Today I Learned
React-Query 관련
이슈
- mutationFn에서 api를 호출하는 로직을 넣어놨고, useMutation에서 onSuccess, onError 키값으로 성공과 실패 콜백을 넣어놨는데, 일부러 api endpoint를 이상하게 해서 넣어도 onError가 실행되지 않는 이슈가 있었다. 원인을 분석한 결과
function is correctly throwing an error when an API call fails. The onError callback in useMutation is triggered when an error is thrown from the mutationFn.
라고 chatGPT가 설명해줬다. 즉, mutationFn에 넣어준 함수에서 error 상황에 따라 error를 던져줘야(throw) 그것을 캐치할 수 있다는 말이다. 어떻게보면 당연한 말 같은데 이걸 인터페이스 적으로 이해하다보니까 헷갈렸던 것 같다. 평소엔 당연히 여기서 딱히 throw를 안하니까..
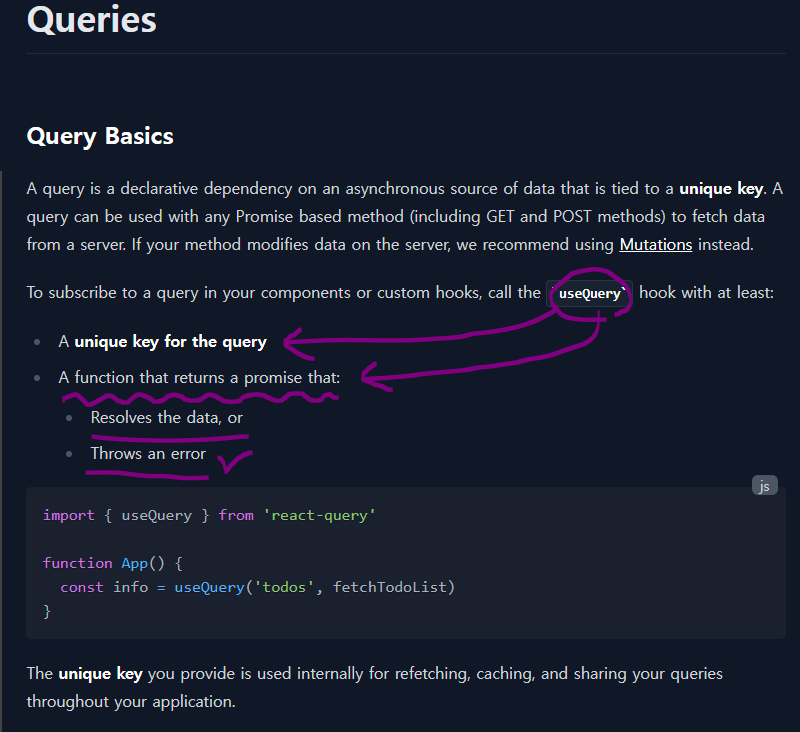
** 추가로 리액트 쿼리 공홈 참고 자료
후기
: 사실 아직 react-query 가 제공하는 다양한 기능을 못써봐서 많은 후기를 남길순 없지만, 여태까지(고작 하루써보고 ㅎㅎ) 느낀점을 적어보면
- local state와 server state를 분리할 수 있다. 기존에는 서버에서 받은 데이터를 로컬 state에 저장하여 리렌더링하는 방식으로 썼다. 예를 들어,
const response = await axios.get('/api/v2/videos');
if(response.data){
setVideoContents(response.data);
}대충 이런식으로 썼다. 하지만, 이제는 local state에서는 서버 데이터를 신경쓰지 않아도 된다. 이에 더해 서버 데이터가 잘오고 있는지, 잘왔는지 등에 대한 상태 값도 local state 단에서는 신경쓰지 않아도 된다. 모두 react-query에서 제공하기 때문이다. 이에 따라 local state에서 같이 관리하던(global state를 안쓴다는 전제) 서버 데이터를 react-query에게 일임해버리고 나머지 이 데이터 외에 해당 컴포넌트에서 필요한 UI 관련 부수적인 데이터만 local state에서 관리해주면 된다는 점이 매력적이었던 것 같다.
- 사실 위에랑 비슷한 말인데 성공 및 실패에 따른 콜백 설정 그리고 현재 로딩중인지 등의 상태 값들을 react-query에서 제공해줘서 편했던 것 같다.
- refetch라는 메서드도 편리하게 쓸 수 있는 기능인 것 같다.
- 보일러 플레이트가 줄어드는건 약간 react-query 쪽에서도 당연하게 강조하는거라 나도 당연히(?) 동의하는 바인 것 같다.
But React Query's role is clear. It removes asynchronous wiring and boilerplate from your application and replaces it with just a few lines of code.
