뿌듯하다.
강의 속 유용한 팁 🔥
- html 파일은 문서이기 때문에 에디터에서 컴파일을 할 수 없는 것 같다. 따라서 html 파일이 잘 작동하는지 확인해보고 싶을 때는 일단 내가 자주 사용하는 브라우저를 연다. ctrl+O(대문자 o)를 누르고 내 컴퓨터에서 내가 확인하고자 하는 브라우저 파일을 오픈하면 된다.
-
html 파일을 작성할 때, 여러 개의 line에 같은 단어나 문장 등을 입력해야 하는 경우가 생길 수 있다. 이때는 ctrl을 누른 상태로 입력하고자 하는 line을 차례로 선택하면 동시에 선택이 된다.
(visual Studio Code에서는 동작하지 않는 걸로 봐서 atom 에디터에서만 동작하는 것 같다.)
-
저작권이 없는 이미지를 다운 받기 위한 좋은 사이트가 있다.
https://unsplash.com/
나중에 이미지가 필요할 때 활용하면 좋을 것 같다.
github 사용과 관련하여 알게 된 것 👌
-
github에서 무료로 웹 호스팅이 가능하다!
먼저 repository를 생성하고 코드 파일을 업로드 한 뒤, Settings > Pages 에서 source를 main을 선택, root를 선택하고 save를 누르면 주소를 부여 받을 수 있음 -
github 내에서 web hosting을 통해 주소를 부여 받았는데 해당 주소를 입력했을 때 일명 '404'에러가 발생한다면?
→ 일단 repository 이름이 업로드하려는 파일이 위치한 폴더의 이름과 일치하는지 확인. -
해당 주소를 들어갔을 때 만일 내가 만든 사이트가 뜨지 않는다?
→ repositroy 이름은 ~~~.html로 바꿔보거나 main html 이름이 index.html인지 확인. -
repository를 올려두고 코드를 update 했는데 웹페이지에는 반영이 되지 않는다?
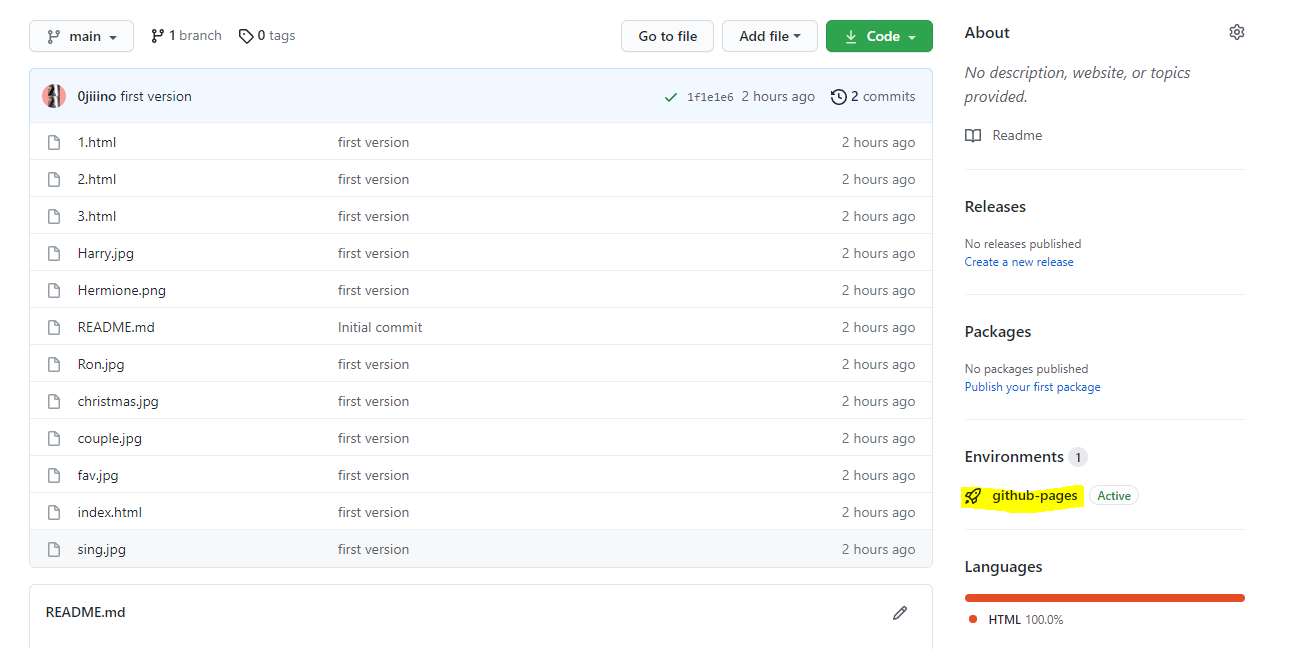
 → 노란 형광펜 친 부분을 클릭하고 가장 최근 주소로 접속.
→ 노란 형광펜 친 부분을 클릭하고 가장 최근 주소로 접속.
생활코딩 HTML 강의를 듣고 난 후 소감 👍
생활코딩 강의는 길어봐야 한 동영상당 10분 남짓이다. 짧은 영상에도 불구하고 자극받을만한 주옥같은 말들을 많이 해주셔서 감명받았다.
- 공감력을 높이고 상상력을 더해라.
- 의미에 맞는 태그를 사용하는 것이 중요하다.
- 이해가 아니라 익숙해지는 것이다.
- 작동하는 이유는 한 가지이지만, 작동하지 않는 이유는 너무 많다.
컴퓨터를 전공한 사람으로써 공감가는 내용이 많은 것 같다.
학부 시절에는 스스로를 '코딩 못하는 사람'이라고 단정 짓고, 이해가 안되고, 어렵다는 이유로 포기가 빨랐다. 그러나 어려운 개념보다 쉬운 개념이 본질에 가까우며, 어려운 것이 전부가 아니라는 말에 뒷통수를 세게 맞은 것 마냥 멍해졌다. 4년의 세월을 반성했다.
강의를 다 듣고 난 후엔 왠지 모를 용기가 생겼고, 무엇이든 다 해낼 수 있을 것 같은 자신감을 얻었다.
html, css를 혼자 공부하면서 학습한 내용들이 제대로 구조화가 되지 않고 여기저기 떠다닌다는 느낌을 많이 받았었는데 영상을 보면서 많이 도움을 받았다. 이고잉님은 정말 고마운 분이다.
🎁 참조 및 출처
- 생활코딩 WEB1. 수업 전반 ↓ (링크)
https://www.youtube.com/watch?v=tZooW6PritE&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb
