
Today I Learned
UTC && getMonth
- UTC 형식으로 온 날짜 데이터는 한국 시간보다 9일이 느리다. 따라서 이를 한국 시간으로 사용하려면 따로 계산을 해줘야한다.
export const parseDate = (dateInform: string) => {
const offset = 1000 * 60 * 60 * 9;
const koreaNow = new Date(new Date(dateInform).getTime() + offset);
const year = koreaNow.getFullYear();
const month = koreaNow.getMonth() + 1;
const date = koreaNow.getDate();
const hour = koreaNow.getHours();
const minute = koreaNow.getMinutes();
const dateForm = `${year}-${String(month).padStart(2, "0")}-${String(
date,
).padStart(2, "0")}`;
return `${dateForm} ${String(hour).padStart(2, "0")}:${String(
minute,
).padStart(2, "0")}`;
};위의 코드는 UTC 시간 데이터를 받아서 이를 한국 시간으로 바꾸고, 나름의 포매팅을 해서 리턴해주는 함수이다(자작).
- getMonth()는 1월을 0으로 리턴하기 때문에 이 값을 사용하려면 해당 값에 + 1을 해줘서 사용해야한다.
개발자 도구 Network -> Timing
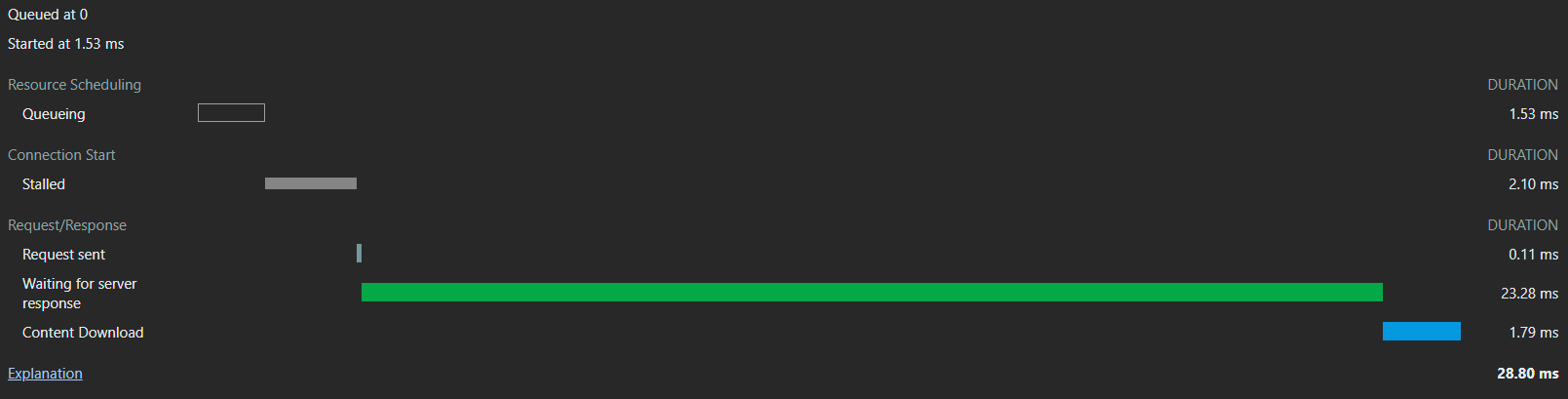
개발자도구에서 내가 뭘보낼때, 서버에서 뭘 받을때, 콘텐츠를 다운받을 때 걸리는 시간을 볼 수 있다. 이번에 서버로부터 데이터를 받은 다음에 fileReader로 이를 컨버팅 혹은 파싱하는 과정을 거쳤더니 content download 시간이 길어진 이슈가 있었는데, 이게 어디서 느려진건지 모르고 있었다. 하지만, network 탭의  이 부분을 보면 아래와 같이 어떤 부분에서 시간이 얼마나 쓰였는지 나오므로 참고하면 좋을 것 같다.
이 부분을 보면 아래와 같이 어떤 부분에서 시간이 얼마나 쓰였는지 나오므로 참고하면 좋을 것 같다.